
Block*, it means totally equal to value inside quotes.
Xpath style visibility. Element is not visible when i try inputting this xpath using chropath it seems to be highlighting on the 1 after the style xpath attribute. Not only can style definitions be pulled from xml data; This plugin will read css selectors that end with a [xpath]attribute and use javascript and xpath to determine whether or not to apply that style to elements matching the other part of that selector.
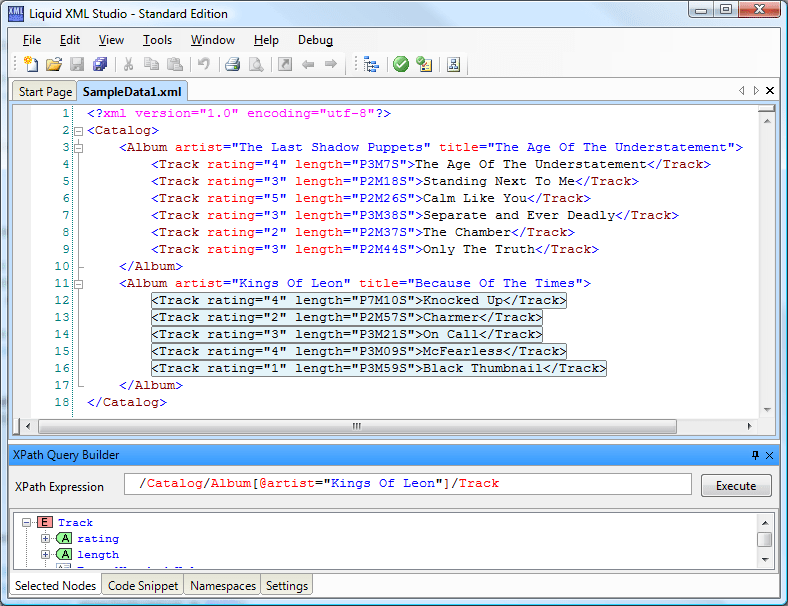
Web a language for transforming xml; Web ideally, to locate the element you need to induce webdriverwait for the visibility_of_element_located() and you can use either of the following locator strategies: Xpath uses path like syntax to identify and navigate nodes in an xml document.
Web styles can be assigned to design components via xpath expressions. There's an issue with using such locator, as sometimes element is visible, though there's no style display:block. How would i get around this issue?
Element.get_attribute(style) here is how you can get all div elements that have a style attribute. I'm using xpath to identify the elements on the page for the tests. Webdriver web = new firefoxdriver (;
Element = webdriverwait(driver, 20).until(ec.visibility_of_element_located((by.link_text, log out))) using xpath: Visible+ ')] /div/div [contains (text (),'find insured')])).click (); Web working with css styles.
You do not need to know xpath or css (though it might be helpful) in order to use them in actions. Element = driver.find_element_by_class(chartbar_g) 2) get the style attribute: Select the element under which this hidden element is expected to appear.











![[Code example]Waiting for visibility of element located by By.xpath](https://i2.wp.com/i.stack.imgur.com/kfkU8.png)