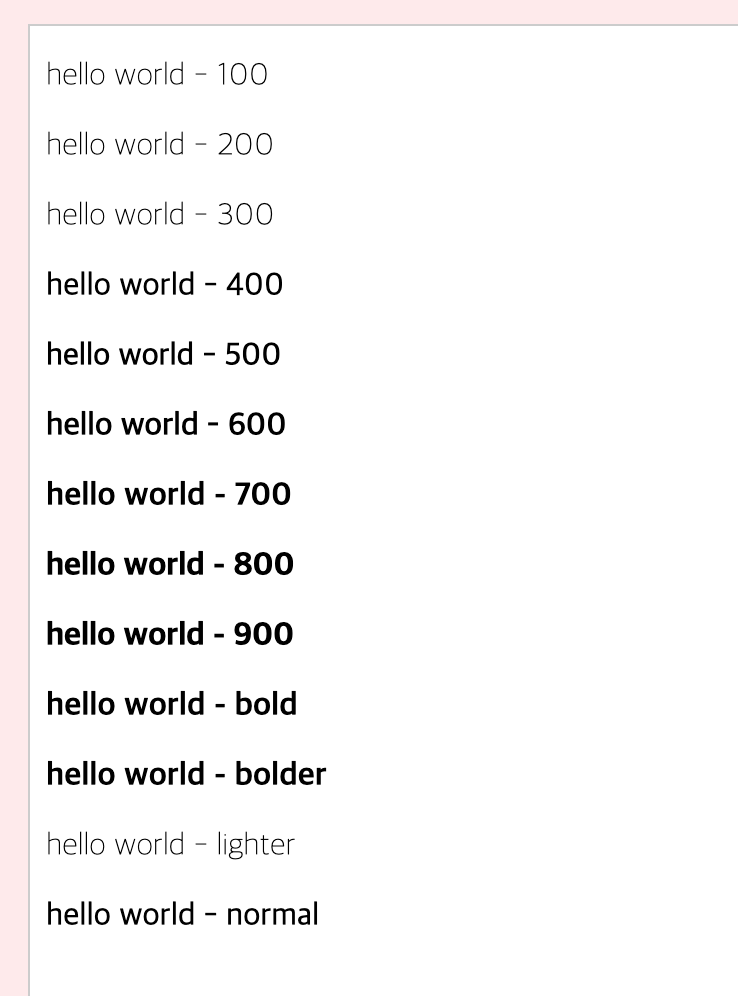
} try it yourself » tip:
How to change font weight in css. Be sure to save your changes to styles.css, then return to your browser and refresh index.html. Web how about if you want to change the font height or width independently of each other? Enter css to the rescue.
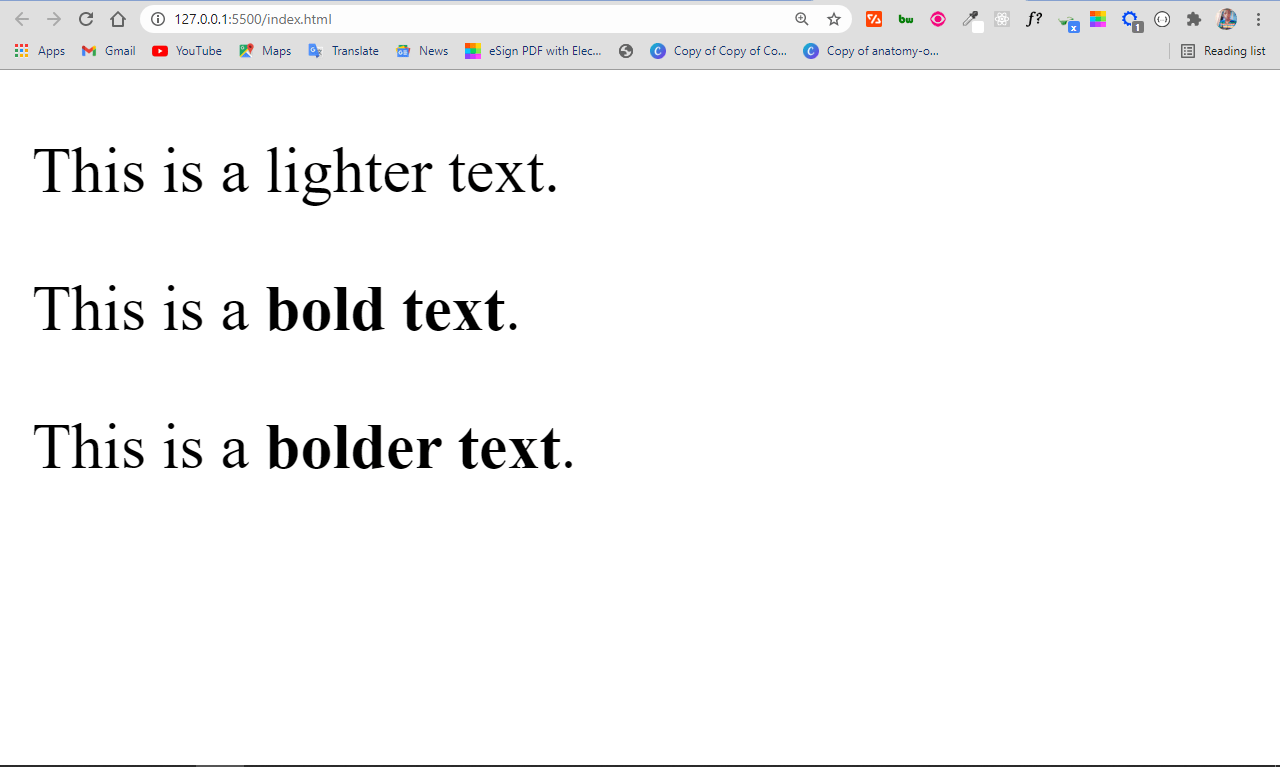
1em is equal to the current font size. If you use pixels, you can still use the zoom tool to resize the entire page. Web freecodecamp lighter freecodecamp normal freecodecamp bold freecodecamp bolder
By using it, we can change the text size, color, style, and more. Set font size with em to allow users to resize the text (in the browser menu), many developers use em instead of pixels. Web 1 use this:
If you use pixels, you can still use the zoom tool to resize the entire page. Bold italic large serif;} /* use the same font as the status bar of. Set font size with em to allow users to resize the text (in the browser menu), many developers use em instead of pixels.
This is html component and scss style below: This property has three values: By using it, we can change the text size, color, style, and more.
Web 147 i am using google fonts in a few of my pages and hit a wall when trying to use variations of a font. The font property in css is used to control the look of texts. Show demo browser support the numbers in the table specify the first browser version that fully supports the property.