Draw a line your browser does not support the canvas.
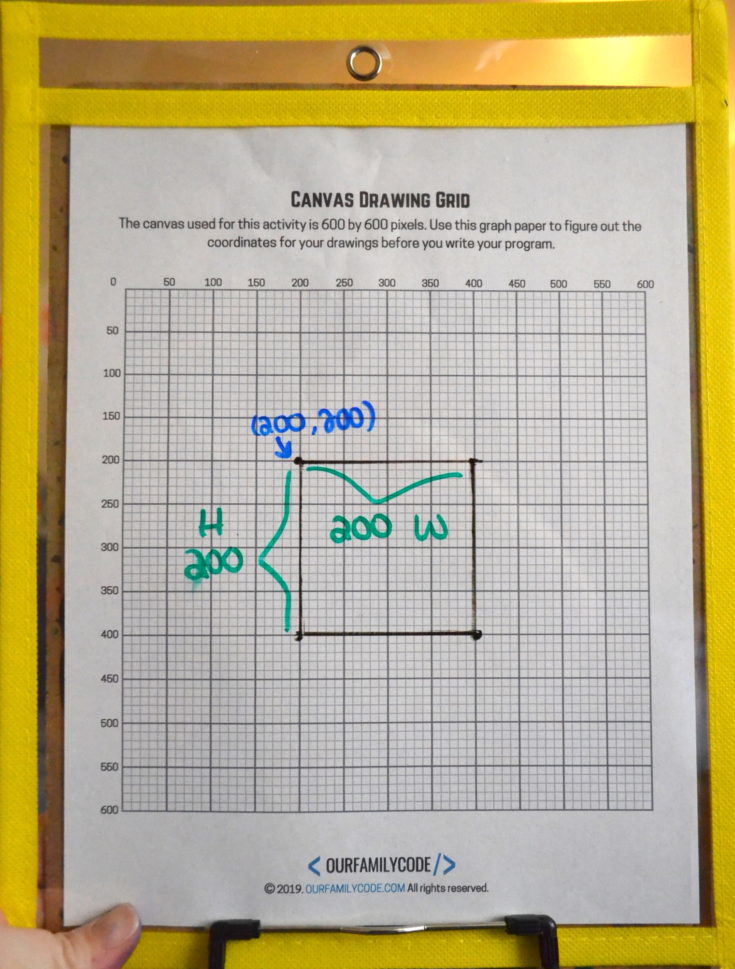
How to draw a rectangle in javascript canvas. Web description the rect () method adds a rectangle to the path. It can show the rectangle when the user is dragging the mouse. Web calculate the rectangle width/height based on the starting vs current mouse position.
How about using the lineto() and arc() methods? Redraw the background and the two rectangles, something like this: } // get the context let ctx = canvas.getcontext('2d');
Draw a rectangle from the starting xy to the current mouse position. Next, check if the browser supports the canvas api. 2 var context = canvas.getcontext('2d');
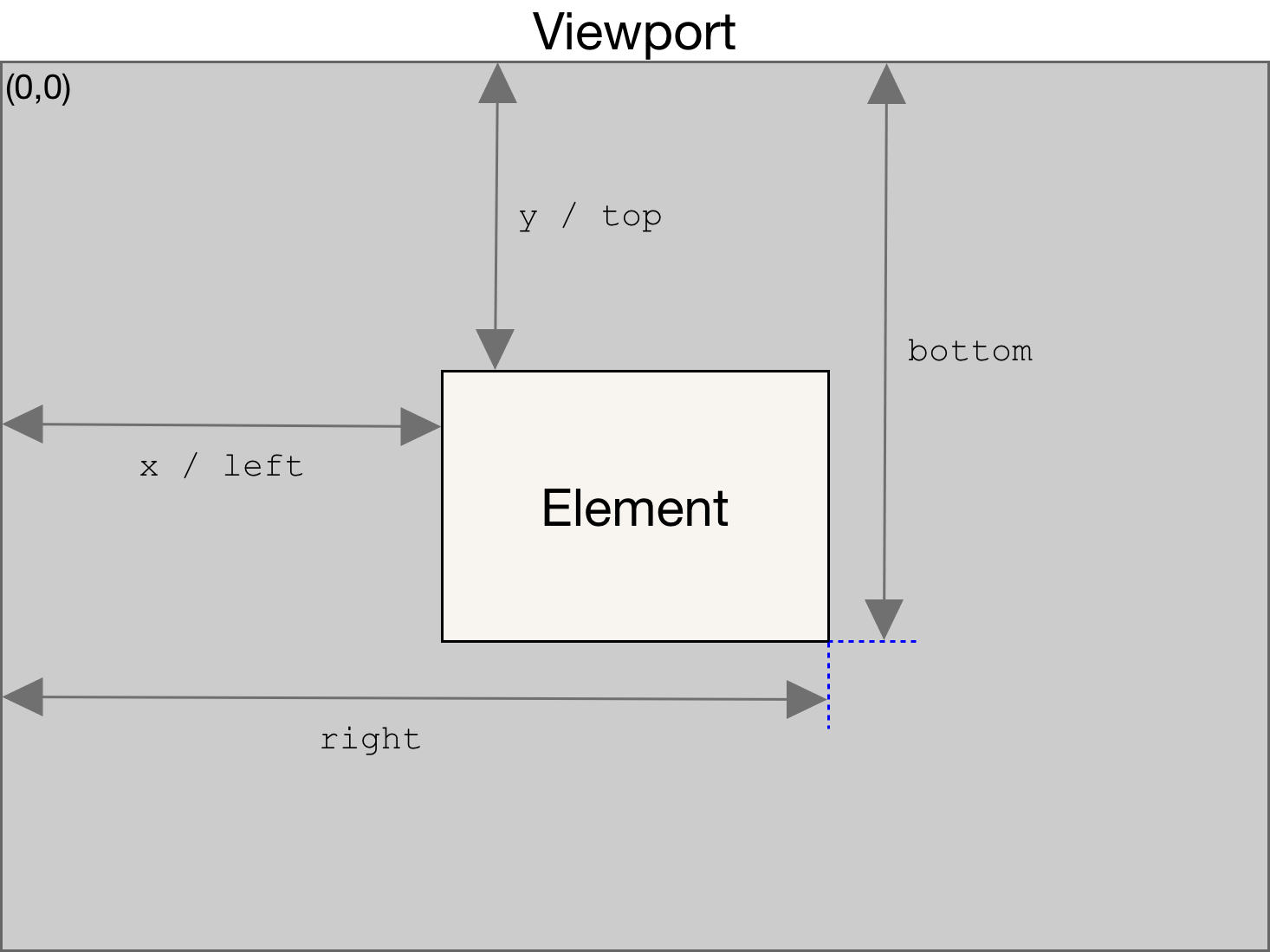
