
Web 1) loop through the array and apply a style to each element.
Style visibility hidden not working. I am calling the following java script in but the element is not getting hidden in ie. It is still visible even though i set it to be hidden. It hides rows and columns of a table, and it also hides an element without changing the layout.
Unlike what you expect, it's not always triggered before new selection is made. I'm using the exact code of the person in the tutorial (taken from his uploaded css file) and it works for him but not for me? Web modified 6 years, 3 months ago.
Web it may not be correctly treated like visibility: Therefore, if you set an element to be hidden, all its children will be, unless you explicitly make them visible (which is the case by specifying visibility: Web i'm trying to hide my menu when the screen is a certain width but for some reason display:none doesnt work but visibility:hidden does.
Definition and usage the visibility property specifies whether or not an element is visible. Web the offending part is this (works on ff, chrome, ie, but not in edge) : Can someone suggest an alternative.
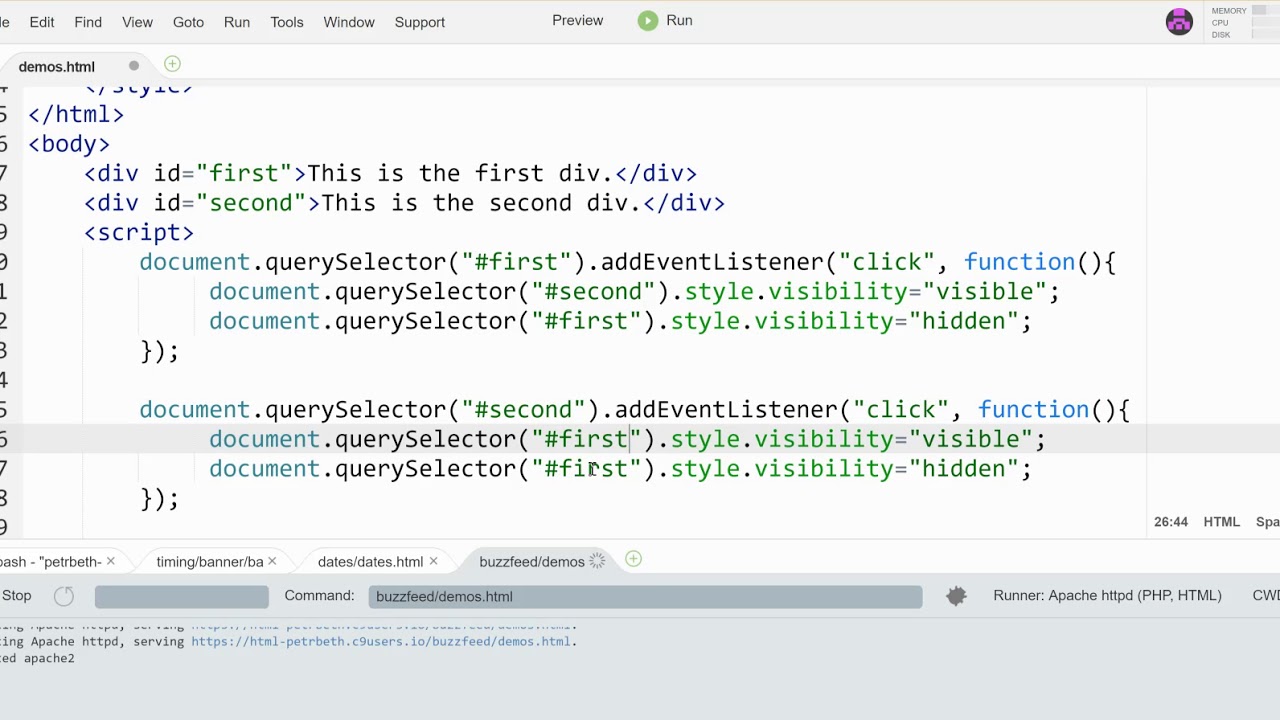
Even thought my variables are set in a way that should set the visibility to hidden (pulling the variables from firebase), they remain visible. } function showiframe () { document.getelementbyid (myframe).style.visibility=visible;. Your div doesn't have visibility:
Instead transitions on visibility delay hiding an element. Web style.visibility javascript is not working in ie. Hence, you don't have the previous selection to hide.
















