
Resize your browser window and watch the tile size grow.
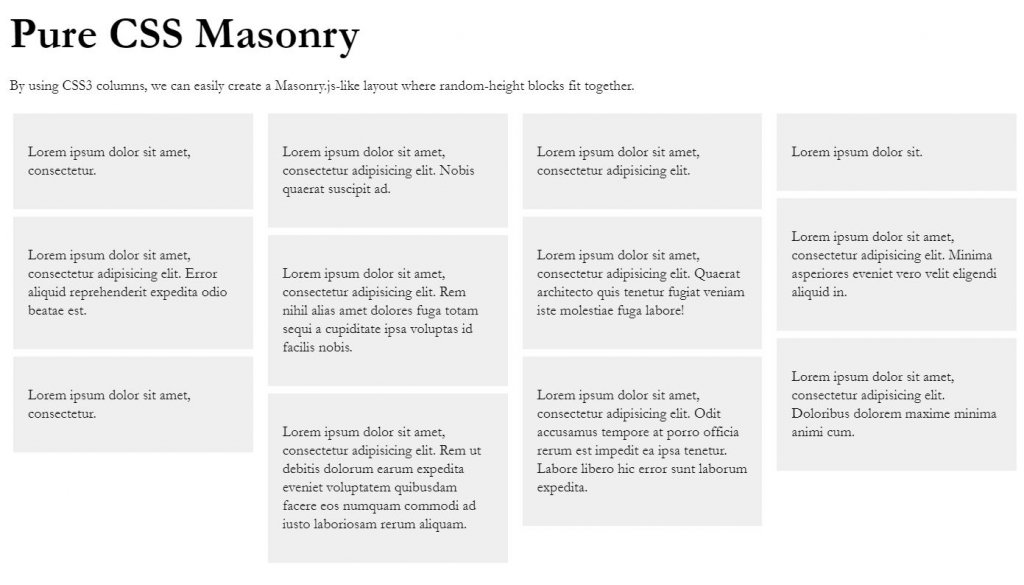
Pure css tile layout. As the title says, this menu was. It is used to make the. Creating a responsive pure css masonry layout.
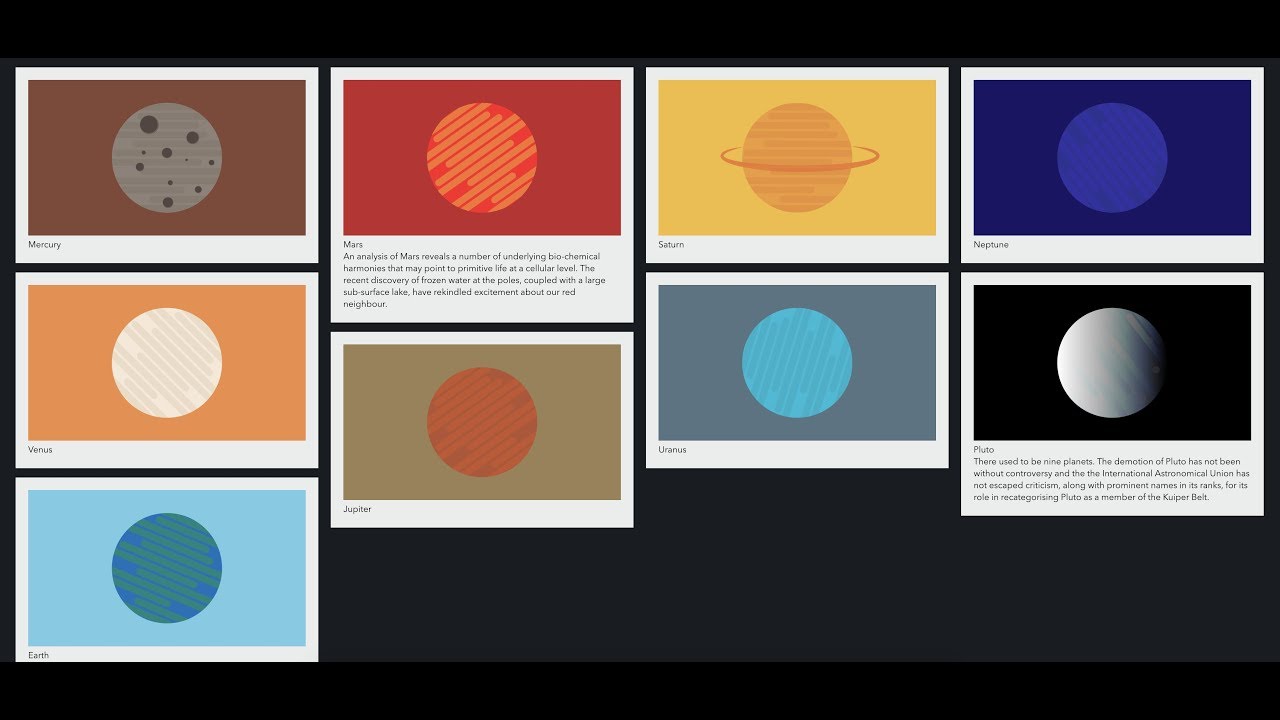
This grid will show the layout design, click on the. Best collection of masonry layout examples. Pure css framework, bootstrap alternative.
Can this box tile layout arrange with pure css? Explore over 1 million open source packages. Crafted with mobile devices in mind, it was important to us to.
I wouldn’t say they are flawless though. No javascript requirements at all! What im trying todo is have the boxes fill the full width of the page with an even gap.
Version published 5 years ago. If you wanted to display a blog with the content. The entire set of modules clocks in at 3.7kb* minified and gzipped.
This file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below. Viewed 1k times 2 is there a way to create this. Do you wonder how the @media rule works?read more about it in our css media.

















![[Download 32+] Image Gallery Css Flexbox](https://i2.wp.com/i.stack.imgur.com/38Qxs.jpg)