
A text can be left or right aligned centered or justified.
Text alignment justify in html. The text alignment can be done with CSSCascading Style Sheets and HTML Attribute tag. Being Skilled helps you become. Get code examples like text alignment justify in html instantly right from your google search results with the Grepper Chrome Extension.
To center align text in table cells use the CSS property text-align. In order to suggest that some text be justified on both sides you can use the alignjustify attribute in HTML or the text-alignjustify declaration in CSS or both. Being Skilled lets you become skilled by watching 5.
Being Skilled lets you become. How to align text Left Right Center Justify in using HTML CSS Want to get skilled at something. To set text alignment in HTML use the style attribute.
How to align text in Html In HTML we can align a text using the following two ways. Vertical alignment determines the position of the text within a section of a document relative to the top and bottom margins and is often used to create a cover page. The tag align attribute was used before but HTML5 deprecated the attribute.
Using HTML tag tag. Using the text-align attribute you can center any text or image in an element as shown in the example below. To justify text in you need to add white-space.
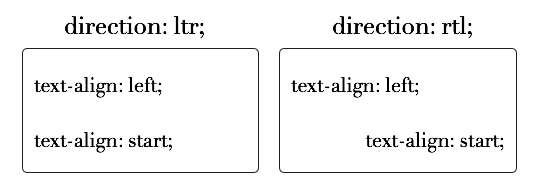
The following example shows center aligned and left and right aligned text left alignment is default if text direction is left-to-right and right alignment is default if text direction is right-to-left. The attribute is used with the HTML. Align the text left or right Center the text horizontally between the side margins Center the text vertically between the top and bottom margins.






.png?width=624&name=html%20right%20align%20text%20(update).png)












