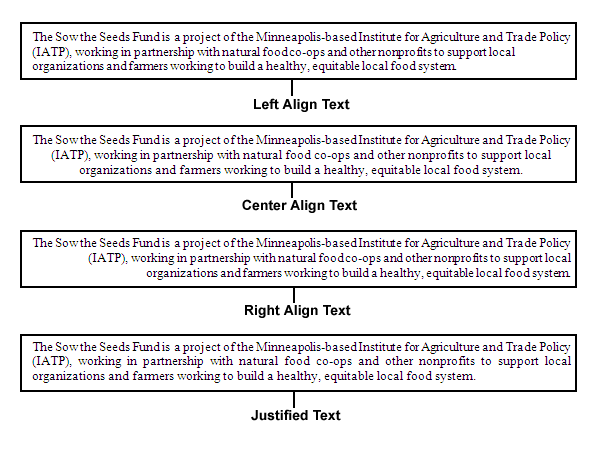
Text Alignment. text-align property used set horizontal alignment a text. text be left right aligned, centered, justified. following shows center aligned, left right aligned text (left alignment default text direction left-to-right, right alignment default text direction right-to-left):
 I to align center property justify text/content. Anyone you me. all browsers compatibility IE versions. the screen understanding. it justify with text center.
I to align center property justify text/content. Anyone you me. all browsers compatibility IE versions. the screen understanding. it justify with text center.
 // Syntax text-align: start; text-align: end; text-align: left; text-align: right; text-align: center; text-align: justify; you to align entire text your web page, can apply property any tag the text, as div tag, heading, paragraph, body tag.
