
Web if we consider a typeface to be the “core” design, then different weights and styles could be said to be extensions of that design.
Font style weight. Web looking for weight fonts? It also takes numbers from 100 to 900. 400 = normal, and 700 = bold.
Here's how the names map to css font weight numbers: Web description the fontweight property sets or returns how thick or thin characters in a text should be displayed. Web styles describing font family, size, weight, and style.
Web note that when using relative weights, only four font weights are considered — thin (100),. Click to find the best 42 free fonts in the weight style. So, with it, you don't just make text bold, you can also make it lighter than its surrounding text.
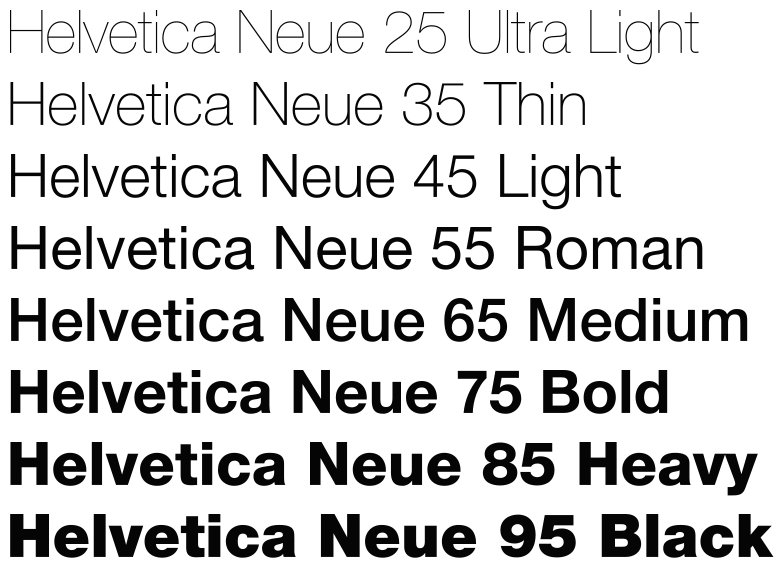
100 is the lightest or thinnest, and 900 is the darkest or thickest typeface. If an angle is not specified, an angle of 14 degrees is used. } 100, 200, 300, 400, 500, 600, 700, 800, 900.
Sadly google doesn't list the css font weights for each style. Web font weight is the “value” placed on your font that will determine how bold or light your text will appear. Web there you'll see each of the styles available for that particular font.
Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit property values technical details more. You can use numeric values. Object.style.fontweight set the fontweight property: