
Connect your android device directly to your.
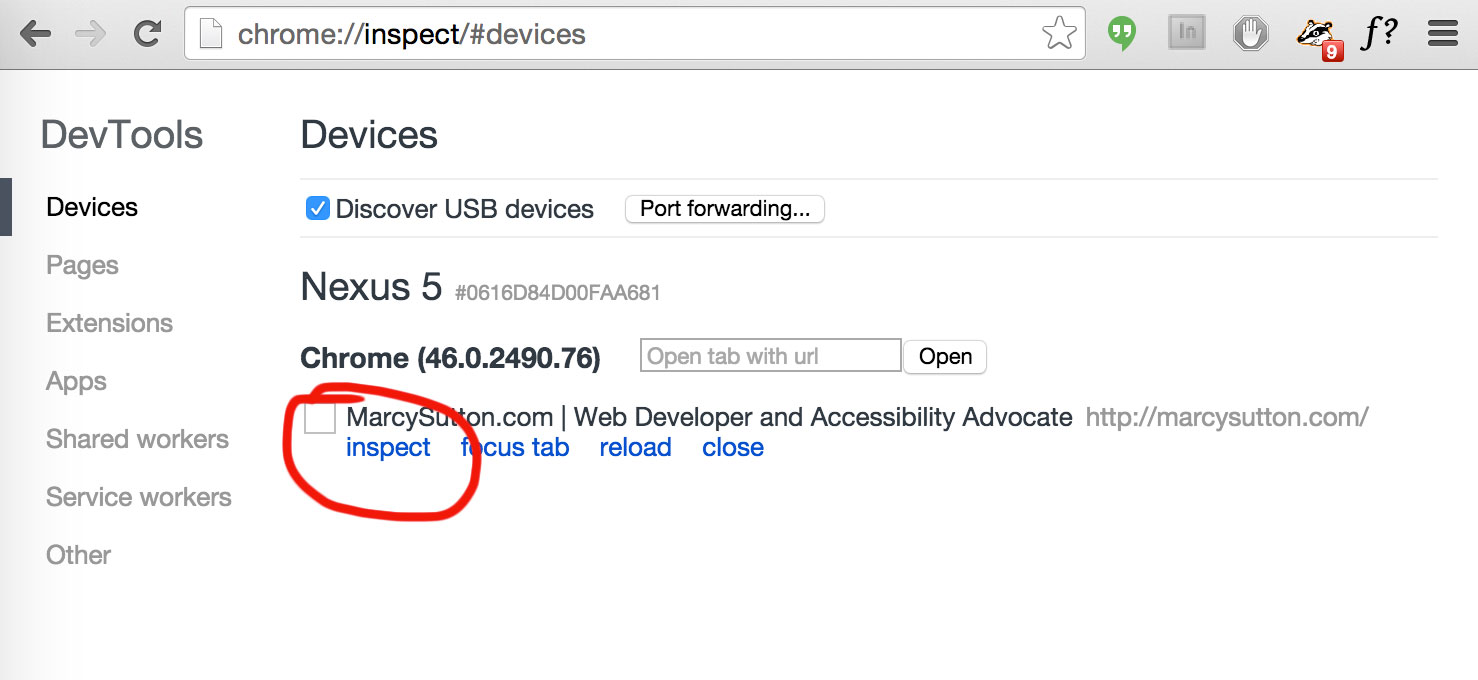
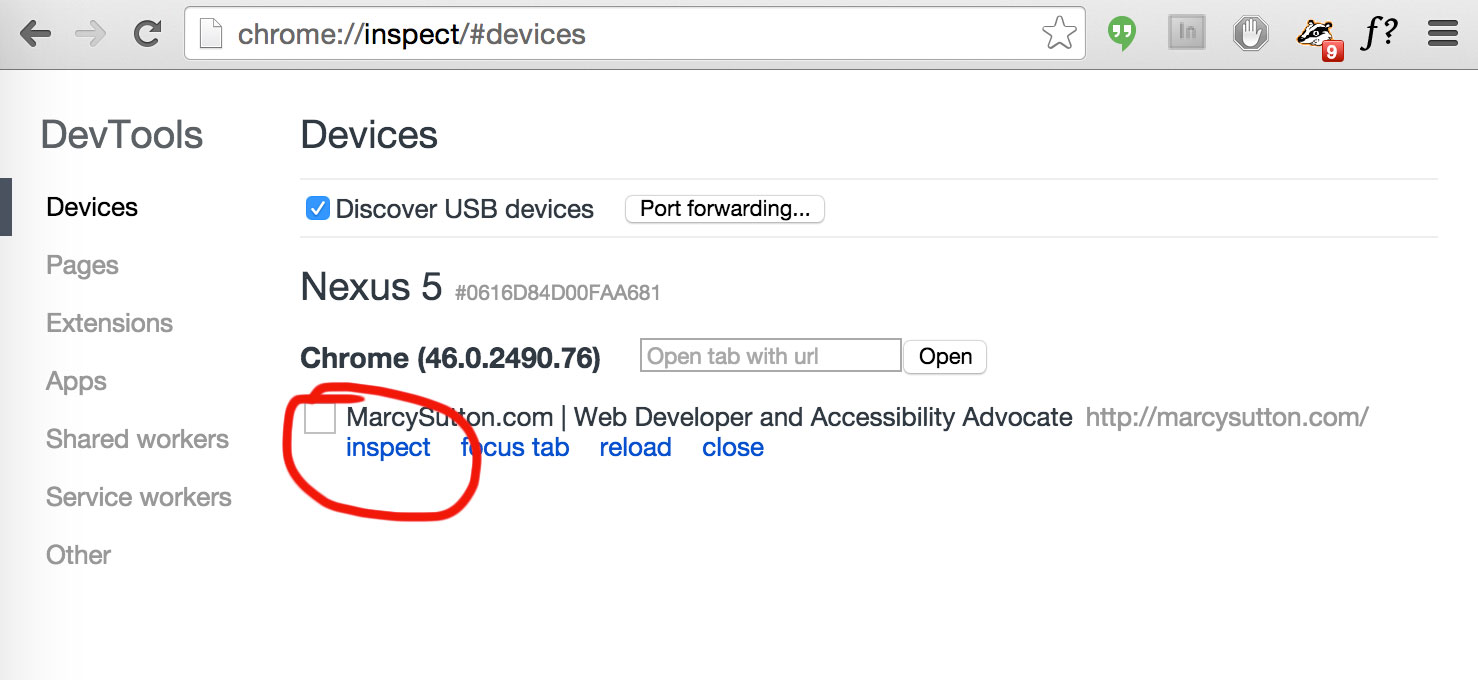
Chrome device inspect. Enter the following in the address bar of google chrome on your pc: Now open safari on the device and open the webpage you. A shortcut to open remote devices chrome inspect for connected android devices a time saving shortcut to open devtool's remote devices tab.
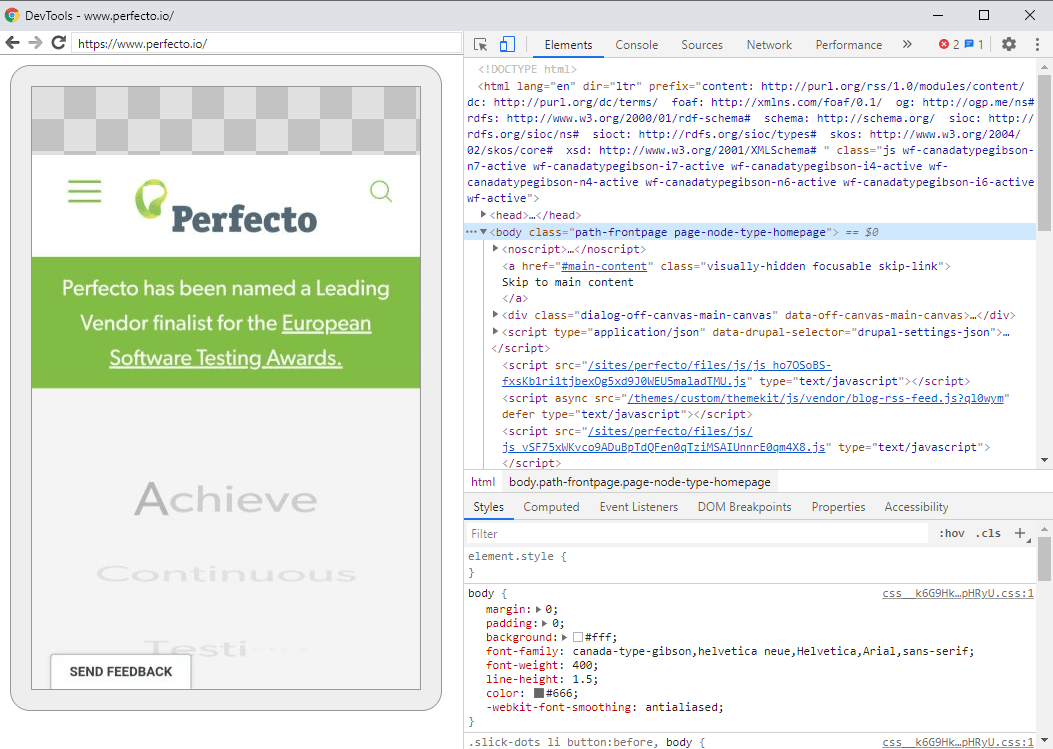
Check discover usb devices if not done already. Enable the inspect feature and click on the. Right click on any element in your browser and click on “inspect” in the context menu.
In the address bar, go to edge://inspect. To do this, open up chrome on your computer and go to the. You can click inspect to debug the site.
Launch chrome and navigate to the desired. Open google chrome and go to a website. Inspect your device with chrome conclusion.
Listed below are the steps to inspect element in the chrome browser: There are two ways to connect to your device for remote debugging: Click the device list and then select edit.
To add a custom device: On the settings > devices tab, either choose a device from the list of supported ones or click add custom. The inspect tool can be found in chrome’s context menu.