
The basics of drawing circles on canvas if you’re new to canvas drawing, one of the first things you’ll want to learn is how to draw a circle.
How to draw a circle canvas. Web const x = canvas.width / 2; Web 7 answers sorted by: Mark a point o on a piece of paper.
Web create circle using arc on canvas | canvas tutorial to draw a circle on a canvas, use the following methods: Web the html <canvas> element is used to draw graphics, on the fly, via javascript. Arc(x, y, radius, startangle, endangle, anticlockwise) :
The beginpath () method (start a new path) the closepath () method (close current path) the moveto () method (move the path to a point) the lineto () method (add a line to the path) For instance, we can add the canvas element by writing: Create a canvas element in your html code select the canvas element using javascript create a drawing object
Web how to draw a circle on an html canvas? In this video you will learn to both stroke and fill circles. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
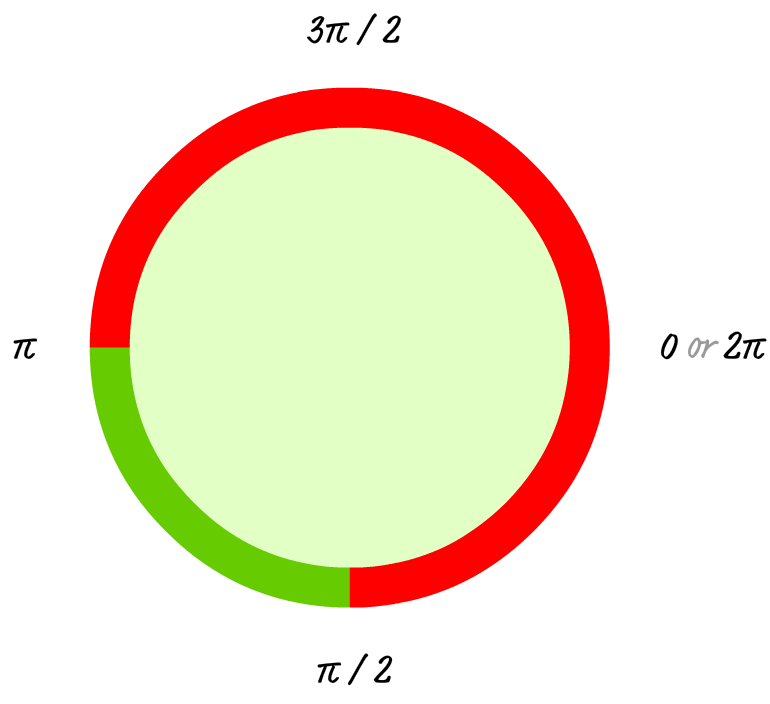
Set start angle to 0 and end angle to 2*math.pi. Protected void ondraw (canvas canvas) { super.ondraw (canvas); Graphics rendered in canvas are different than regular html.
Canvas.drawcircle (x, y, radius, paint); Web canvas has apis to draw circles and arcs: Web the w3schools online code editor allows you to edit code and view the result in your browser


















