Web follow these steps to draw a circle on a canvas using javascript:
How to draw a circle js. Web draw circle by canvas in html using javascript. Canvas is a default element provided by html which is used to draw graphics on web applications. A circle can be created by using the center and radius of the.
Set up the html structure. Ask question asked 10 years, 5 months ago modified 1 year, 8 months ago viewed 28k times 23 i. Web how to draw a circle in javascript | how to draw a circle on canvas using javascriptwelcome folks my name is gautam and welcome to coding shiksha a place.
Web to draw a circle in html5 canvas using javascript, we can use the arc method. Before we delve into making a circle in javascript, it's important to understand the basics. The canvas 2d api has a function called.
Web how to draw a circle using javascript canvas common issues with drawing a circle using javascript canvas ai that understands your code! Web here's a simple way to do a circle for modern browsers: Web how to create circles around a circle with css, javascript?
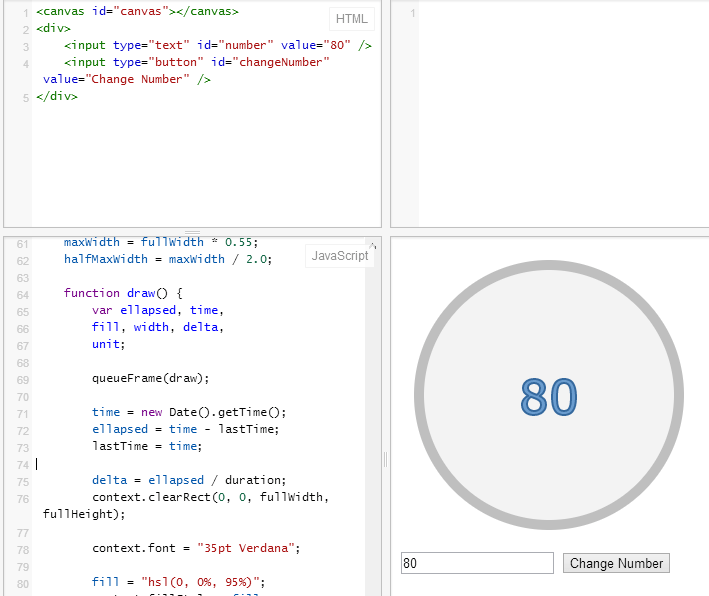
Web how to make a circle in javascript understanding the basics. For instance, we can add the canvas element by writing: In your html file, create a element with an id attribute to reference.
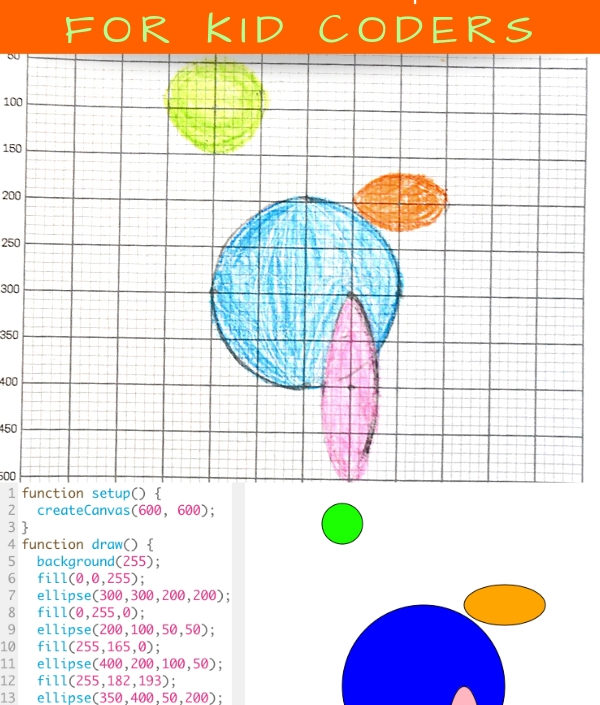
The arc () method creates an arc/curve (used to create a circle or part of a circle). Web to draw the circle, you can use the ctx.beginpath () method to start the drawing path, ctx.arc () to draw the circular arc, ctx.fill () to fill the circle with the specified color,. Web how to code a circle in order for the computer to understand how to draw a circle, you’ll need to give it information about where to draw the ellipse as well as what.