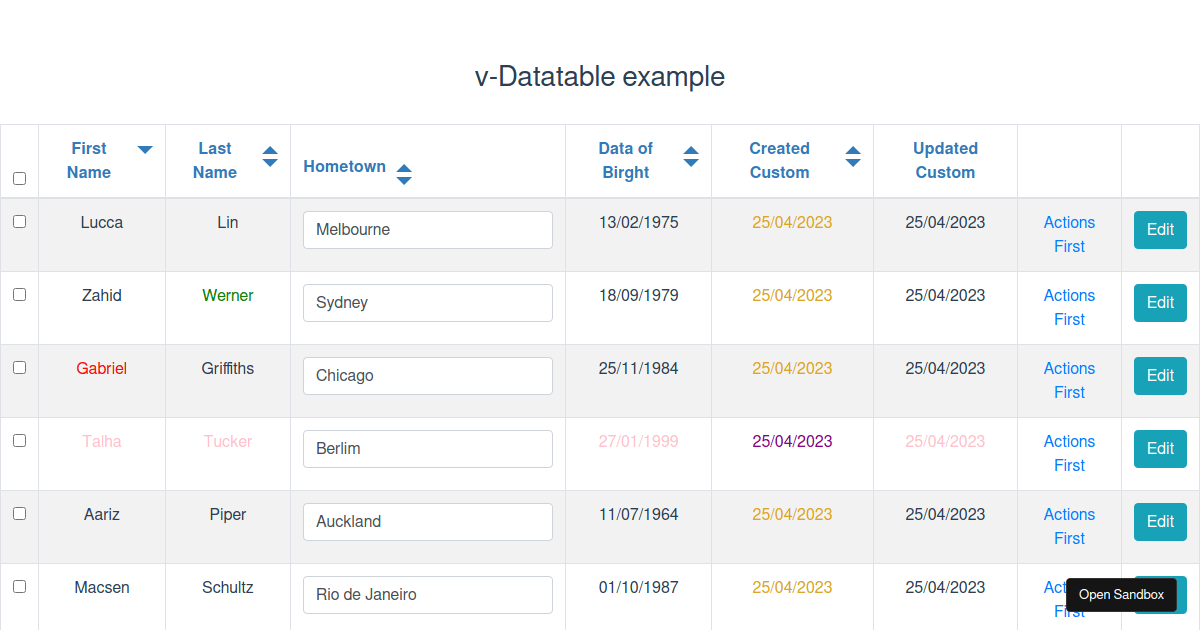
Web vuetify — a vue component framework
Style v-data-table. Web it's important you don't use the style 'scoped'. Component diagram with vue router & axios. { { item.thing }} .</p>
This feature requires v3.1.0 (valkyrie) usage there are three variants of the data table available depending on. } </<strong>style</strong>>` photo of console. Web and then define the function which will return the class name:
Features include sorting, searching, pagination, grouping, and row selection. My component looks like this: Setup vuetify file upload project.
Function (item) { return item.protein > 4.2 ? Add vue router to vuetify crud app. I have thoroughly read through some of the other vuetify posts for imposing css, but have had no success.
Function (item) { return item.protein > 4.2 ? Web any ideas as to why i can't impose styles on my table? The headers prop of this component is an array of objects used to configure the data table headers.
Each object in this array has a text property, which determines the header name that shows up for a particular column. } here is the reference i found for scoped css in vue: Web # data tables.
![[Solved]vdatatable(vuetify) does not work on ie11vuetify.js](https://i2.wp.com/i.stack.imgur.com/znubM.gif)









![[Vuetify] How to filter multiple items in the 9to5Tutorial](https://i2.wp.com/qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/394701/b6c09927-231b-92d6-f8f4-a5a5f84bcaa4.png)