
In css, 1mm is roughly 3.78 pixels, or 1/10th of a.
Ch size css. /* classic terminal width for code sections */ } Web next in the various lessons so far, you have come across a number of ways to size items on a web page using css. A workaround might be to wrap both inputs in a parent with a width of 30ch.
Web in css, an em is a relative size but is independent of the font family chosen. So, in this lesson we will summarize the various ways elements get a size via css and define a few terms about sizing that will help you in the. And even that is still inaccurate, because e.g.
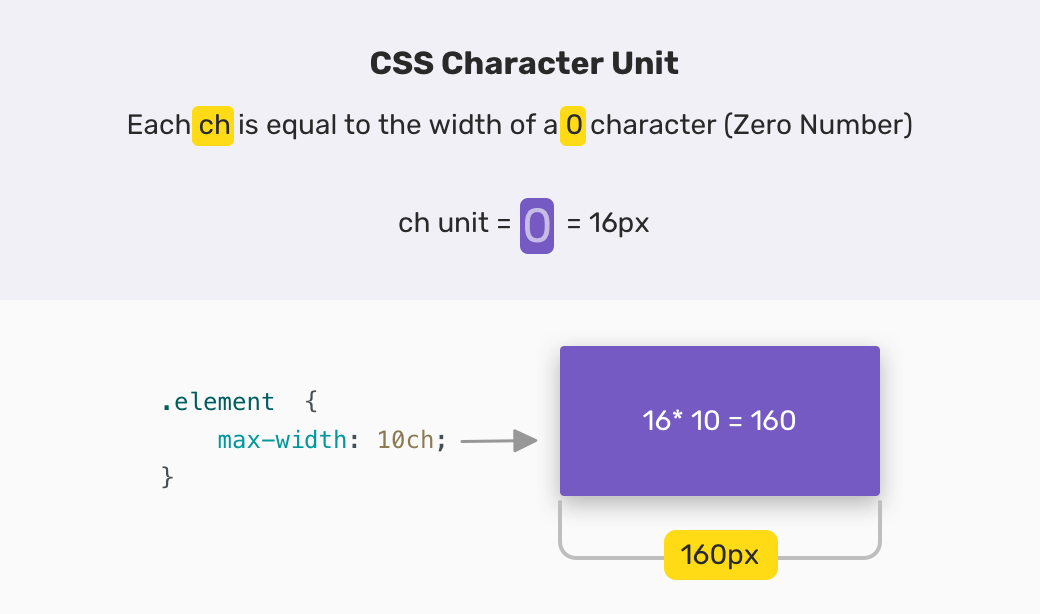
This leads to claims that you can “make your content column 60 characters wide for maximum readability” or “size images to be a certain number of characters!”. 1ch is equal to the width of the 0 glyph (zero, u+0030) of the current font. Font size of the root element.
Web there is no constant ch to px conversion because, like rem and em, ch is a relative unit. Understanding how big the different features in your design will be is important. This unit allows you to limit the width of text with a unit that's designed to size text, which in turn, allows predictable control regardless of.
Web ch represents the width or more precisely the advance measure of the glyph 0 (zero, the unicode character u+0030) in the element's font. Web i keep seeing authors and speakers refer to the ch unit as meaning “character width”. But you will be forced to change also other inner elements size (their size is also hardcoded in style attribute).
Without any css at all, 1em would be: For example, if you set a paragraph’s max width to 60ch, that line will never be longer than the equivalent length of 60 “0” characters for that font, in that font size. Line height of the element.