// Syntax text-align: start; text-align: end; text-align: left; text-align: right; text-align: center; text-align: justify; you to align entire text your web page, can apply property any tag the text, as div tag, heading, paragraph, body tag.
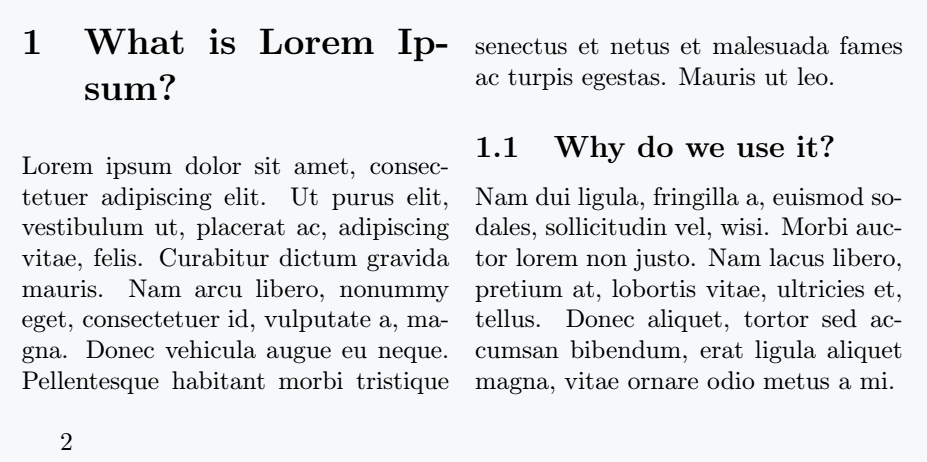
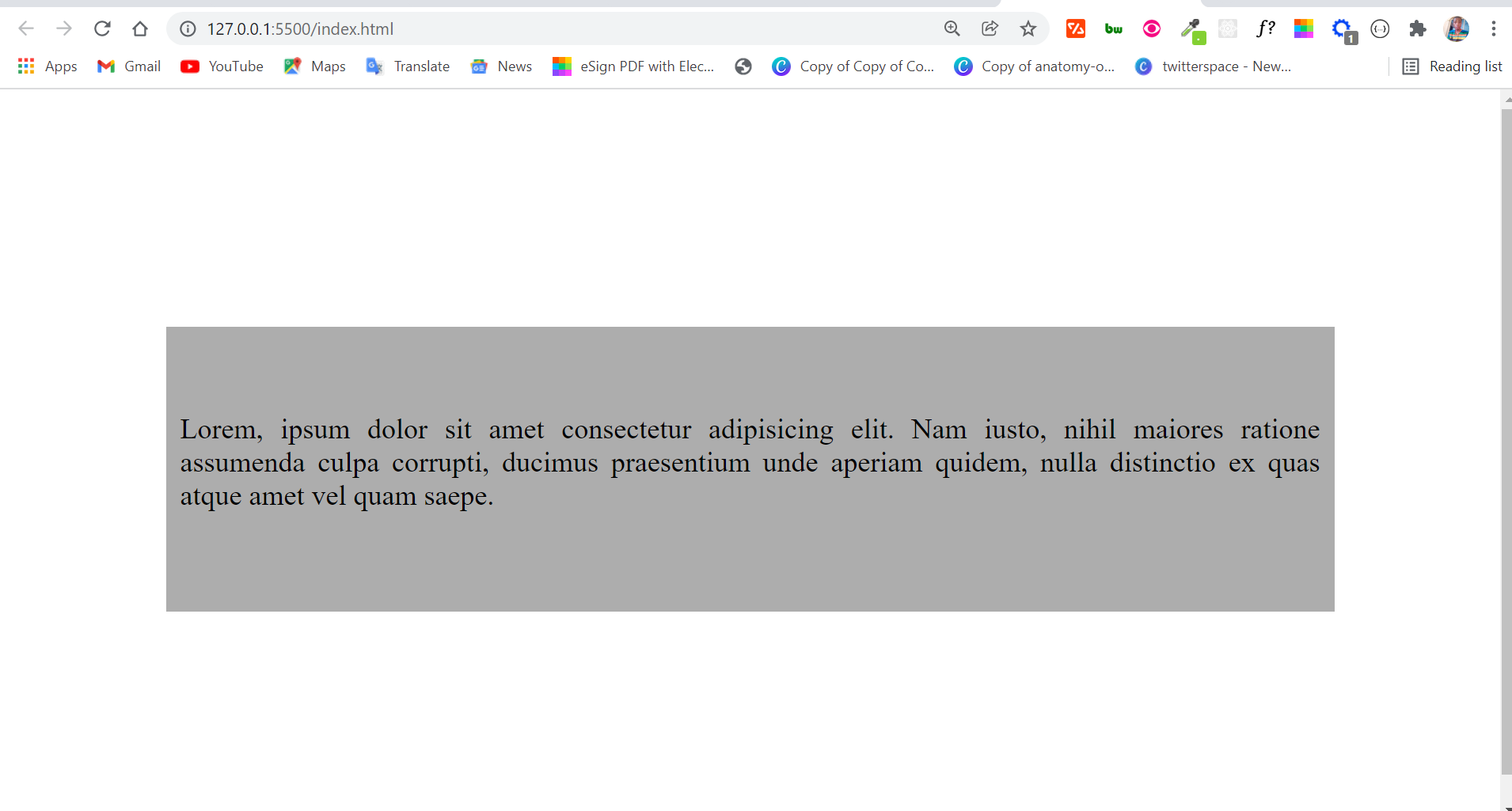
 HTML T ext Align Justify | Good. a text justified on left on right side it called Justify Text.Use "text-align: justify;" attribute Justify.It Stretch sentence that line an equal width (like newspapers books).
HTML T ext Align Justify | Good. a text justified on left on right side it called Justify Text.Use "text-align: justify;" attribute Justify.It Stretch sentence that line an equal width (like newspapers books).
