In article, learned to change font/text size an HTML element CSS. also how developers it the introduction HTML5. Also, in mind it's better style HTML elements internal external styling, it offers lot flexibility compared inline styling. .
 Set Font Size Em. allow users resize text (in browser menu), developers em of pixels. 1em equal the current font size. default text size browsers 16px. So, default size 1em 16px. size be calculated pixels em this formula: pixels/16=em
Set Font Size Em. allow users resize text (in browser menu), developers em of pixels. 1em equal the current font size. default text size browsers 16px. So, default size 1em 16px. size be calculated pixels em this formula: pixels/16=em
 Now CSS "font-size" property used change size the text HTML. CSS font-size Property. font-size property used change font size (text size). property takes font size values px, em, rem, percentage, … format. offers greater flexibility, responsiveness, separation concerns. Syntax
Now CSS "font-size" property used change size the text HTML. CSS font-size Property. font-size property used change font size (text size). property takes font size values px, em, rem, percentage, … format. offers greater flexibility, responsiveness, separation concerns. Syntax
 Example 3: this example, have the font size attribute & set to values order display similar the of HTML heading & paragraph. HTML
Example 3: this example, have the font size attribute & set to values order display similar the of HTML heading & paragraph. HTML
 Here's rundown all various HTML font size codes can to text bigger smaller your web pages. of all, can designate text size your web page the 'size' attribute the HTML font element code. no size defined text a web page the web browser display text size 3.
Here's rundown all various HTML font size codes can to text bigger smaller your web pages. of all, can designate text size your web page the 'size' attribute the HTML font element code. no size defined text a web page the web browser display text size 3.
 W3Schools offers free online tutorials, references exercises all major languages the web. Covering popular subjects HTML, CSS, JavaScript, Python, SQL, Java, many, more.
W3Schools offers free online tutorials, references exercises all major languages the web. Covering popular subjects HTML, CSS, JavaScript, Python, SQL, Java, many, more.
 The Font size attribute used adjust size the text the HTML document a font tag the size attribute. range size the font HTML from 1 7 the default size 3. HTML
The Font size attribute used adjust size the text the HTML document a font tag the size attribute. range size the font HTML from 1 7 the default size 3. HTML
