—
Floor Transition Strips Uneven Bq: Taming Those Tricky Levels
Ever tripped over that little lip where your tile meets your carpet? Or maybe you’ve got a wonky spot where your laminate runs into your kitchen linoleum? Yeah, we’ve all been there. Dealing with uneven floors is a real pain, especially when you’re trying to keep things looking smooth and safe. That’s where floor transition strips come in, and when you’re facing an “uneven Bq” situation, they’re your best friend.

So, what’s this “uneven Bq” thing we’re talking about? Well, “Bq” often refers to basic quality or bulk quantity, and when you add “uneven” to it, you’re looking at floors that don’t line up perfectly. Maybe it’s a slight height difference, a weird angle, or just a general mismatch in flooring types. These transitions are common in homes, especially older ones, or when you’ve done some DIY renovations that didn’t quite go as planned.
Why do we care about these strips? Simple: safety and style. Tripping hazards are no joke. A small lip can cause a nasty fall, especially for kids and older folks. Plus, let’s be honest, those uneven spots look messy. A good transition strip can smooth things out, making your floors look seamless and polished.
Choosing the right floor transition strip for your “uneven Bq” situation isn’t rocket science, but it does take a bit of thought. First, consider the height difference. Is it a small gap or a significant step-up? For tiny gaps, a simple T-molding or reducer strip might do the trick. These are usually flat with a slight curve to bridge the gap.
But if you’re dealing with a bigger height difference, you’ll need something more substantial. Think about ramp strips or threshold strips. These are designed to handle larger variations in floor height. They often have a sloped design, making the transition gradual and safe.
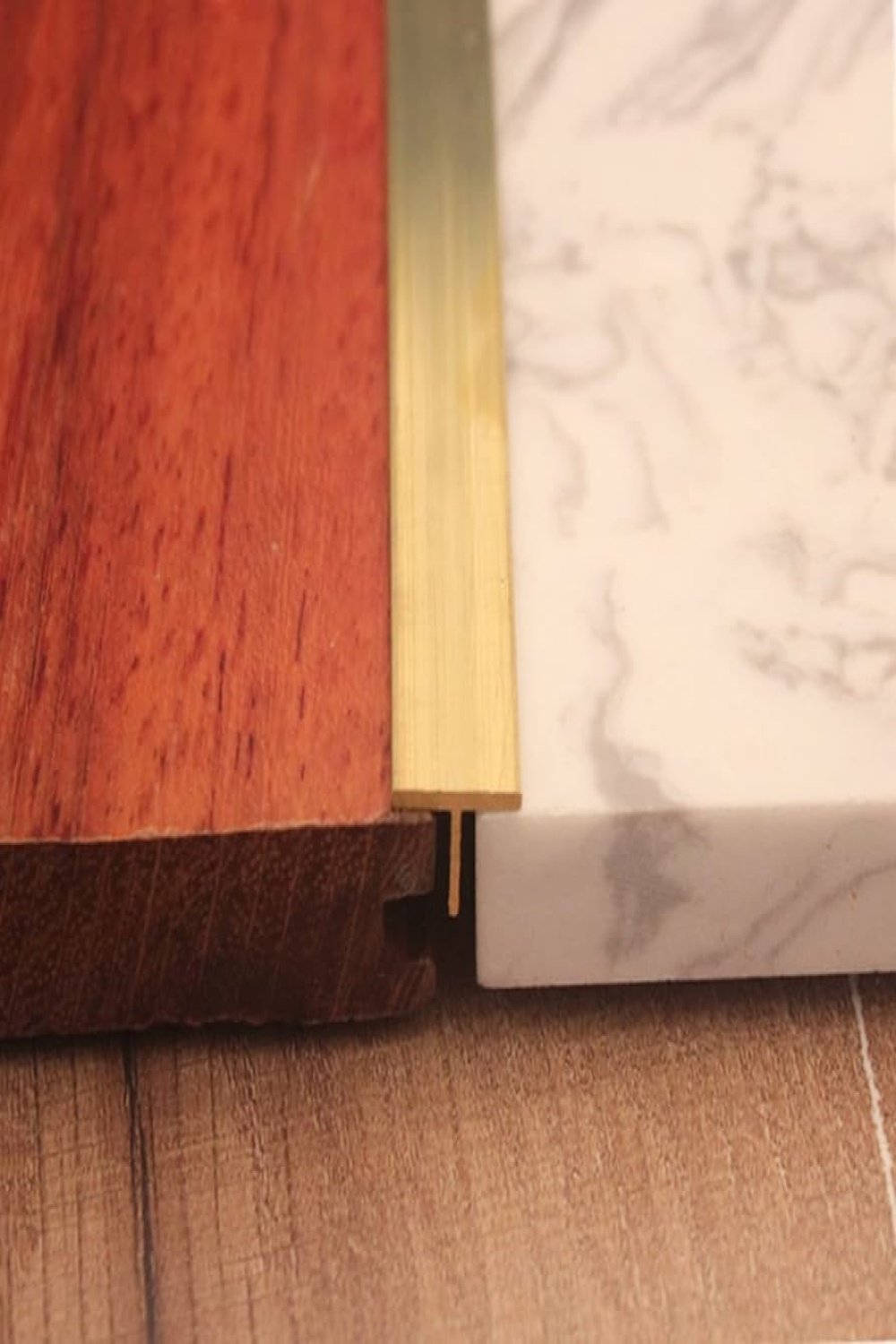
Material matters too. You’ll find transition strips in all sorts of materials: metal, wood, laminate, and even rubber. Metal strips, like aluminum or brass, are durable and look sleek. Wood strips add a warm, natural touch, especially if you’re matching them to your hardwood floors. Laminate and rubber strips are budget-friendly and easy to install.
