
Declare the x, y points & radius.
How to draw a circle in canvas js. The arc() is a method of the. Web my below code should create popup a message and a canvas (rectangle) when the page loads. Well, javascript provides us with a method called arc ().
Tips and tricks to enhance. Introduction to the javascript arc() method. Web to draw a circle in html5 canvas using javascript, we can use the arc method.
For instance, we can add the canvas element by writing: Web circle, arc and pie chart, with javascript and canvas. Web drawing a full circle this example draws a complete circle with the arc () method.
It's like a special tool in our toolkit that helps us draw arcs or. Web draw circles the arc () method creates an arc/curve (used to create a circle or part of a circle). Web to draw a circle in html5 canvas using javascript, we can use the arc method.
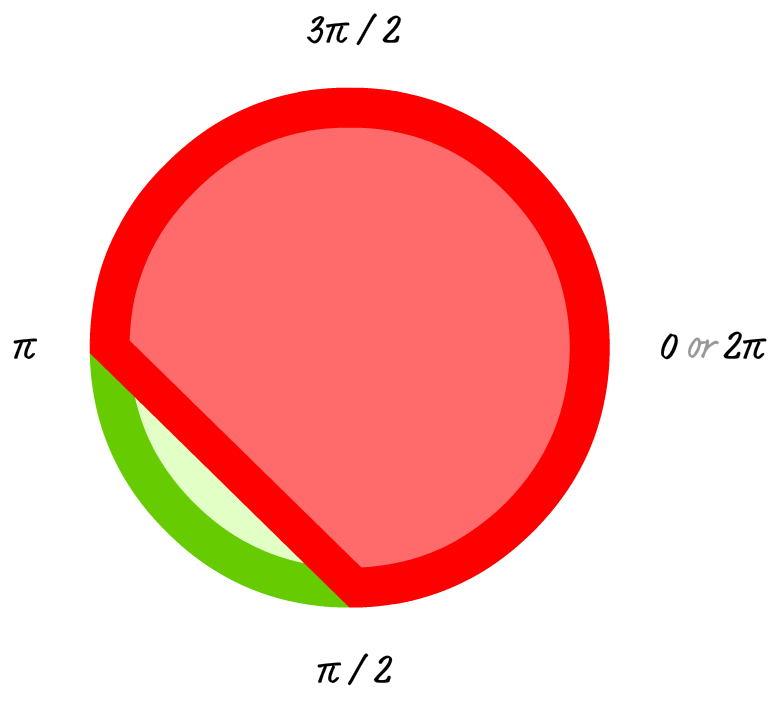
Web drawing a filled circle in a canvas on mouseclick ask question asked 9 years, 11 months ago modified 8 years, 7 months ago viewed 41k times 20 i want to. Algorithm to draw a pie chart with labels, using html 5 and some trigonometry. In this tutorial, you’ll learn how to use the javascript arc() method to draw a circular arc.
To center the circle on the canvas, you need to subtract half the circle’s radius from the x and y coordinates. Web follow these steps to draw a circle on a canvas using javascript: For instance, we can add the canvas element by writing:



















