
Web note that when using relative weights, only four font weights are considered — thin (100),.
List style font weight. Bolder than 200, lighter than 400. Rendered as bold text share improve this answer follow edited nov 15, 2016 at 10:15 stacked 6,874 6 57 73 answered sep 30, 2013 at 11:42 Web if we consider a typeface to be the “core” design, then different weights and styles could be said to be extensions of that design.
The colorof the marker will be the same as the computed color of the element it applies to. They all correspond to a particular named weight: } ul li::before { content:
Web 7 answers sorted by: Lighter than the inherited font weight. The overall thickness of a font’s stroke.
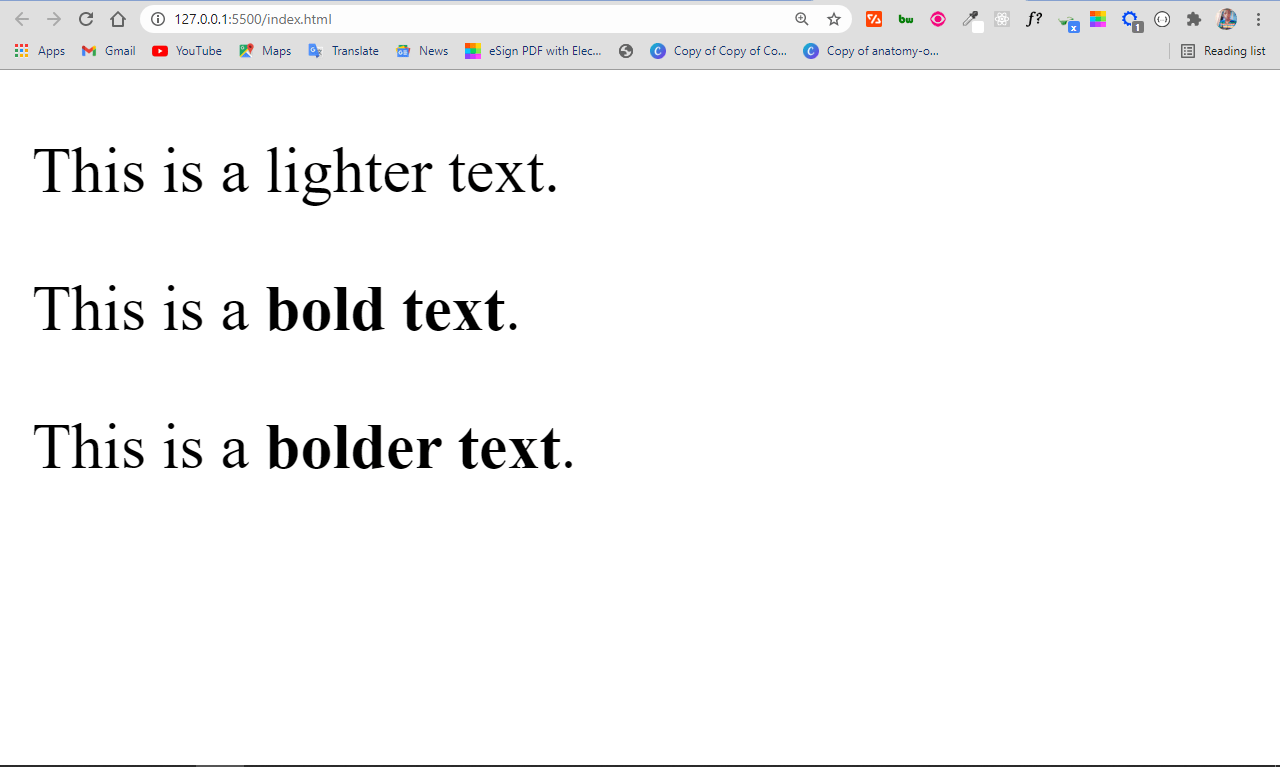
100 i found this on the bootstrap website, but it really isn't a bootstrap class, it's just html. Numerical values for font weight You can use numeric values.
400 = normal, and 700 = bold. The result on your web page is this. Show demo browser support the numbers in the table specify the first browser version that fully supports the property.
I'm able to make the number decrease in size automatically, but the content of each level stays at size 12. Just use your regular font family like this: The most common weights are regular and.