Times new roman, times, serif;
How to change font weight to normal in css. Web typography font weight utilities for controlling the font weight of an element. Unfortunately a normal font weight isn't what you're after. Selects a font that is classified as italic.
If neither is available, the style is artificially simulated. } in your component.html normally it's gonna work, because when angular render the component it will be associated with a unique id, so at the end your css should be looks like : Function theme(){ var dark = document.getelementbyid('dark');
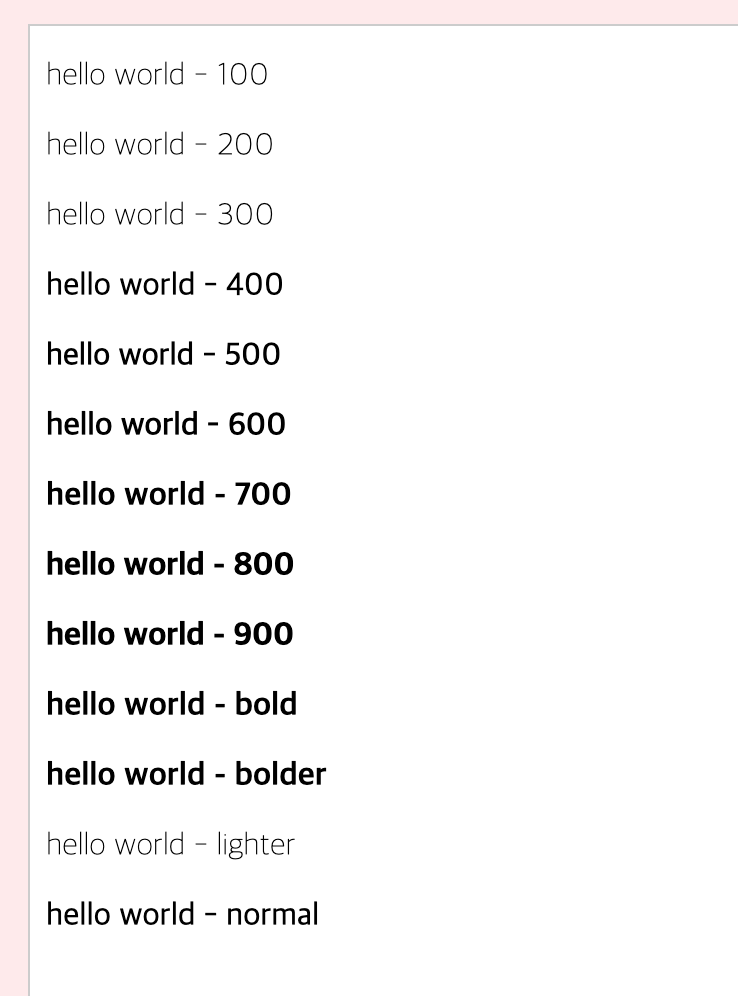
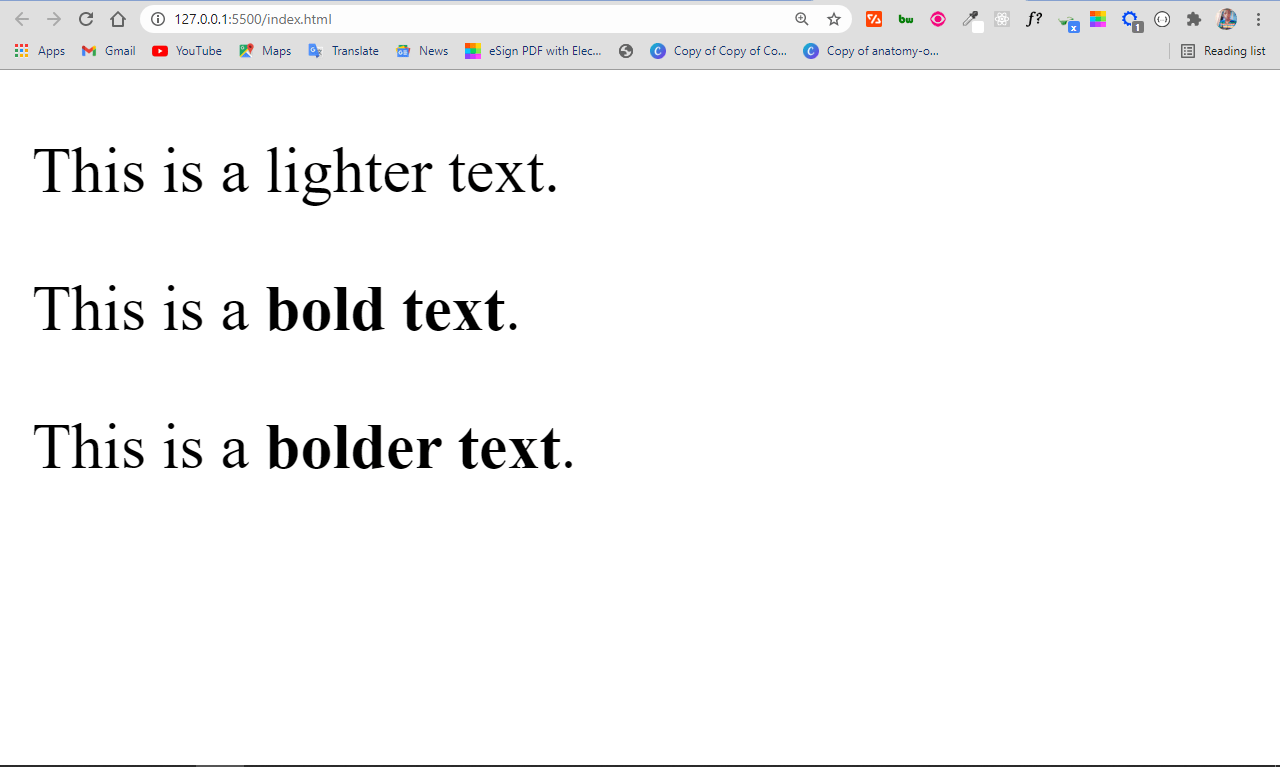
Web previous complete css reference next example set different font weight for three paragraphs: Let’s go ahead and check them out: Font weight is the “value” placed on your font that will determine how bold or light your text will appear.
More specific styles win (id vs class for example) What you can do however is change its colour to something less dark and reduce its font size to. Web $(button).click(function() { let par1 = $(.wt:contains('paragraph 1'));
Just use your regular font family like this: Web i think there is no css based solution for this, unless you can add a width, maybe a different width to each li item. You can use some keywords values, some values in numbers, and you can also use global values.
Sets the normal font weight and is default, equivalent to 400 numeric value. If no italic version of the face is available, one classified as oblique is used instead. Bold italic large serif;} /* use the same font as the status bar of.