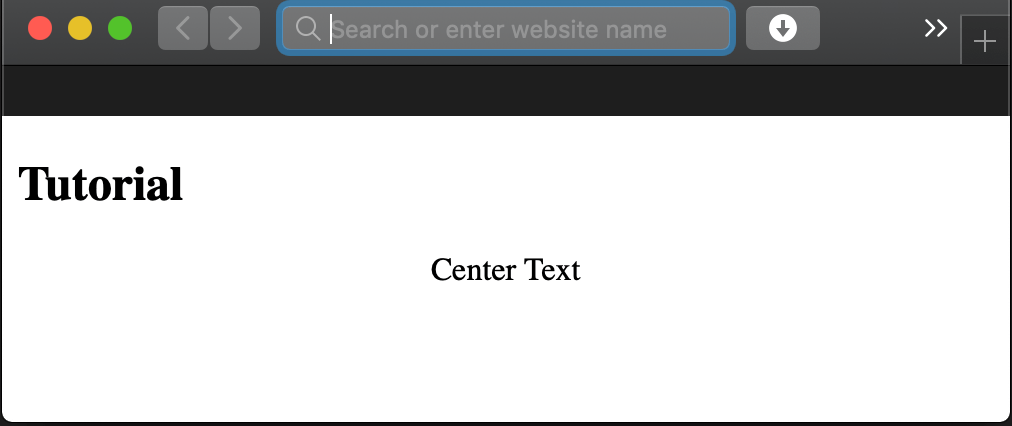
 You center text horizontally vertically a container various methods. Here's how can center text horizontally: Method 1: text-align Property. shown the previous example, text-align: center; property be applied a container center contained text. Method 2: Flexbox
You center text horizontally vertically a container various methods. Here's how can center text horizontally: Method 1: text-align Property. shown the previous example, text-align: center; property be applied a container center contained text. Method 2: Flexbox
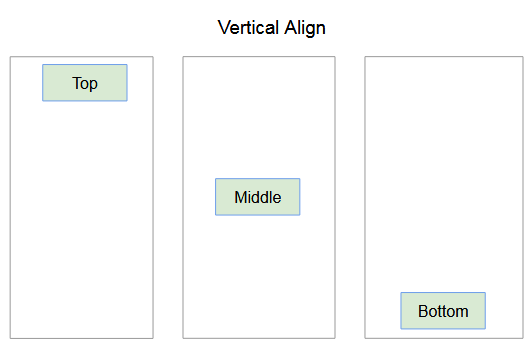
 The text-align CSS property sets horizontal alignment the inline-level content a block element table-cell box. means works vertical-align in horizontal direction.
The text-align CSS property sets horizontal alignment the inline-level content a block element table-cell box. means works vertical-align in horizontal direction.
 Aligns text to left: Demo right: Aligns text to right: Demo center: Centers text: Demo justify: Stretches lines that line equal width (like newspapers magazines) Demo initial: Sets property its default value. Read initial: inherit: Inherits property its parent element. Read .
Aligns text to left: Demo right: Aligns text to right: Demo center: Centers text: Demo justify: Stretches lines that line equal width (like newspapers magazines) Demo initial: Sets property its default value. Read initial: inherit: Inherits property its parent element. Read .
 Note: Center aligning no effect the width property not set (or set 100%). Center Align Text To center text an element, text-align: center;
Note: Center aligning no effect the width property not set (or set 100%). Center Align Text To center text an element, text-align: center;
 div { text-align: center; } right Value. Assigning value right the text-align property pushes content a block-level element the right. div { text-align: right; } justify Value. justify of text-align property lines the content the left right edges the block-level element (the box). the .
div { text-align: center; } right Value. Assigning value right the text-align property pushes content a block-level element the right. div { text-align: right; } justify Value. justify of text-align property lines the content the left right edges the block-level element (the box). the .
 th { text-align: center; } td { text-align: right; vertical-align: middle; } Advanced Text Alignment Techniques. you've mastered basics text-align, are few advanced techniques worth exploring. Combining Text-Align Other Properties. text-align plays nicely other CSS properties affect text layout spacing.
th { text-align: center; } td { text-align: right; vertical-align: middle; } Advanced Text Alignment Techniques. you've mastered basics text-align, are few advanced techniques worth exploring. Combining Text-Align Other Properties. text-align plays nicely other CSS properties affect text layout spacing.