 Setting font size medium small: large: Setting font size medium large: xx-large: Setting font size medium xx-large: smaller: Setting font size something smaller the parent element: larger: Setting font size something bigger the parent element % Setting font size a percentage the parent .
Setting font size medium small: large: Setting font size medium large: xx-large: Setting font size medium xx-large: smaller: Setting font size something smaller the parent element: larger: Setting font size something bigger the parent element % Setting font size a percentage the parent .
 An em equal the current font-size the element the font-size its parent. means if have parent element a font-size 20px, 1em the child elements be 20px. Rem: is similar em it refers the font-size the root element.
An em equal the current font-size the element the font-size its parent. means if have parent element a font-size 20px, 1em the child elements be 20px. Rem: is similar em it refers the font-size the root element.
 In article, learned to change text size inline CSS the font-size property. also how can assign values the font-size property. a heads up, though: inline CSS great styling, you not rely heavily it it your HTML hard read, if are working a team.
In article, learned to change text size inline CSS the font-size property. also how can assign values the font-size property. a heads up, though: inline CSS great styling, you not rely heavily it it your HTML hard read, if are working a team.
 HTML Font Size | Tag, Code, Css, Style | px, em, small, bold - EyeHunts
HTML Font Size | Tag, Code, Css, Style | px, em, small, bold - EyeHunts
 How do I control the size of text? - Web Tutorials - avajavacom
How do I control the size of text? - Web Tutorials - avajavacom
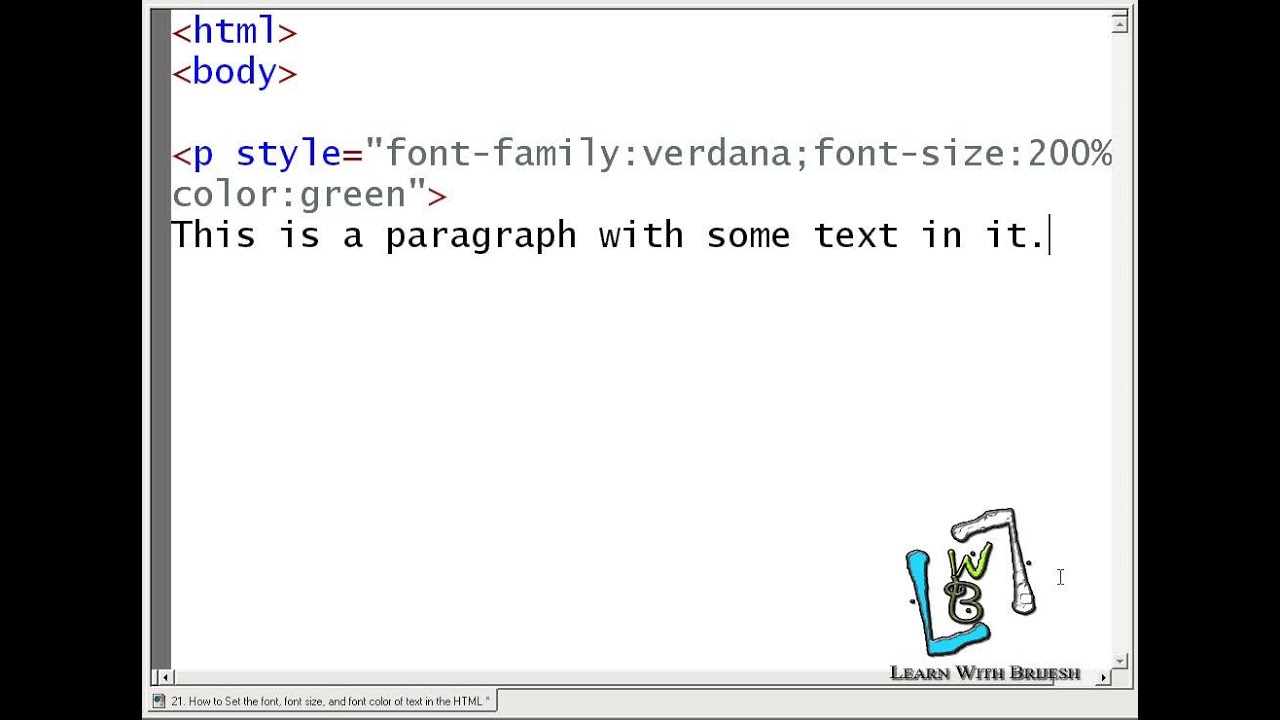
 HTML - Paragraph and Font Size - YouTube
HTML - Paragraph and Font Size - YouTube
 How to Change Font Size in Html - javatpoint
How to Change Font Size in Html - javatpoint
 Changing text size in CSS (HTML Webpage) - Stack Overflow
Changing text size in CSS (HTML Webpage) - Stack Overflow
 html - How to convert to px? - Stack Overflow
html - How to convert to px? - Stack Overflow
 CSS Font-Size: em vs px vs pt vs percent / Kyle Schaeffer
CSS Font-Size: em vs px vs pt vs percent / Kyle Schaeffer
 HTML Font Size - How to Change Text Size Using Inline CSS Style
HTML Font Size - How to Change Text Size Using Inline CSS Style
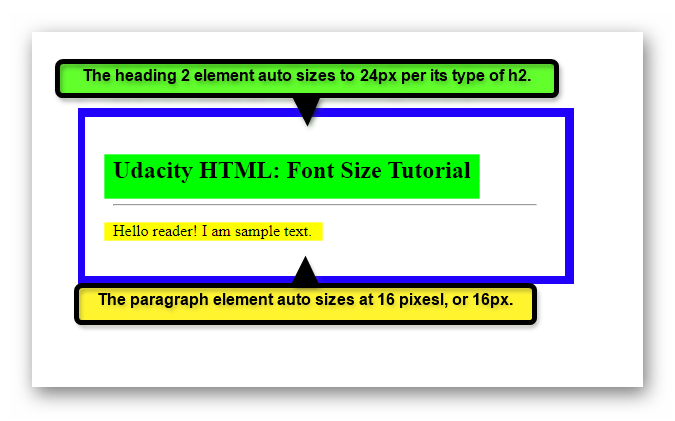
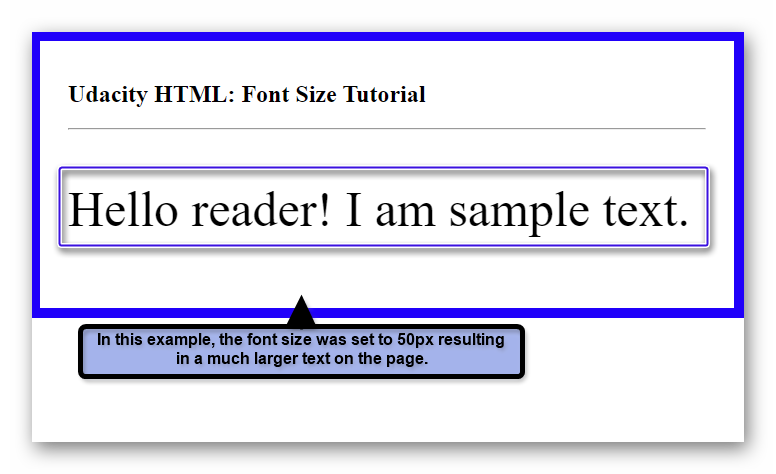
 Getting Started With Setting HTML Font Size | Udacity Tech
Getting Started With Setting HTML Font Size | Udacity Tech
 How to Change Font Size in Html - javatpoint
How to Change Font Size in Html - javatpoint
 Html Font Size Chart
Html Font Size Chart

