
Just use your regular font family like this:
Change font weight css. So, the default size of 1em is 16px. Web 7 answers sorted by: For example, i may be trying to do something like this:
Bold italic large serif;} /* use the same font as the status bar of. Web in this introductory tutorial on html/css font weight, we will explore some easy to use, creative applications to further enhance the text on your web page. Show demo browser support the numbers in the table specify the first browser version that fully supports the property.
Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit property values technical details more. But there are some fonts that do not set all weights. Font weight is the “value” placed on your font that will determine how bold or light your text will appear.
Web the w3schools online code editor allows you to edit code and view the result in your browser 600;} /* set span text to be one step lighter than its parent. Be sure to save your changes to styles.css, then return to your browser and refresh index.html.
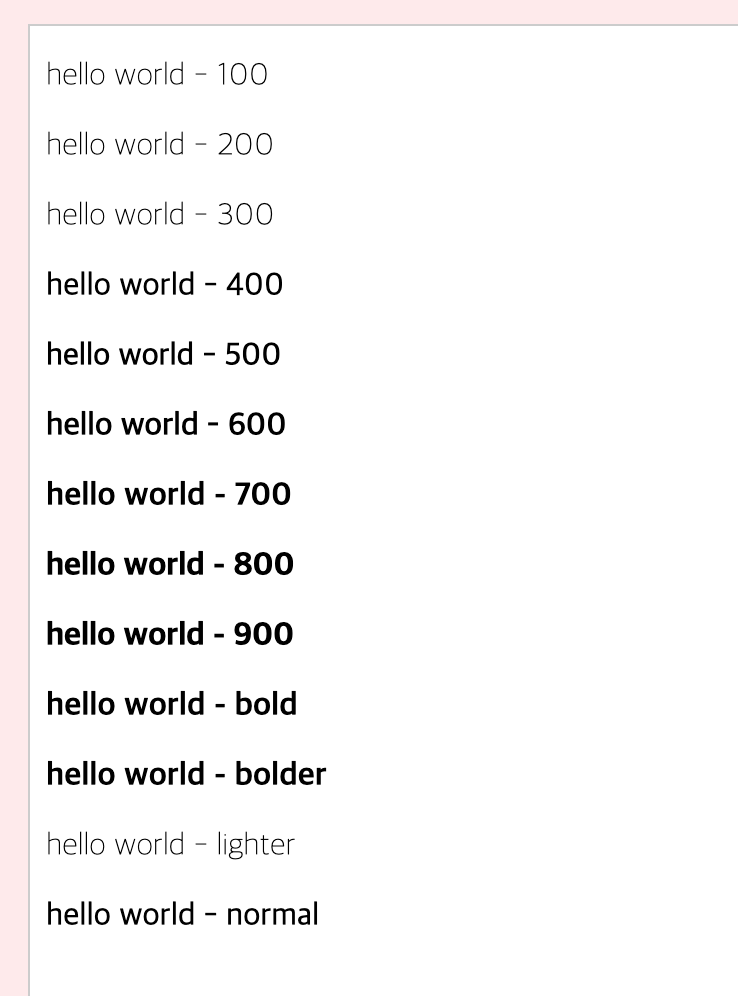
The size can be calculated from pixels to em using this formula: You can also use values like 100, 200, 500, and so on. I don't have the option to change the html code so i need to make this change through css.
Use either chrome or firefox's developer tools and you can easily locate the style that is overriding the one you are trying to set. Bold;} /* set div text to two steps heavier than normal but less than a standard bold. 'raleway bold', helvetica, arial, sans;



















![[Solved]How to target Syntax highlighter with CSS to change font size](https://i2.wp.com/i.stack.imgur.com/rqIyt.png)