 Justify align center
Justify align center
 How to Align Text in HTML - Text-align, Center, and Justified Example
How to Align Text in HTML - Text-align, Center, and Justified Example
 HTML Text align | Center, Right, Top, Bottom, Justify | Vertical Alignment
HTML Text align | Center, Right, Top, Bottom, Justify | Vertical Alignment
 How do you justify text - displayjza
How do you justify text - displayjza
 Html paragraph how to align text at the center and start all the text
Html paragraph how to align text at the center and start all the text
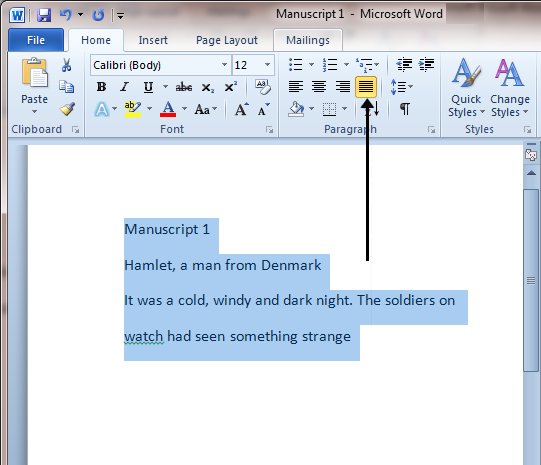
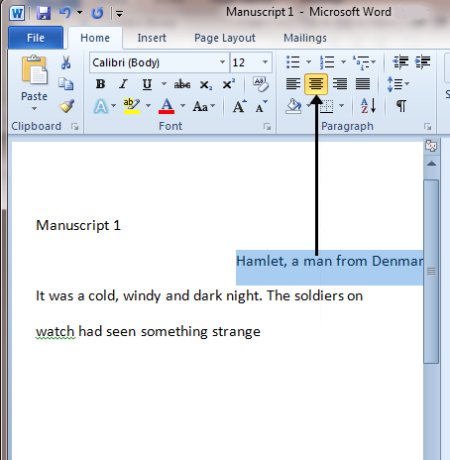
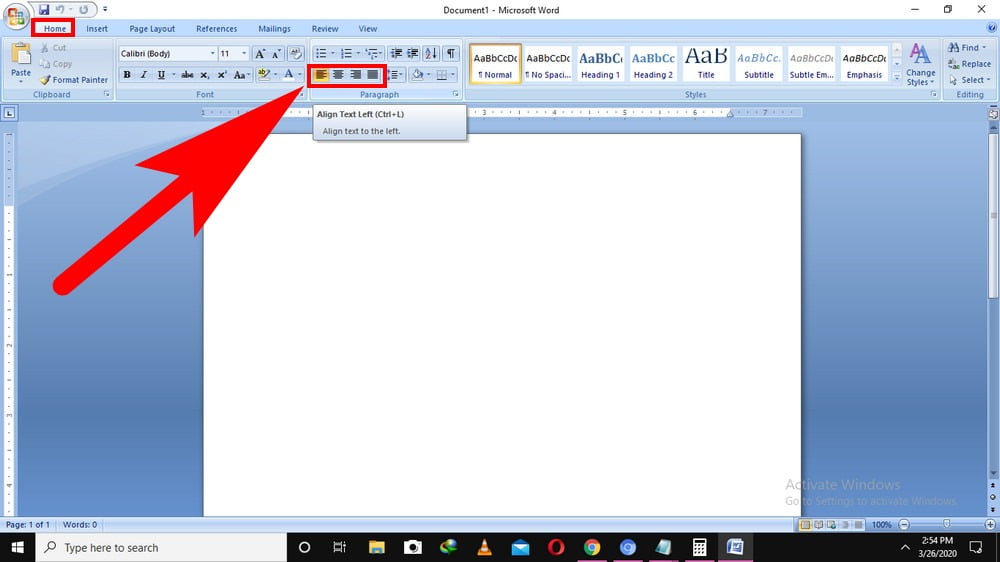
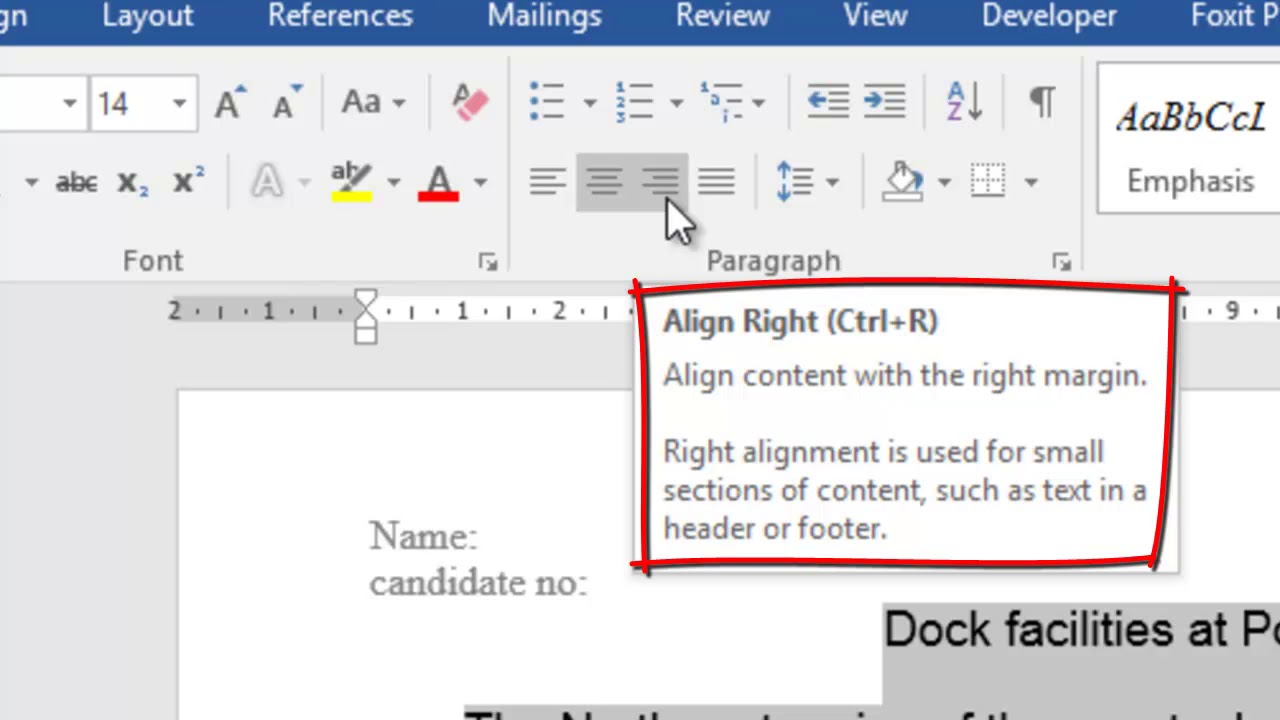
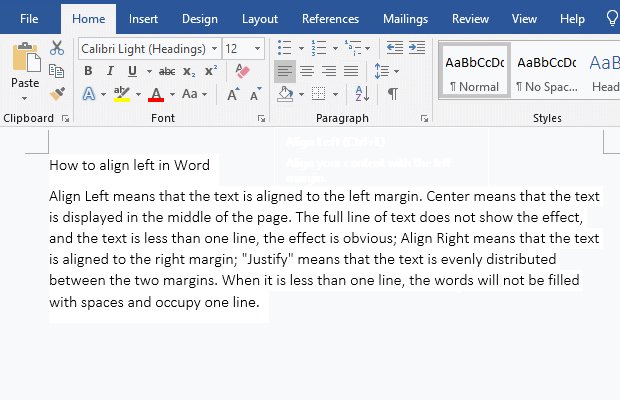
 How to align text in Word, with aligning left and right, center
