
The second will add the visibility setting to the existing styles.
Style visibility hidden jquery. 1.0.hide () this signature does not accept any arguments. So doing the latter won't rectify the former. } and set is using
The answer depends largely on how we define visibility of an element. Web if we wanted to use jquery to set the visibility of the paragraph inside of div #div1 to hidden, we would use the following javascript code: Web using asp.net's visible=false property will set the visibility attribute where as i think when you call show() in jquery it modifies the display attribute of the css style.
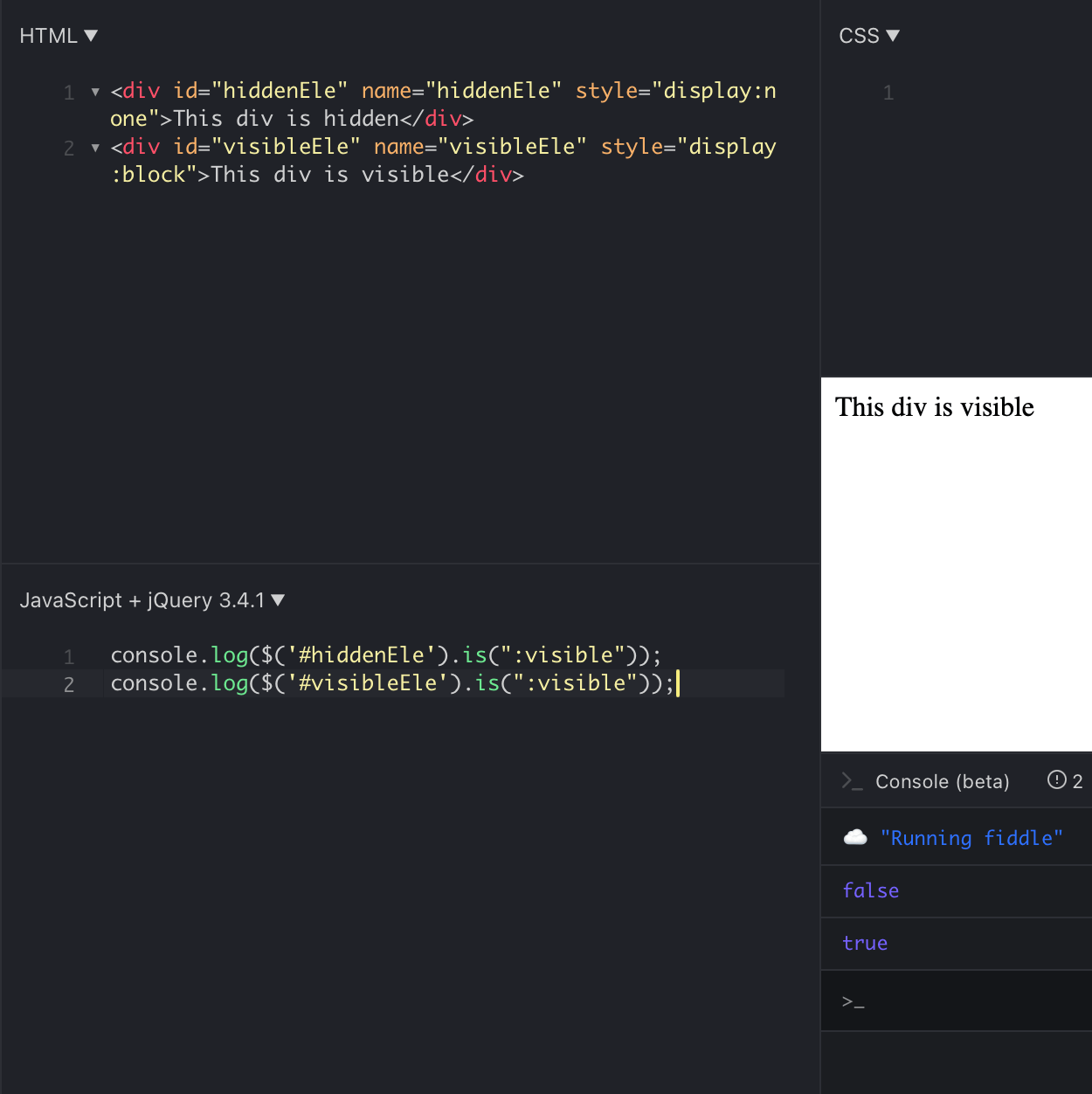
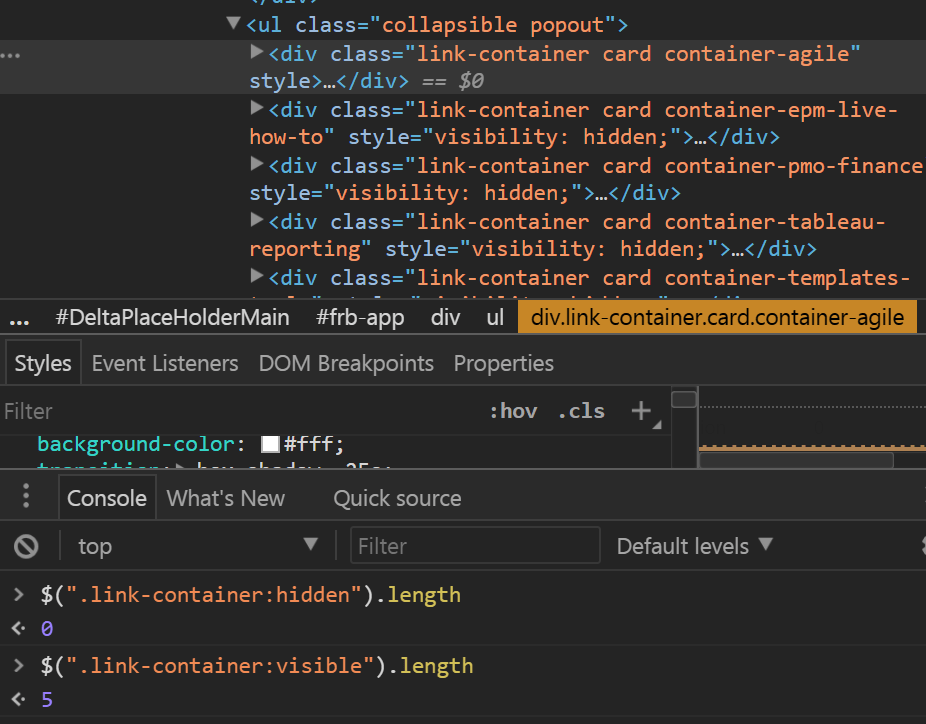
Var visible = $ ('input [type=checkbox]').filter (function () { return ! Console.log ($ (myelement).is ( :hidden )) console.log ($ (myelement).is ( :visible )) console.log ($ (myelement).css ( visibility) === hidden) console.log ($ (myelement).css ( display) === none) console.log ($ (myelement).css ( opacity) <=. The resulting html would be as follows:
Web here are the most common ways to check the visibility of an element: Web just two ways to accomplish the same goal. 1.0.hide ( [duration ] [, complete ] ) duration (default:
Web firstly display the hidden style on the web page tag. Web definition and usage the visibility property specifies whether or not an element is visible. The visibility css property shows or hides an element without changing the layout of a document.
You could make your own plugins. Web will set the css display to none. Web $(document).ready(function { $('#msg').css('visibility', 'visible');

![[Solved] jQuery if my css visibilityhidden, how can i 9to5Answer](https://i2.wp.com/i.ytimg.com/vi/E2UO9TdlWSM/maxres2.jpg)







![How to use jQuery hide() Method? [SOLVED] GoLinuxCloud](https://i2.wp.com/www.golinuxcloud.com/wp-content/uploads/toggle.jpg)

![How to use jQuery hide() Method? [SOLVED] GoLinuxCloud](https://i2.wp.com/www.golinuxcloud.com/wp-content/uploads/jquery-hide-function.jpg)




