Web the overall thickness of a font’s stroke.
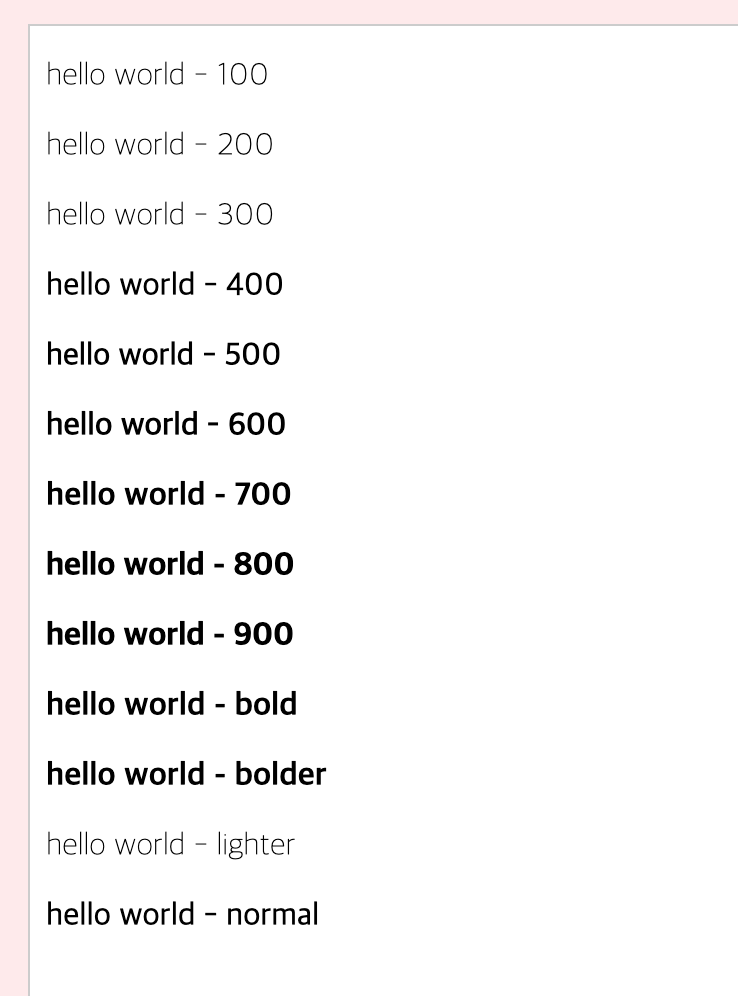
Style font weight. The most common weights are regular and bold, but can cover extremes from the very light to the very heavy. The nine font weights can not be relied on. Web this style attribute is one of the numerous attributes accepted by all html tags.
Web font weight is the “value” placed on your font that will determine how bold or light your text will appear. Web by using font size, weight, and style, you can enhance readability, increase engagement, and make a lasting impression. Web we have 208 free wide, fat fonts to offer for direct downloading · 1001 fonts is your favorite site for free fonts since 2001
Web note that when using relative weights, only four font weights are considered — thin (100),. These weights are dependent on weight subsets of a font being available. It specifies how thin or thick the font will appear in the front end.
Web answer (1 of 3): Web bolder than 700, lighter than 900. Web syntax return the fontweight property:
Font style refers to different faces that might exist within a given family. Show demo browser support the numbers in the table specify the first browser version that fully supports the property. Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit property values technical details more examples example a demonstration of possible values:
Whereas a font may contain nine weights, it may also contain fewer; Here we'll go through all the basic fundamentals of text/font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing. There are many “values” that you can use that provide a great deal of flexibility towards creating the font weight that works best for how you want to display your text.