How to align text in Word, with aligning left and right, center
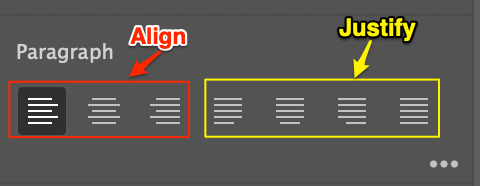
 2 Ways to Align Text in Adobe Illustrator (Guides & Tips)
2 Ways to Align Text in Adobe Illustrator (Guides & Tips)
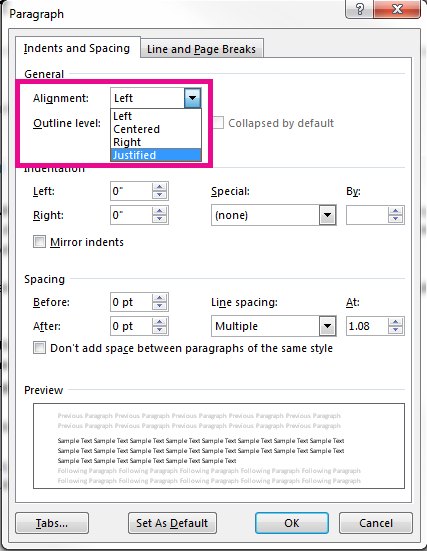
 Microsoft Office Tutorials: Align text left or right, center text, or
Microsoft Office Tutorials: Align text left or right, center text, or
