Inspect your device with chrome conclusion.
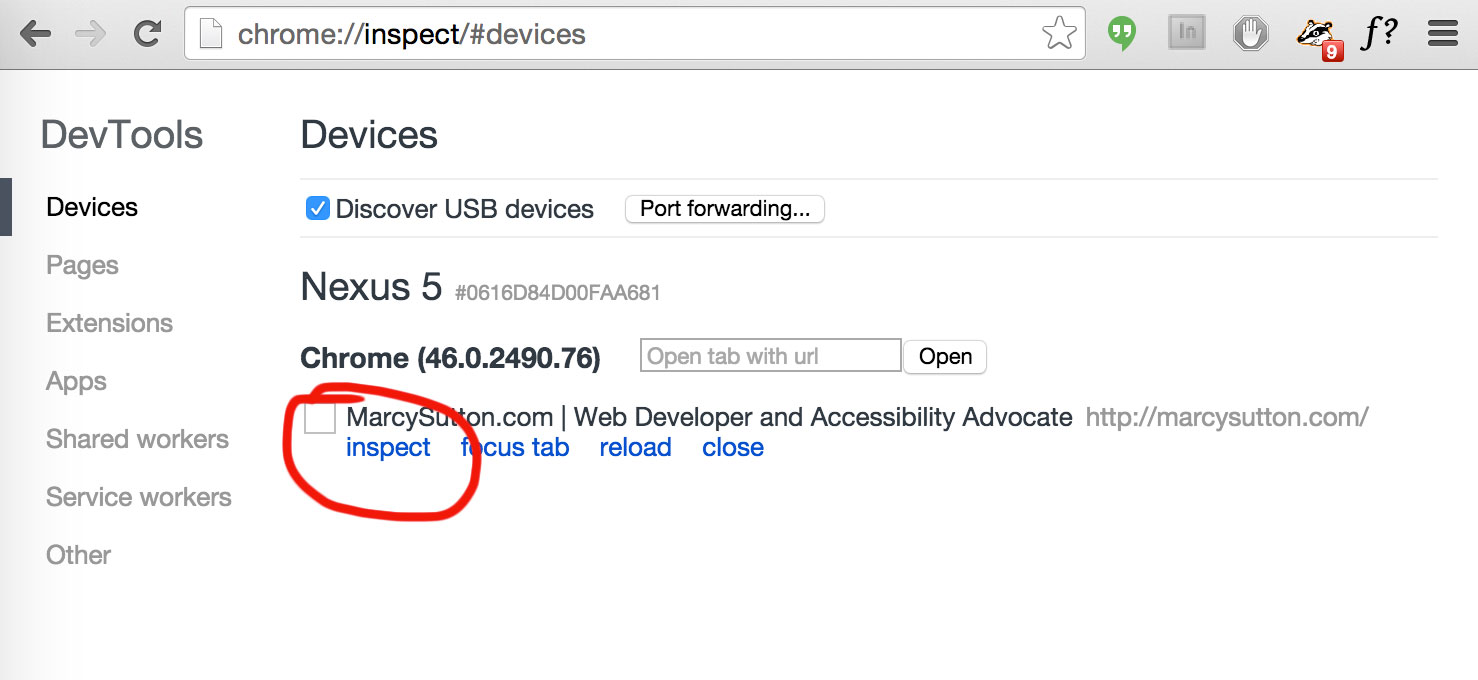
Chrome device inspect. If your device is listed check if chrome detect the device, otherwise try to execute this command: After some night surfing on the internet, i’ve found google’s repository about proxying. In the chrome browser, enter the following in the address field to go to the chrome.
Connect your android device directly to your. Click the device list and then select edit. I’m writing this from the perspective of a windows 10 user, so all your macos people can adjust yourselves accordingly.
To add a custom device: Under remote target, the sites you opened in your mobile browser will be listed. On the settings > devices tab, either choose a device from the list of supported ones or click add custom.
To do this, open up chrome on your computer and go to the. It’s a very good tool to use if you want to check if everything is alright in your web page but on android devices. How to debug remote ios (real device iphone, ipad) safari from chrome devtools.
Now open safari on the device and open the webpage you. A shortcut to open remote devices chrome inspect for connected android devices a time saving shortcut to open devtool's remote devices tab. The last thing we need to do to set up the computer is to enable remote debugging in the chrome developer tools.
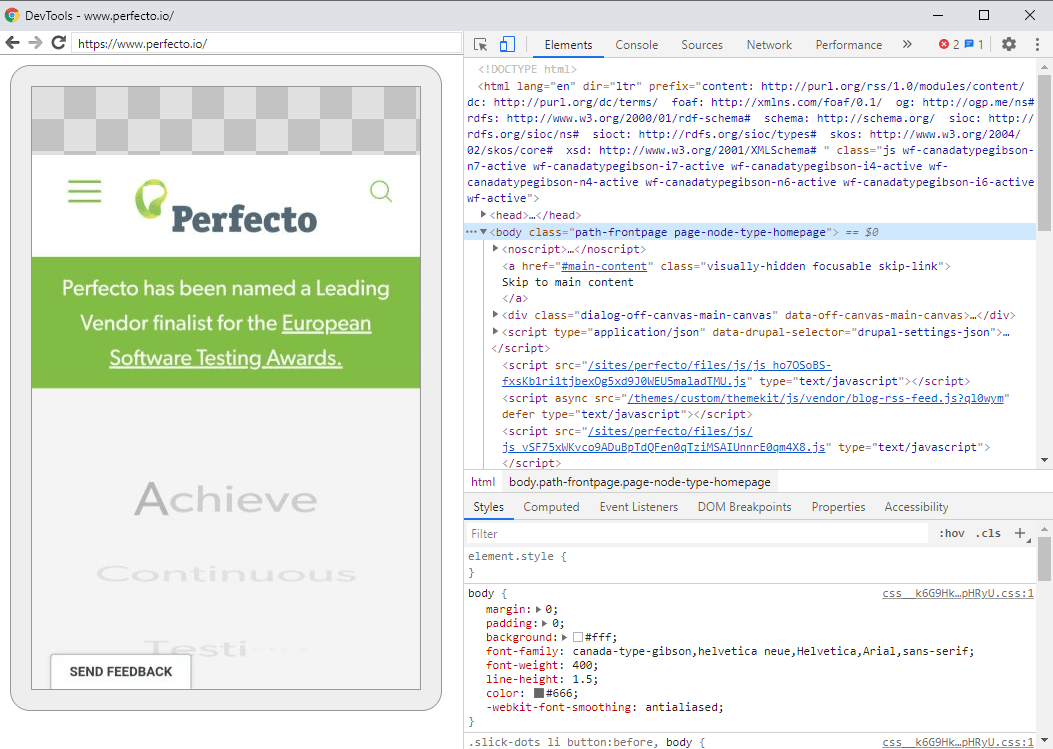
Open google chrome and go to a website. Listed below are the steps to inspect element in the chrome browser: Inspect element using chrome developer tools.