
Visual design user interface allows you to create menus without the need for complex hand coding.
Visibility css bootstrap 4. Elements with the.invisible class will be hidden both visually and for assistive technology/screen reader users. Web control the visibility of elements, without modifying their display, with visibility utilities. A property called visibility allows you to hide an element from view.
Web control the visibility, without modifying the display, of elements with visibility utilities. The property can also hide rows or columns in a. This property removes the element from the document flow, and other elements behave as if the hidden element is not there.
The visibility css property shows or hides an element without changing the layout of a document. Web set the visibility of elements with our visibility utilities. Learn how to use the utilities api.
Web visibility control the visibility, without modifying the display, of elements with visibility utilities. Also, i'm still a noobie exploring bs, so i'm trying to stick to bootstrap's default css for now. Classes can be combined for various effects as you need.
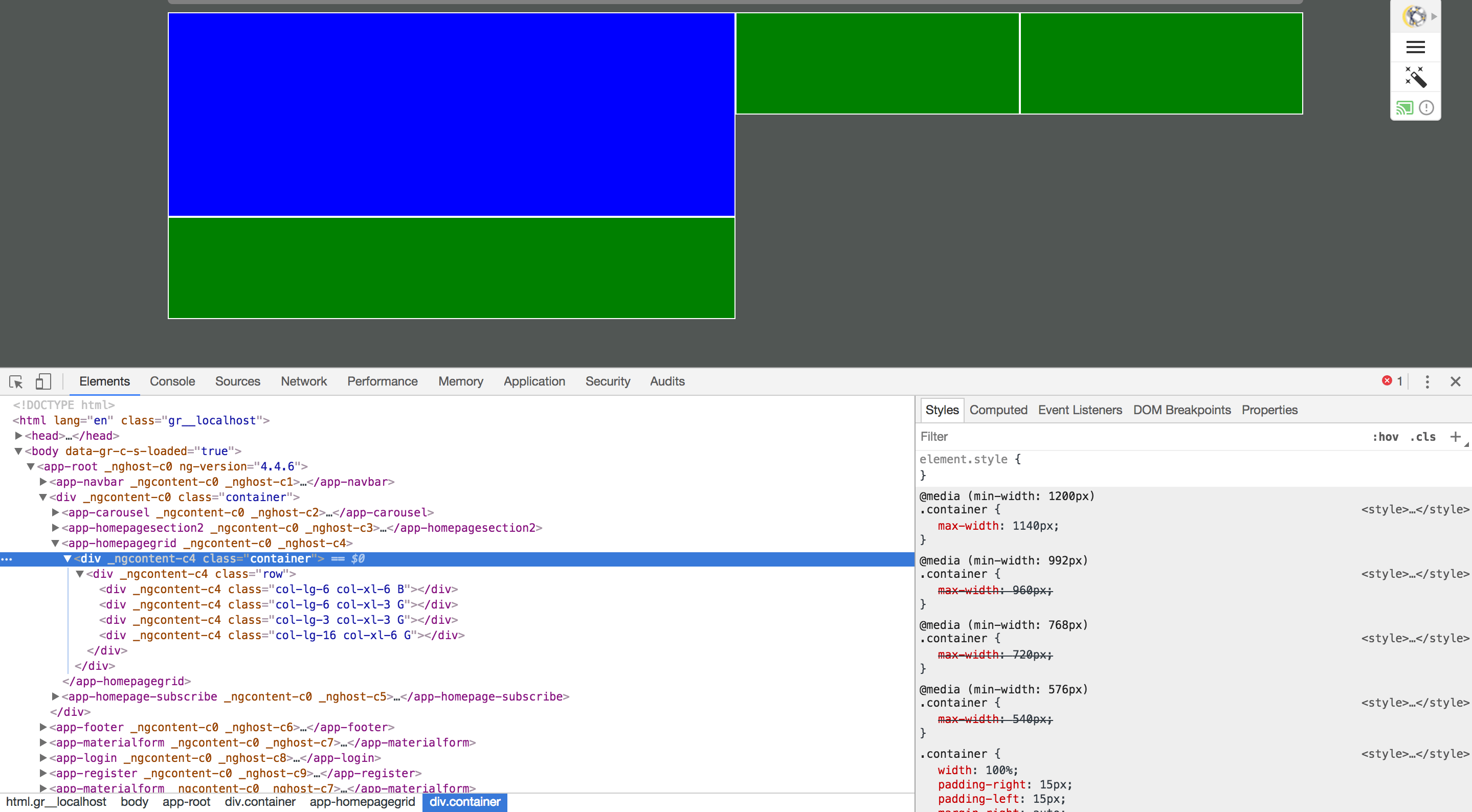
Set the visibility of elements with our visibility utilities. Web there are few different ways to apply opacity to a button. Web did you inspect the element?
Web 27 adding this answer because the comments in the accepted answer are getting too long and it's not complete. Set the visibility of elements with our visibility utilities. Web definition and usage the visibility property specifies whether or not an element is visible.