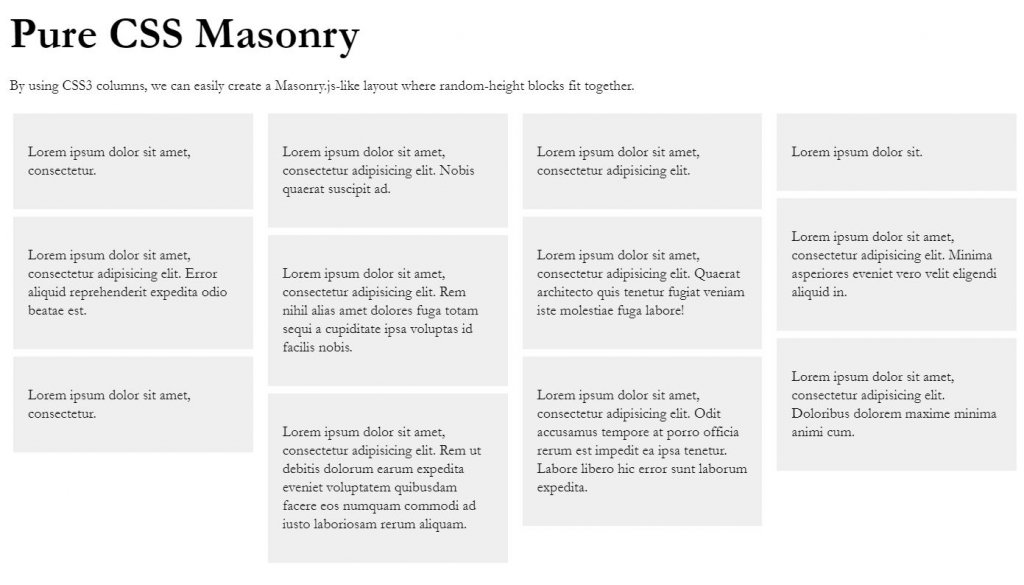
This makes achieving a basic masonry effect rather simple.
Pure css tile layout. As the title says, this menu was. We already have some solid javascript alternatives out. This file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below.
The entire set of modules clocks in at 3.7kb* minified and gzipped. Not just modules but a full framework for modern sites. What im trying todo is have the boxes fill the full width of the page with an even gap.
Best collection of masonry layout examples. Viewed 1k times 2 is there a way to create this. Aligns items horizontally using display:
If you wanted to display a blog with the content. I can see potential problem scenarios. This grid will show the layout design, click on the.
First you need to create a space for your slider to go into, and of course, some slides! Resize your browser window and watch the tile size grow. We'll create a tiled photo gallery to learn these principles.
When viewing these layouts, view or copy the source to get a good understanding of what's happening. Crafted with mobile devices in mind, it was important to us to. I wouldn’t say they are flawless though.

















![[Download 32+] Image Gallery Css Flexbox](https://i2.wp.com/i.stack.imgur.com/38Qxs.jpg)