If you use pixels, you can still use the zoom tool to resize the entire page.
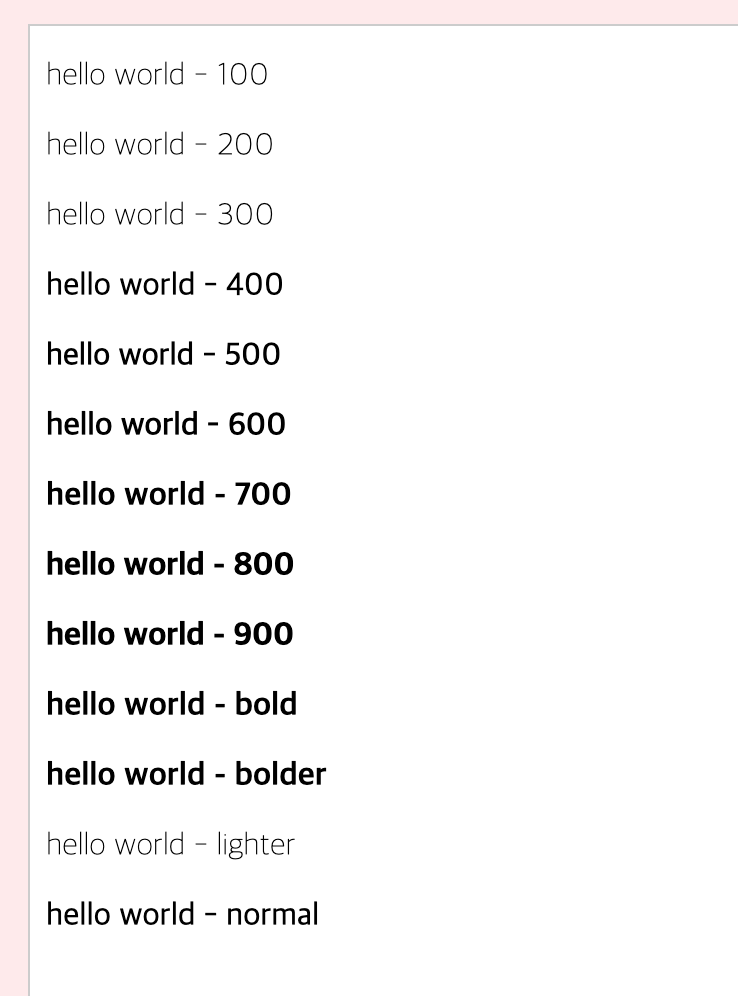
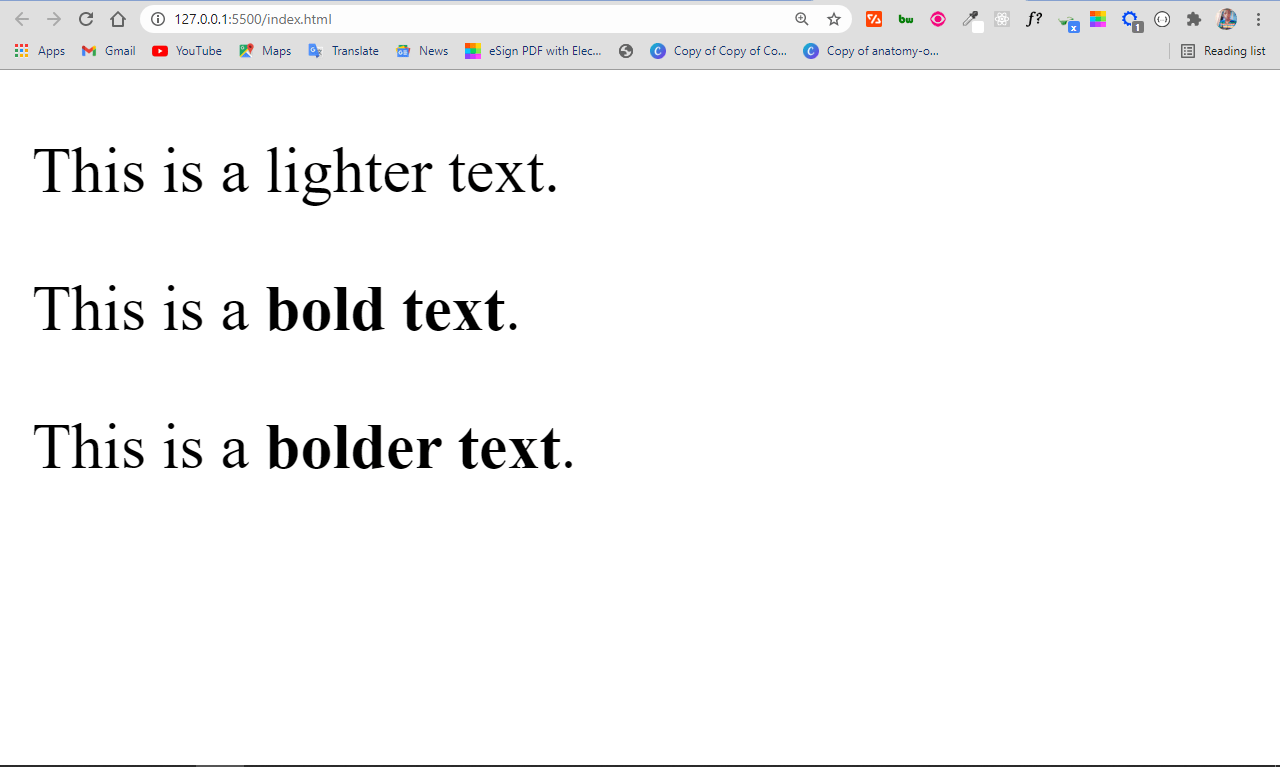
How to change font weight in css. The font property in css is used to control the look of texts. Set font size with em to allow users to resize the text (in the browser menu), many developers use em instead of pixels. Web freecodecamp lighter freecodecamp normal freecodecamp bold freecodecamp bolder
If you use pixels, you can still use the zoom tool to resize the entire page. Web 1 use this: The three weights do have names but aren't specified in the href link so i'm not sure if the name needs to be added.
This is html component and scss style below: Web how about if you want to change the font height or width independently of each other? } try it yourself » tip:
By using it, we can change the text size, color, style, and more. Enter css to the rescue. Bold italic large serif;} /* use the same font as the status bar of.
} try it yourself » tip: By using it, we can change the text size, color, style, and more. Set font size with em to allow users to resize the text (in the browser menu), many developers use em instead of pixels.
Be sure to save your changes to styles.css, then return to your browser and refresh index.html. Show demo browser support the numbers in the table specify the first browser version that fully supports the property. Web 147 i am using google fonts in a few of my pages and hit a wall when trying to use variations of a font.