Web to draw a circle in html5 canvas using javascript, we can use the arc method.
How to draw circle javascript. The radius of the circle Web introduction to the javascript arc () method. And we must understand a circle is a special case of an arc, and what start and end angles are appropriate or optimal.
Before we delve into making a circle in javascript, it's important to understand the basics. Web here's a simple way to do a circle for modern browsers: Declare the x, y points & radius.
Javascript web development object oriented programming following is the code to draw a circle in javascript − example live demo To create a circle, set start angle to 0 and end angle to 2 * math.pi. Draw a zigzag path with lineto method in ja.
Web how to draw a circle in javascript | how to draw a circle on canvas using javascript coding shiksha 29.2k subscribers subscribe 8.9k views 3 years ago how to draw a circle in. A circle can be created by using the center and radius of the circle. The beginpath () method (start a new path) the closepath () method (close current path) the moveto () method (move the path to a point) the lineto () method (add a line to the path)
Web the arc() method creates a circular arc centered at (x, y) with a radius of radius. To draw a circle on a canvas, use the following methods: The y coordinate of the center of the circle;
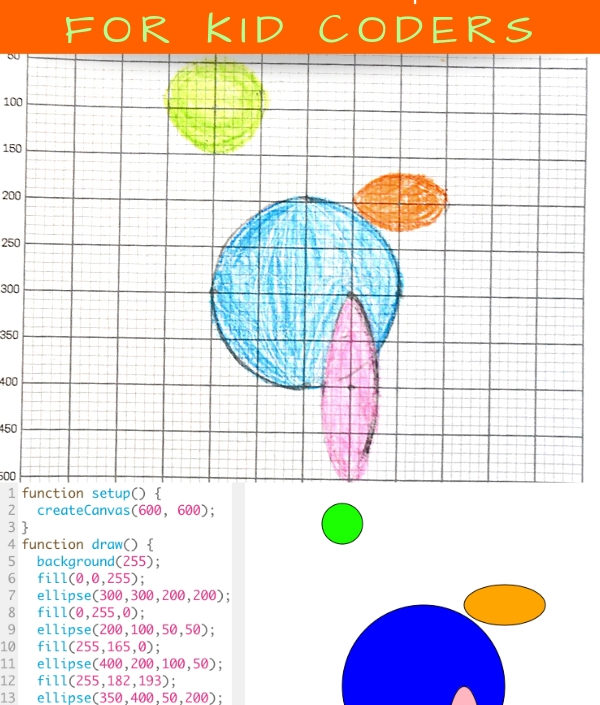
Web function draw {const canvas = document. Canvas method in this method, we have to use the canvas element that provides a blank area for drawing graphics using javascript. Web i want to draw a filled (or not filled) circle in a canvas on mouseclick, but i can't get my code to work properly, i've tried pretty much everything!

![[d3, circle, javascript] How to draw a circle Google Docs](http://rosieyatch.com/assets/img/loading.jpg)


![How to Draw a Circle in Javascript? [2022]](https://i2.wp.com/kennke.org/wp-content/uploads/2022/03/KennKe-6.jpg)