
And you should get the element in your code by initializing angular form and finding input by formcontrolname, here are the docs with explicit explanations how to achieve this:
Style.visibility in angular. Web the angular cli generates two types of style files: Web [style.visibility]=displaynavbar == '1' ? So u can change the visibility of the button by changing the $scope.disabletagbutton.
Web open the command prompt from windows search. The angular cli gives each component its own file for styles. // then button will visible.
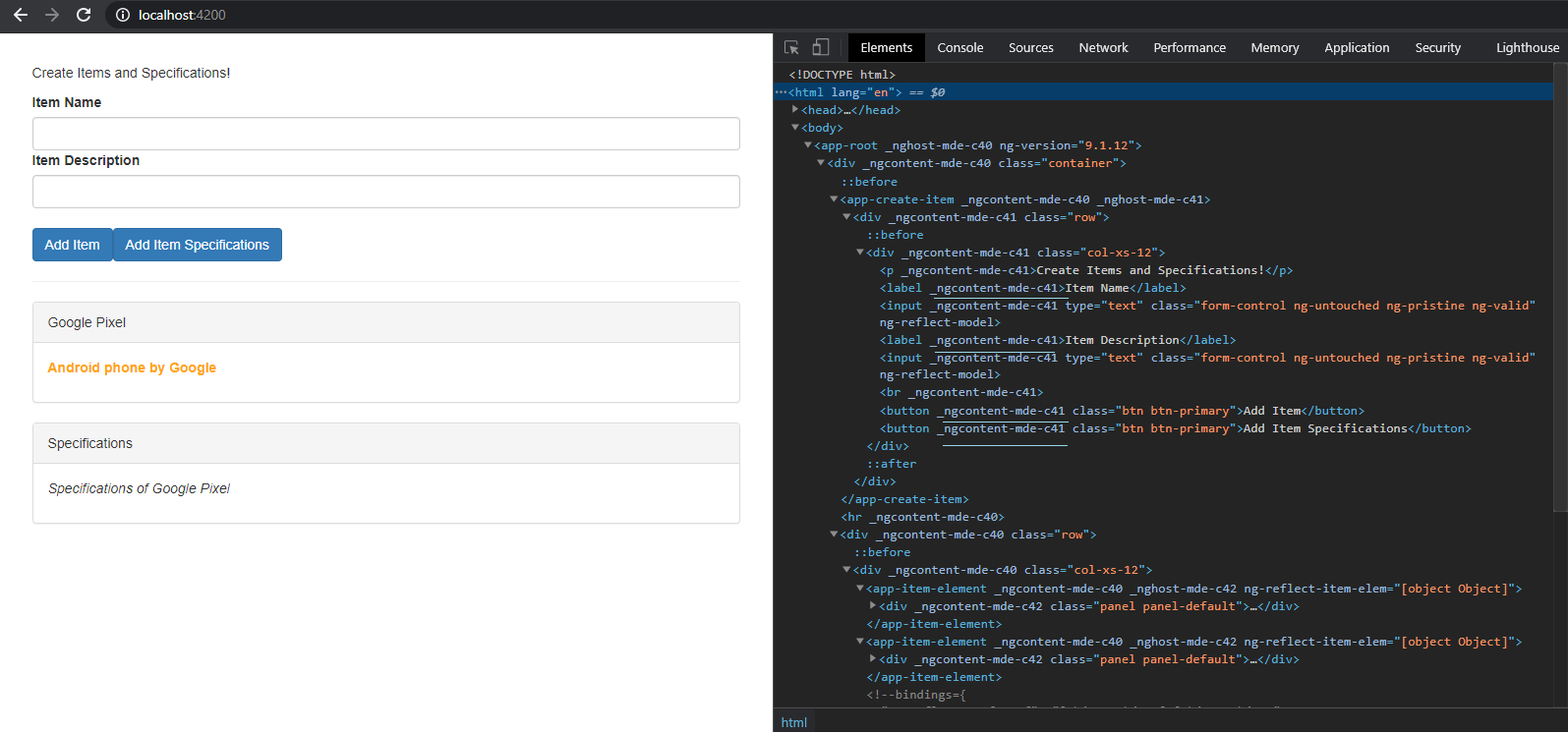
Go to elements tab and find you div and check it's css properties, width is applied. Web an attribute directive that updates styles for the containing html element. These standards ensure consistency in writing style, markdown conventions, and code snippets.
Open terminal in visual studio code and create a component employee. 258 for a single style attribute, you can use the following syntax: In the src directory, the styles in this file apply to your entire application unless you specify styles at the component level.
I tried to just insert a modified class by doing [ngclass]='handle.hidden' after the button has been toggled but this didn't work. I assume there is a whitelist for certain (css) properties, which does not include possible css variables yet. The styles in this file apply only to its component.
The visibility css property shows or hides an element without changing the layout of a document. Angular applications are styled with standard css. // then button will hidden.






![11. Curso de Angular [ Tutorial Angular ] Style Binding YouTube](https://i2.wp.com/i.ytimg.com/vi/vzkSp4HSL3s/maxresdefault.jpg)









