
There are many “values” that you can use that provide a great deal of flexibility towards creating the font weight that works best for how you want to display your text.
Style font weight. Simply for normal and bold, for example. Font style refers to different faces that might exist within a given family. These weights are dependent on weight subsets of a font being available.
Web we have 208 free wide, fat fonts to offer for direct downloading · 1001 fonts is your favorite site for free fonts since 2001 Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit property values technical details more examples example a demonstration of possible values: Web this style attribute is one of the numerous attributes accepted by all html tags.
Conclusion bold font helps you place emphasis on certain words in html. Object.style.fontweight set the fontweight property: Here we'll go through all the basic fundamentals of text/font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing.
Show demo browser support the numbers in the table specify the first browser version that fully supports the property. Web by using font size, weight, and style, you can enhance readability, increase engagement, and make a lasting impression. The most common weights are regular and bold, but can cover extremes from the very light to the very heavy.
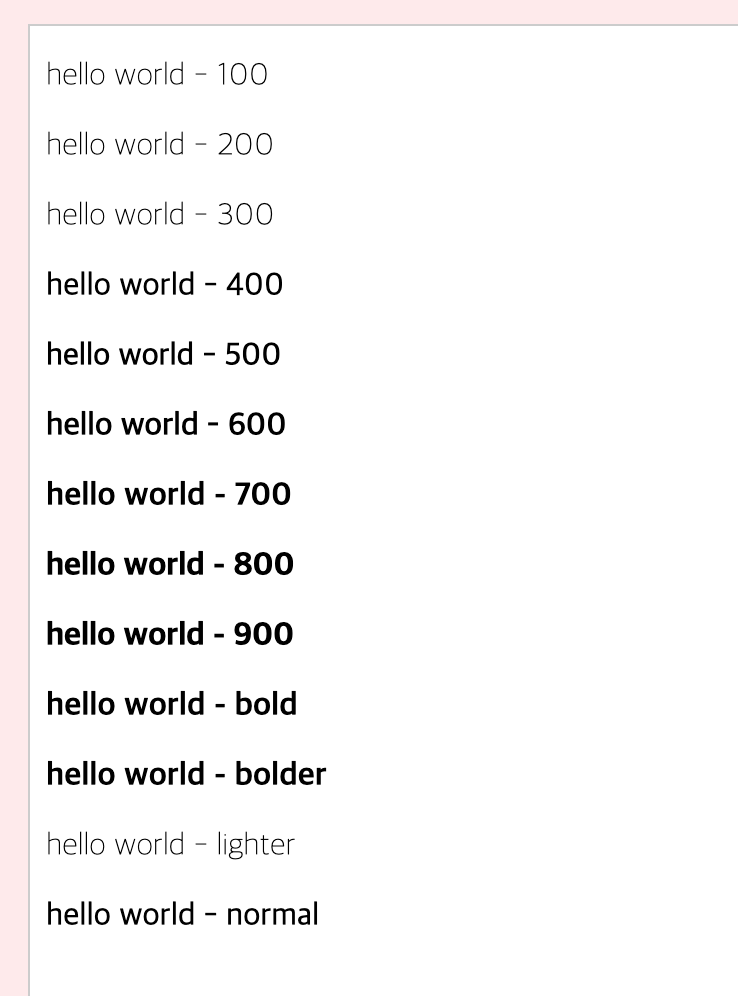
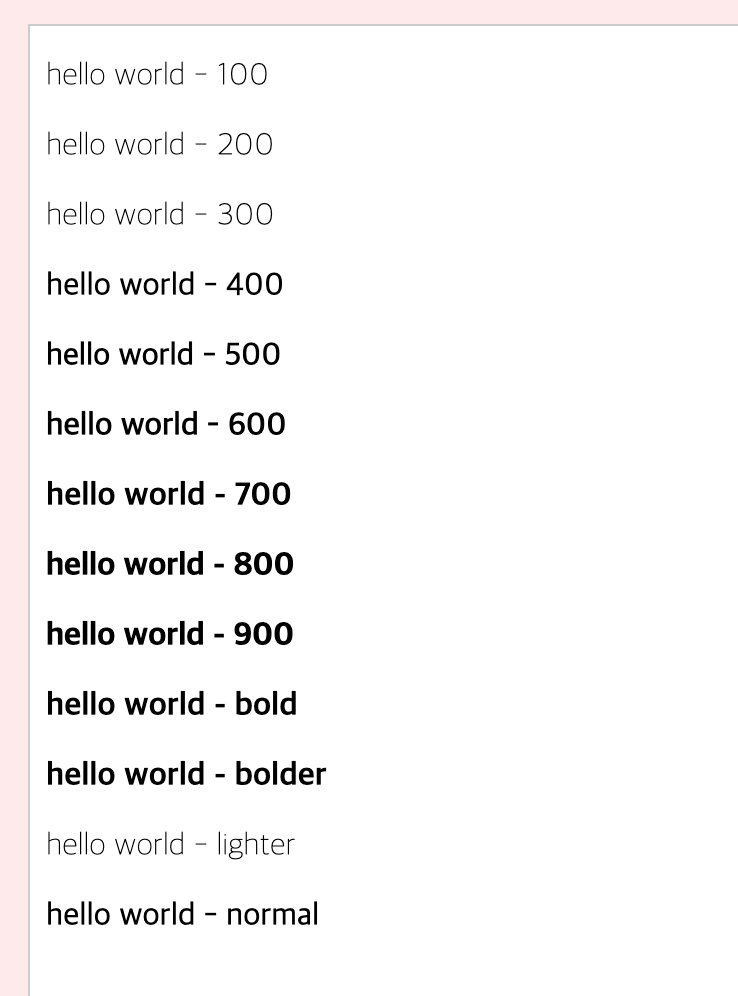
Styling text next in this article we'll start you on your journey towards mastering text styling with css. Web the values lighter, bold, and bolder are a start, but you can take things a step further by applying numbers/weights like 100 200, 300, 400, 500, 600, 700, 800, and 900 as values, which gives different variations of lightness and boldness. The nine font weights can not be relied on.
Web note that when using relative weights, only four font weights are considered — thin (100),. Web answer (1 of 3): Web font weight is the “value” placed on your font that will determine how bold or light your text will appear.