
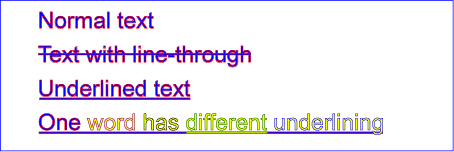
Text-decoration property takes underline overline line-through underline overline values to decorate the text in different ways.
Text-decoration line-through bold. Text-decoration property is used to set up or remove decorations from certain words or all text from. Le code source de cet exemple interactif est disponible dans un dépôt GitHub. Follow edited Oct 13 20 at 2354.
Get code examples like text-decoration bold instantly right from your google search results with the Grepper Chrome Extension. Im using the text-decoration. Si vous souhaitez contribuez à ces exemples.
Is there any elegant way to specify the thickness of a line-through. Cest une propriété raccourcie qui permet de paramétrer simultanément les propriétés détaillées. Underline the two tags will show no lines or underline instead.
Voir un exemple de décoration de texte en Css La propriété Css text-decoration permet aussi de supprimer le soulignement de supprimer le barré ou le trait haut sur un élément ou sur une balise XHTML U STRIKE ou sur toutes autres balises forçant la. Unter- und Überstrichdekorationen werden unterhalb des Texts positioniert Durchstreichungen über dem Text. Text Decoration Bold.
Css properties text decoration underline overline line through blink and public w3c dtd svg 1 en http www w3 org graphics svg11 viewbox 0 500 300 version desc text example decorating text with svg bold underline overline and strikethrough making text italic. No line is drawn and any existing decoration is removed. Use any text you want then you will see a line go through it - which you can then copy and paste to wherever you like whether thats Facebook or Twitter.
None underline overline line-through blink and inherit. Line-through This value draws a horizontal line through the text. It is a CSS property that decorates the content of the text.
















:max_bytes(150000):strip_icc()/Word_linetypes-3121d46c463b4445837ff9fcb06c8471.jpg)