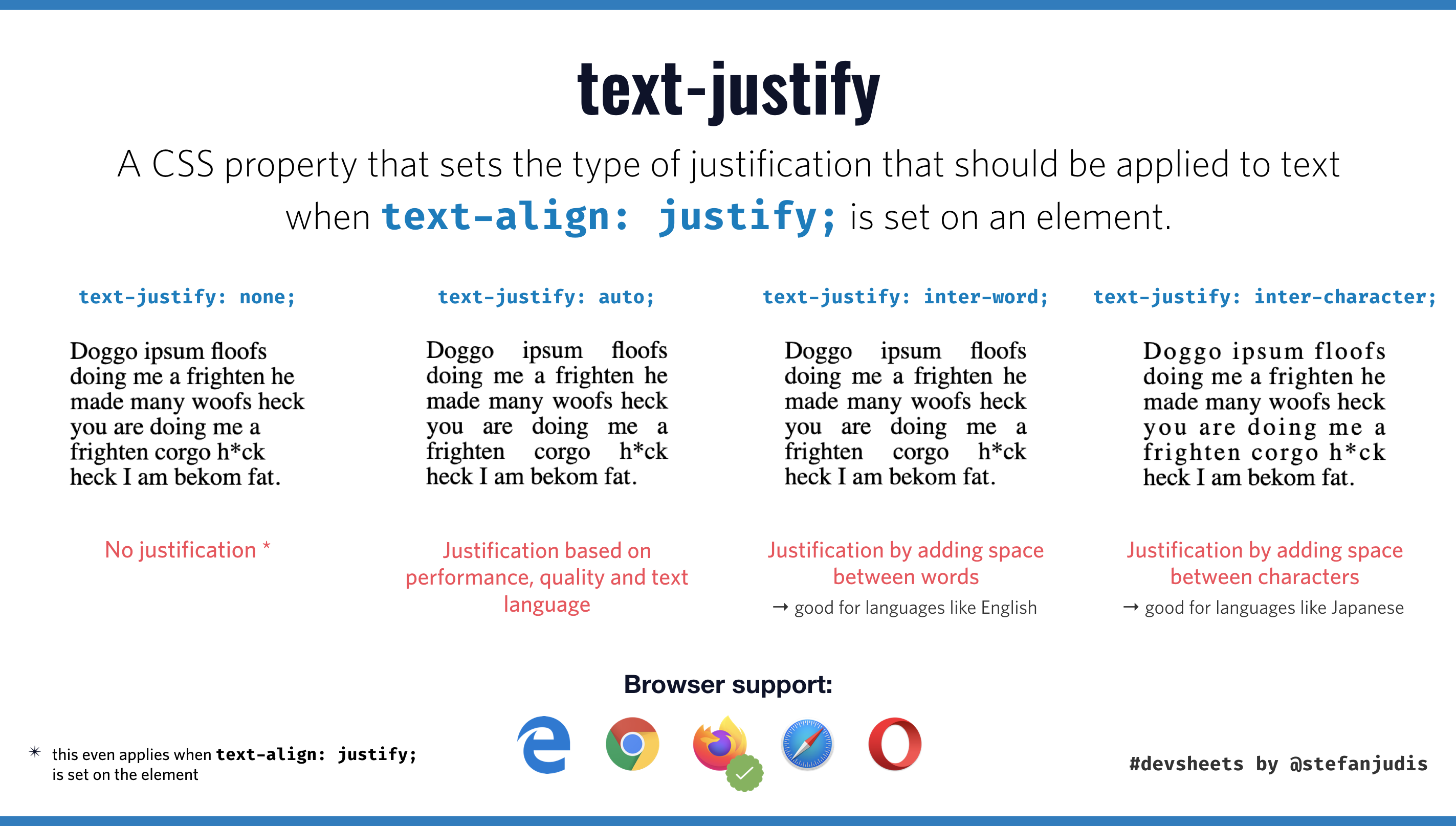
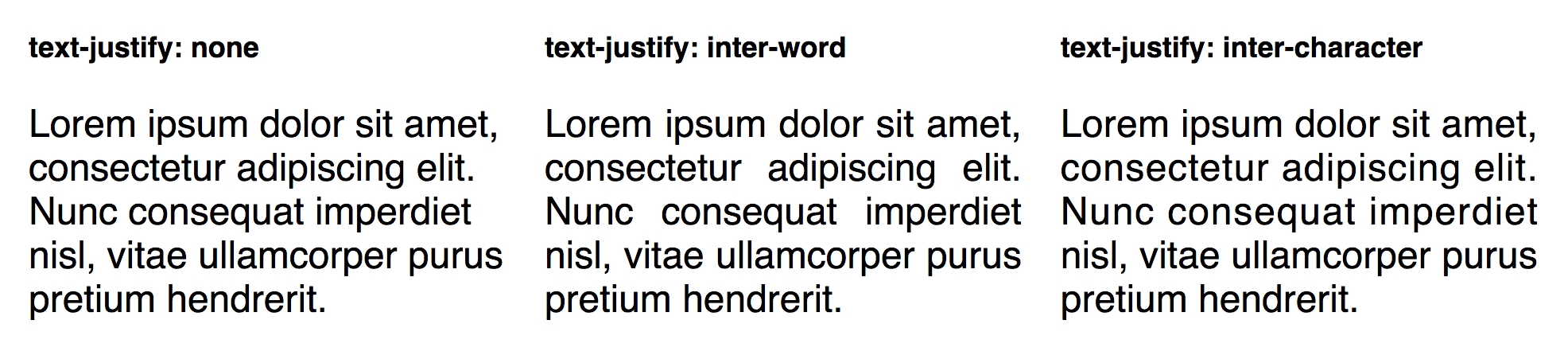
 text-justify | CSS-Tricks
text-justify | CSS-Tricks
 How to center vertically and left justify text in html - flipren
How to center vertically and left justify text in html - flipren
 CSS Text Align - Centered, Justified, Right Aligned Text Style Example
CSS Text Align - Centered, Justified, Right Aligned Text Style Example