Web first, select the canvas element by using the queryselector () method. Strokerect (x, y, width, height) draws a rectangular outline. Web (() => { const canvas = document.queryselector('#main');
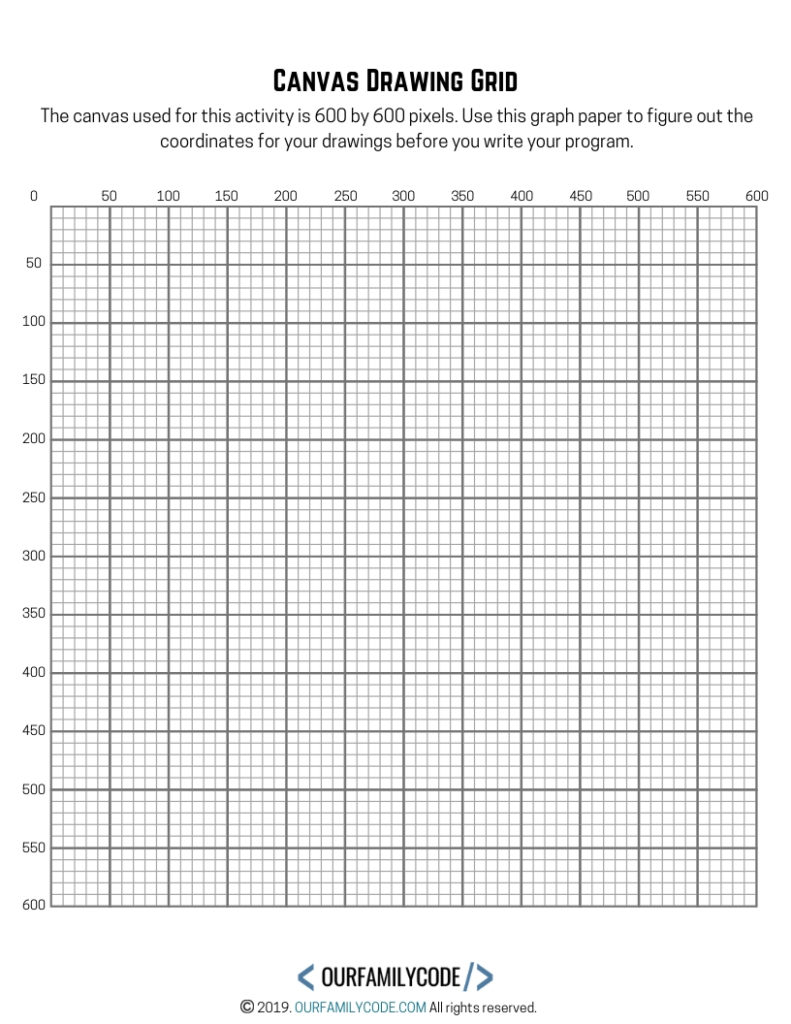
Web syntax js rect(x, y, width, height) the rect () method creates a rectangular path whose starting point is at (x, y) and whose size is specified by width and height. Web to start, let’s initialize the project with a simple html, css, and javascript file. Web the w3schools online code editor allows you to edit code and view the result in your browser
Then, get the 2d drawing context from the canvas. Web so, to sum: Ctx.fillrect (0, 0, canvas.width, canvas.height);