Desantis and haley tussle over china and the environment.
Picture position html. Web definition and usage the tag is used to embed an image in an html page. It accepts two numerical values, where the first value controls the x. This alignment value sets the image in the middle.
How to position one image on top of another in html/css web how to position one image on top of another in html/css sometimes, you may need to position one image on top of another. Web desantis sharpens his case against an absent trump. Marine under investigation after publishing memoir about sexual.
Static relative fixed absolute sticky elements are then. Images placed in html should be relevant to the content (like product pictures). Web desantis sharpens his case against an absent trump.
To center an image, set left and right margin to auto. Web how to move images in html images can be moved by adjusting the margin values within the style properties. Relative to all the containing div's (you may have to set the height of them to the height of the tallest image also).
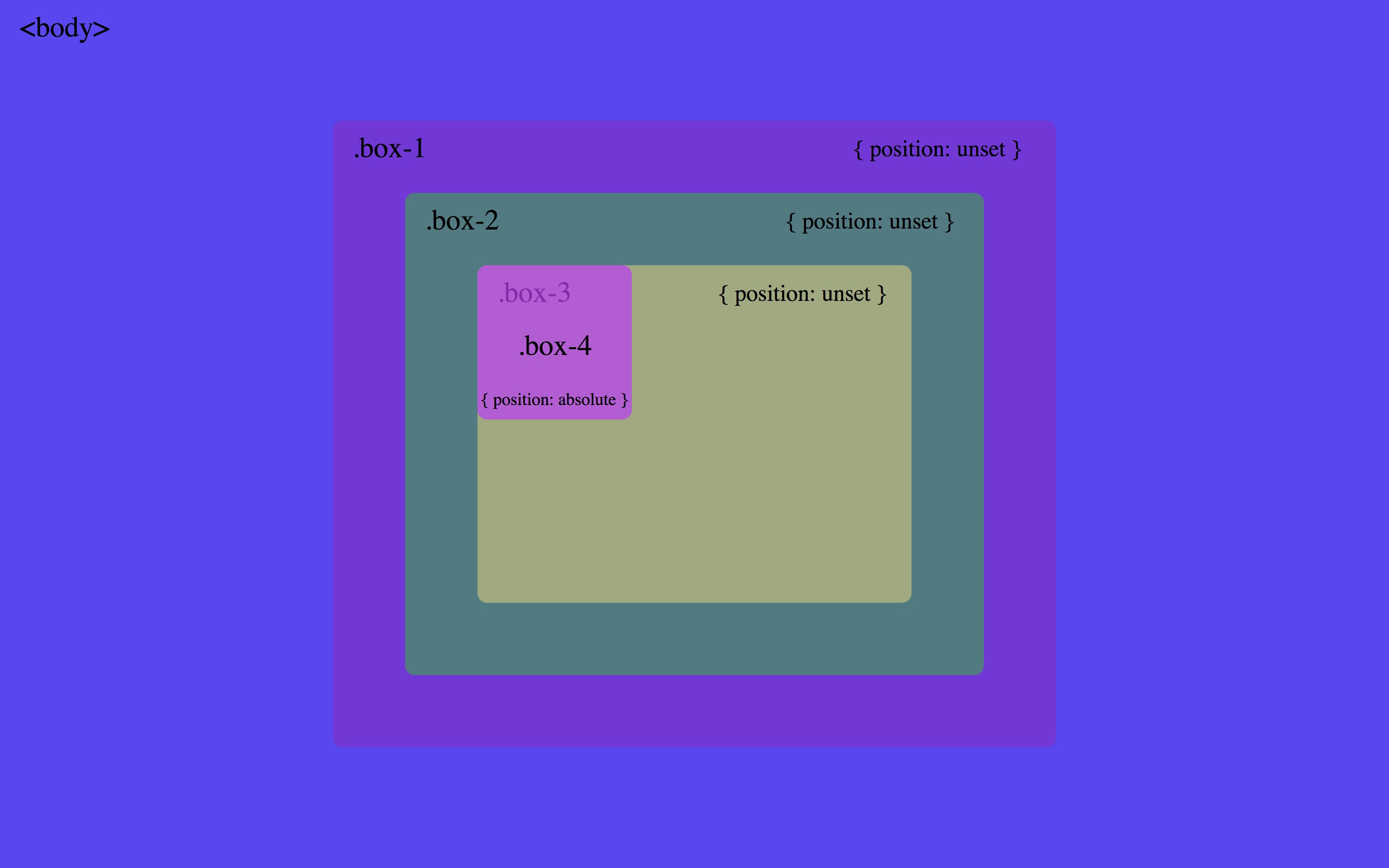
Web the aerial image, from an earlier stage in the fighting on monday morning, shows that dozens of israeli tanks or armoured vehicles had already reached locations in. There are five different position values: Web introducing positioning positioning allows us to produce interesting results by overriding normal document flow.
Web linking via absolute urls is not recommended, however. Example step 2) add css: Web the position property specifies the type of positioning method used for an element.