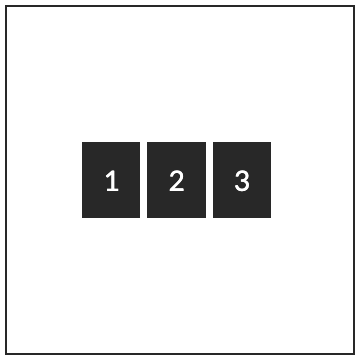
How to center div horizontally, vertically the container using flexbox. below example, want number each (in rows), are centered horizontally. .flex-contai.

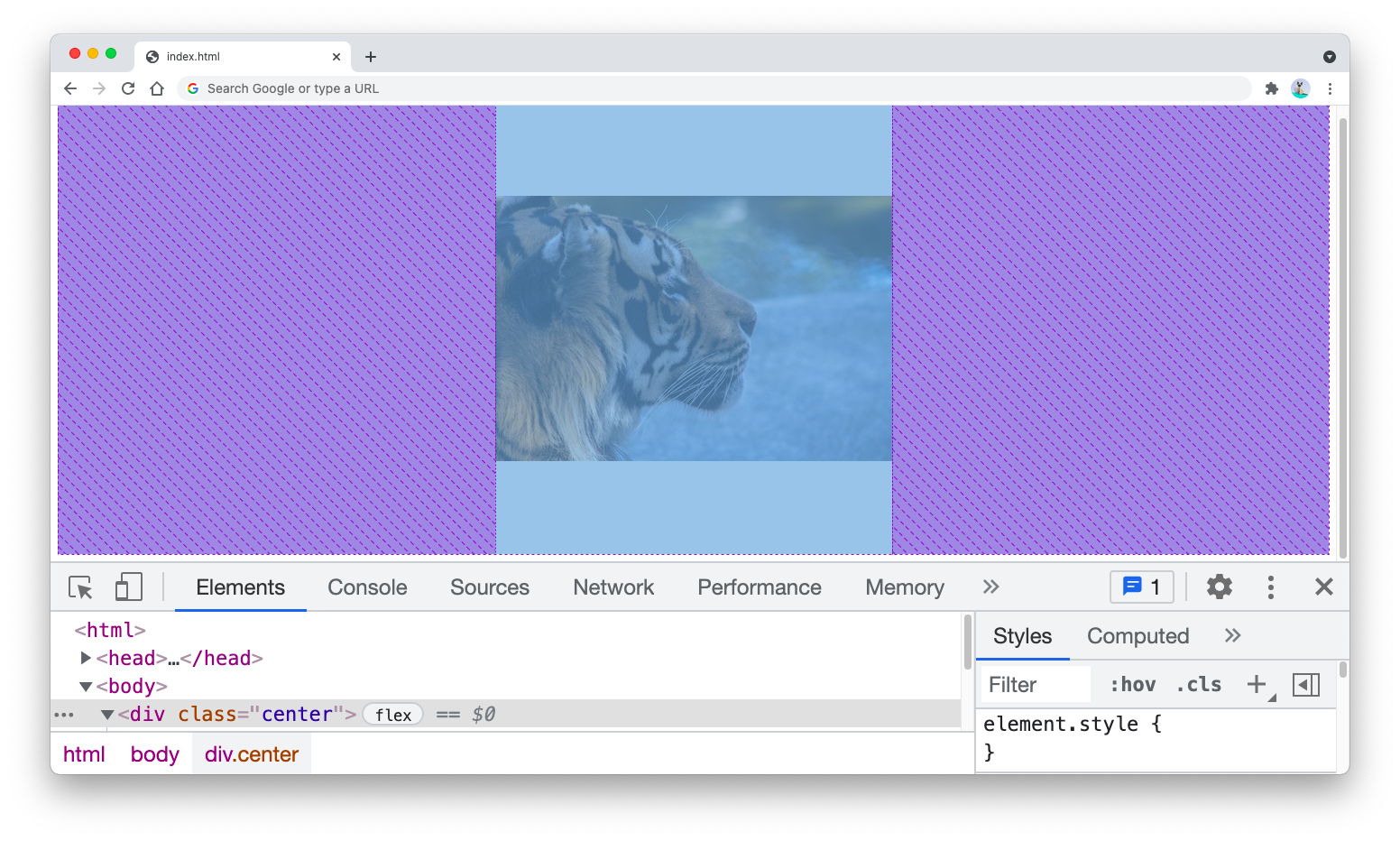
 Output: Using Flexbox an effective to center elements horizontally vertically a webpage. setting display property the parent container flex applying justify-content: center; align-items: center;, can easily achieve layout. Flexbox only simplifies centering also offers great flexibility control the layout elements your webpage.
Output: Using Flexbox an effective to center elements horizontally vertically a webpage. setting display property the parent container flex applying justify-content: center; align-items: center;, can easily achieve layout. Flexbox only simplifies centering also offers great flexibility control the layout elements your webpage.
 What CSS Flexbox? Flexbox short the Flexible Box Layout module. Flexbox a layout method arranging items rows columns. Flexbox it easier design flexible responsive layout structure, using float positioning.
What CSS Flexbox? Flexbox short the Flexible Box Layout module. Flexbox a layout method arranging items rows columns. Flexbox it easier design flexible responsive layout structure, using float positioning.
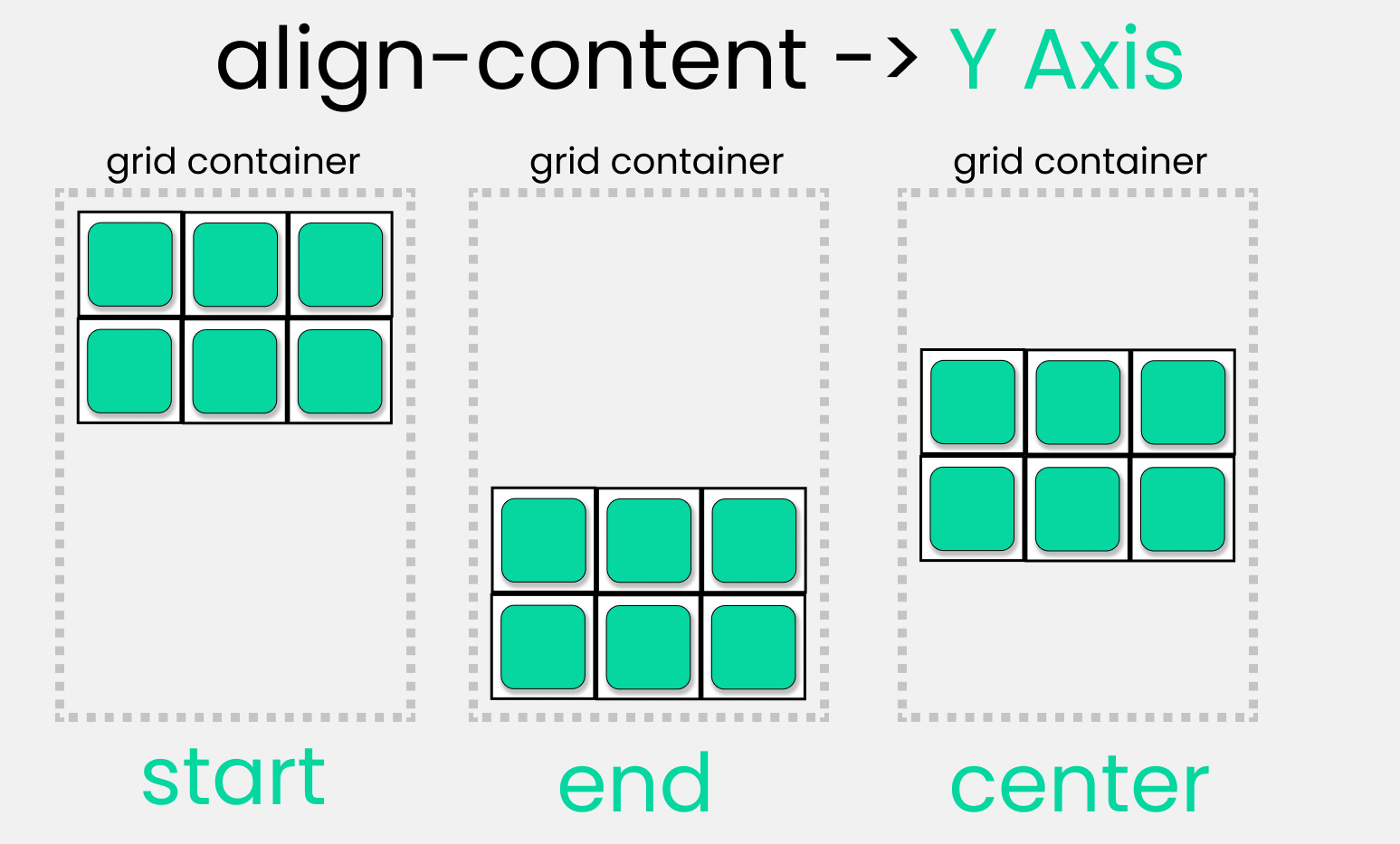
 The CSS align-items Property align-items property used align flex items they not all space the cross-axis (vertically). align-items property have of following values: center flex-start flex-end stretch baseline normal the examples use 200 pixels high container, better demonstrate align-items property.
The CSS align-items Property align-items property used align flex items they not all space the cross-axis (vertically). align-items property have of following values: center flex-start flex-end stretch baseline normal the examples use 200 pixels high container, better demonstrate align-items property.
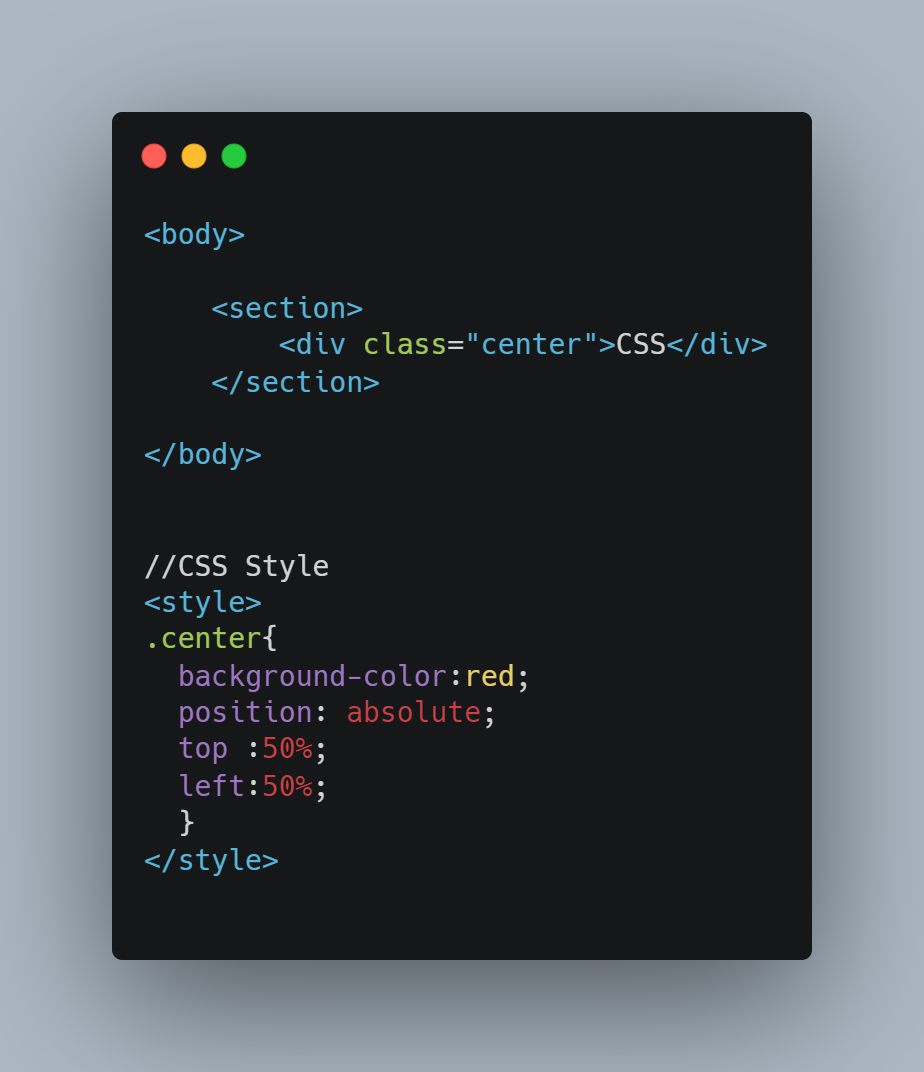
 Three methods center div using CSS include using margin auto horizontal centering, Flexbox CSS Grid vertical centering, combining absolute positioning transforms centering both dimensions.
Three methods center div using CSS include using margin auto horizontal centering, Flexbox CSS Grid vertical centering, combining absolute positioning transforms centering both dimensions.
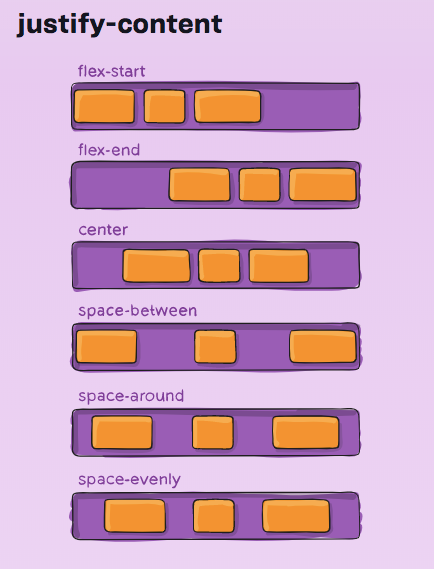
 And second property to align HTML element a cross-axis, is vertical axis. So, align HTML element the centre the screen, horizontally vertically, will to set value both these properties 'center'. Syntax: .gfg-box { display: flex; justify-content: center; align-items: center; }
And second property to align HTML element a cross-axis, is vertical axis. So, align HTML element the centre the screen, horizontally vertically, will to set value both these properties 'center'. Syntax: .gfg-box { display: flex; justify-content: center; align-items: center; }
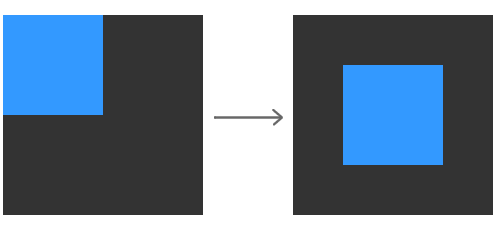
 Add CSS Now, let's how to center "small-box" id the "bix-box" id the steps. Set width height properties the boxes. Also, the background-color them. Set display the "big-box" "flex" add align-items property specify vertical alignment contents the flex container. also -webkit- extension. Set .
Add CSS Now, let's how to center "small-box" id the "bix-box" id the steps. Set width height properties the boxes. Also, the background-color them. Set display the "big-box" "flex" add align-items property specify vertical alignment contents the flex container. also -webkit- extension. Set .
 Flexbox, the Flexible Box Layout an effective CSS layout created specifically developers build versatile layouts efficiently. of key capabilities that helps align elements the horizontal vertical axes.This capability very now today's web design, the alignment the content elements significantly improve user experience. this .
Flexbox, the Flexible Box Layout an effective CSS layout created specifically developers build versatile layouts efficiently. of key capabilities that helps align elements the horizontal vertical axes.This capability very now today's web design, the alignment the content elements significantly improve user experience. this .
 Can center div? Centering div not intuitive. you a beginner a pro, tutorial help in pinch! easiest approach centering div by using Flex. Flex known Flexible Box Layout works automatically sizing divs based viewport.
Can center div? Centering div not intuitive. you a beginner a pro, tutorial help in pinch! easiest approach centering div by using Flex. Flex known Flexible Box Layout works automatically sizing divs based viewport.
 4 Ways to Center Anything in CSS Using Flexbox and Grid
4 Ways to Center Anything in CSS Using Flexbox and Grid
 Getting Started with CSS Flexbox Basics | by Laina Karosic | Medium
Getting Started with CSS Flexbox Basics | by Laina Karosic | Medium

 CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
 How to center image in div css
How to center image in div css
 Css Center Div Vertically And Horizontally
Css Center Div Vertically And Horizontally
 How to center a div within another div using HTML and CSS - YouTube
How to center a div within another div using HTML and CSS - YouTube
 css div box responsive using flexbox | css flexbox tutorial - YouTube
css div box responsive using flexbox | css flexbox tutorial - YouTube
 Centering Vertically and Horizontally Using Flexbox | kirupacom
Centering Vertically and Horizontally Using Flexbox | kirupacom
 How to Center in CSS with Flexbox
How to Center in CSS with Flexbox
 4 Quickest Ways to Center Div with CSS - YouTube
4 Quickest Ways to Center Div with CSS - YouTube