Installation can be a DIY project, but if you’re not comfortable with tools, it’s worth hiring a pro. Measure the gap carefully and cut the strip to the right length. Most strips come with pre-drilled holes or adhesive backing, making them easy to attach to the floor.
When dealing with “uneven Bq” flooring scenarios, flexibility is key. Some transition strips are designed to bend or flex slightly, allowing them to adapt to uneven surfaces. This is especially helpful if you’re dealing with curved or irregular floor edges.
Think about the aesthetics. You want the transition strip to blend in with your existing flooring. A mismatch in color or style can stick out like a sore thumb. Take a sample of your flooring with you when you shop, so you can find a perfect match.
Maintenance is another factor to consider. Metal strips are easy to clean with a damp cloth. Wood strips may need occasional polishing or sealing to keep them looking their best. Rubber and laminate strips are usually low-maintenance.
Don’t forget about the subfloor. If your subfloor is uneven, you might need to level it out before installing the transition strip. This could involve using leveling compound or shims to create a flat surface.
When addressing “uneven Bq” issues, remember that sometimes a custom solution is necessary. If you can’t find a pre-made strip that fits your needs, you might have to create one yourself. This could involve cutting and shaping a piece of wood or metal to fit the gap.
Safety should always be your top priority. Make sure the transition strip is securely attached to the floor and that it doesn’t create a new tripping hazard. Test it out by walking over it several times to make sure it’s stable and secure.
Consider the traffic flow in the area. High-traffic areas, like hallways and doorways, will need more durable transition strips. Areas with less traffic can get away with lighter-duty strips.
When encountering “uneven Bq” flooring challenges, it’s essential to take your time and do it right. Rushing the installation can lead to problems down the road. A well-installed transition strip can last for years and make a significant difference in the look and feel of your home.
In the end, floor transition strips are a simple but effective solution for dealing with uneven floors. They enhance safety, improve aesthetics, and add a touch of polish to your home. Whether you’re dealing with a small gap or a significant height difference, there’s a transition strip out there that can help.
Conclusion
Dealing with “uneven Bq” flooring issues doesn’t have to be a headache. With the right floor transition strips, you can transform those tricky spots into seamless, safe, and stylish transitions. Take your time, choose the right materials, and don’t be afraid to ask for help if you need it. A well-executed transition can make a world of difference in the look and feel of your home, turning those tripping hazards into smooth, polished pathways.
FAQs
What’s the best way to measure the height difference for a transition strip?
Use a ruler or measuring tape to measure the vertical distance between the two floor surfaces. For irregular gaps, take multiple measurements and use the largest one.
Can I install floor transition strips on curved surfaces?
Yes, flexible transition strips made from materials like rubber or flexible metal can be used for curved surfaces.
What materials are best for high-traffic areas?
Metal strips, such as aluminum or brass, are highly durable and ideal for high-traffic areas.
How do I prevent my transition strip from becoming a tripping hazard?
Ensure the strip is securely attached to the floor and that it creates a smooth, gradual transition. Test it by walking over it multiple times.
What should I do if my subfloor is uneven?
Level the subfloor using leveling compound or shims before installing the transition strip to ensure a stable and even surface.