
Web the visibility property in css has two different functions.
Style visibility collapse javascript. Web javascript style visibility as earlier we had discussed one can set visibility property to the element, to show or hide an element from the page. Web dec 10, 2012 at 13:01 no versions of internet explorer (including ie8) support the property values inherit or collapse. It hides rows and columns of a table, and it also hides an element without changing the layout.
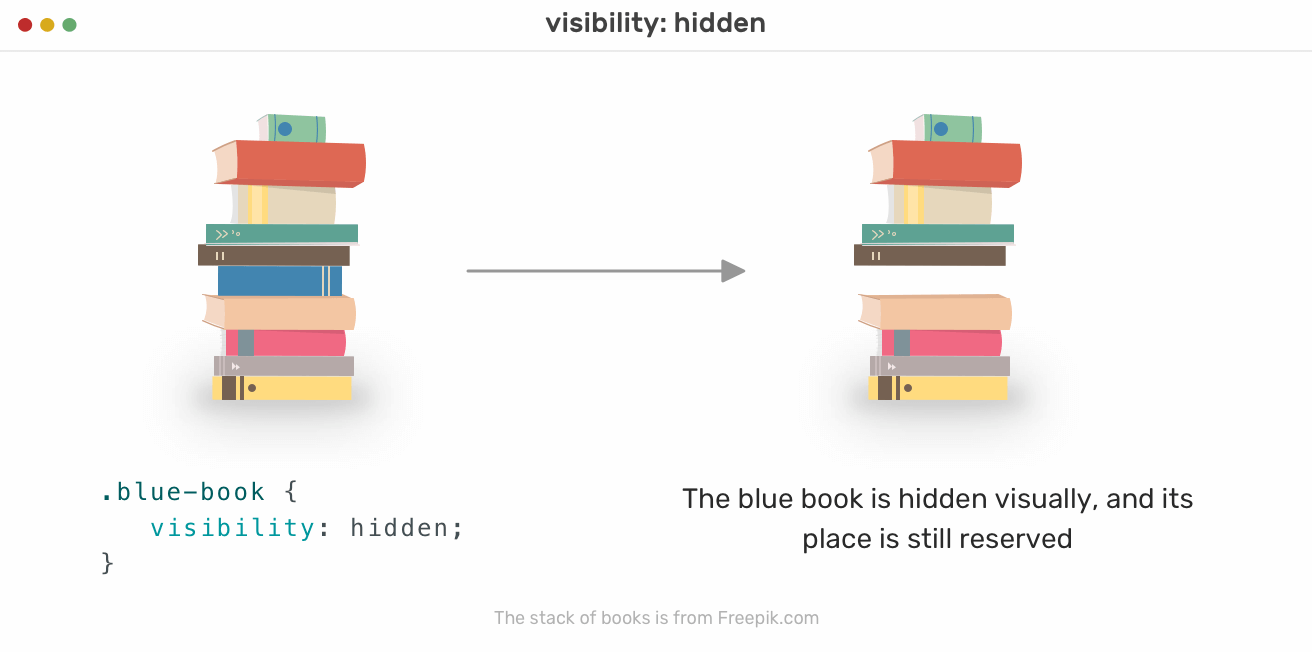
The content is not shown (your invisible text) but the element still affects the layout as if it were. Web a newer version is available for bootstrap 5. Visible, hidden, collapse, and inherit.
Toggle the visibility of content across your project with a few classes and our javascript plugins. It is used to remove a row or column, but it does not affect the table layout. // show div.style.visibility = 'visible';
Web syntax return the visibility property: Definition and usage the visibility property specifies whether or not an element is visible. Web it's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Formal definition formal syntax visibility = visible | hidden | Web toggle the visibility of content across your project with a few classes and our javascript plugins. Object.style.visibility set the visibility property:
} visibility has four valid values: Web make elements visible and hidden: Web 1 answer sorted by: