Let's jump Step 2, we'll create HTML structure your bio. Step 2: Creating HTML Structure. your development environment set up, it's time construct HTML skeleton your personal bio page. i. Create Header Section. header the thing visitors see.
 Whether it's professional bio your LinkedIn profile a personal bio your website, right HTML code make the difference. Structuring Bio HTML. Effective bio HTML code starts a well-defined structure. Start using heading tags (, , ) organize bio logical sections. example, might use
Whether it's professional bio your LinkedIn profile a personal bio your website, right HTML code make the difference. Structuring Bio HTML. Effective bio HTML code starts a well-defined structure. Start using heading tags (, , ) organize bio logical sections. example, might use
 In tutorial, will learn to create biography page using HTML, CSS, JavaScript. page allow to showcase personal information, as profile picture a description. tutorial a step-by-step guide how design code biography page, including necessary HTML structure, CSS .
In tutorial, will learn to create biography page using HTML, CSS, JavaScript. page allow to showcase personal information, as profile picture a description. tutorial a step-by-step guide how design code biography page, including necessary HTML structure, CSS .
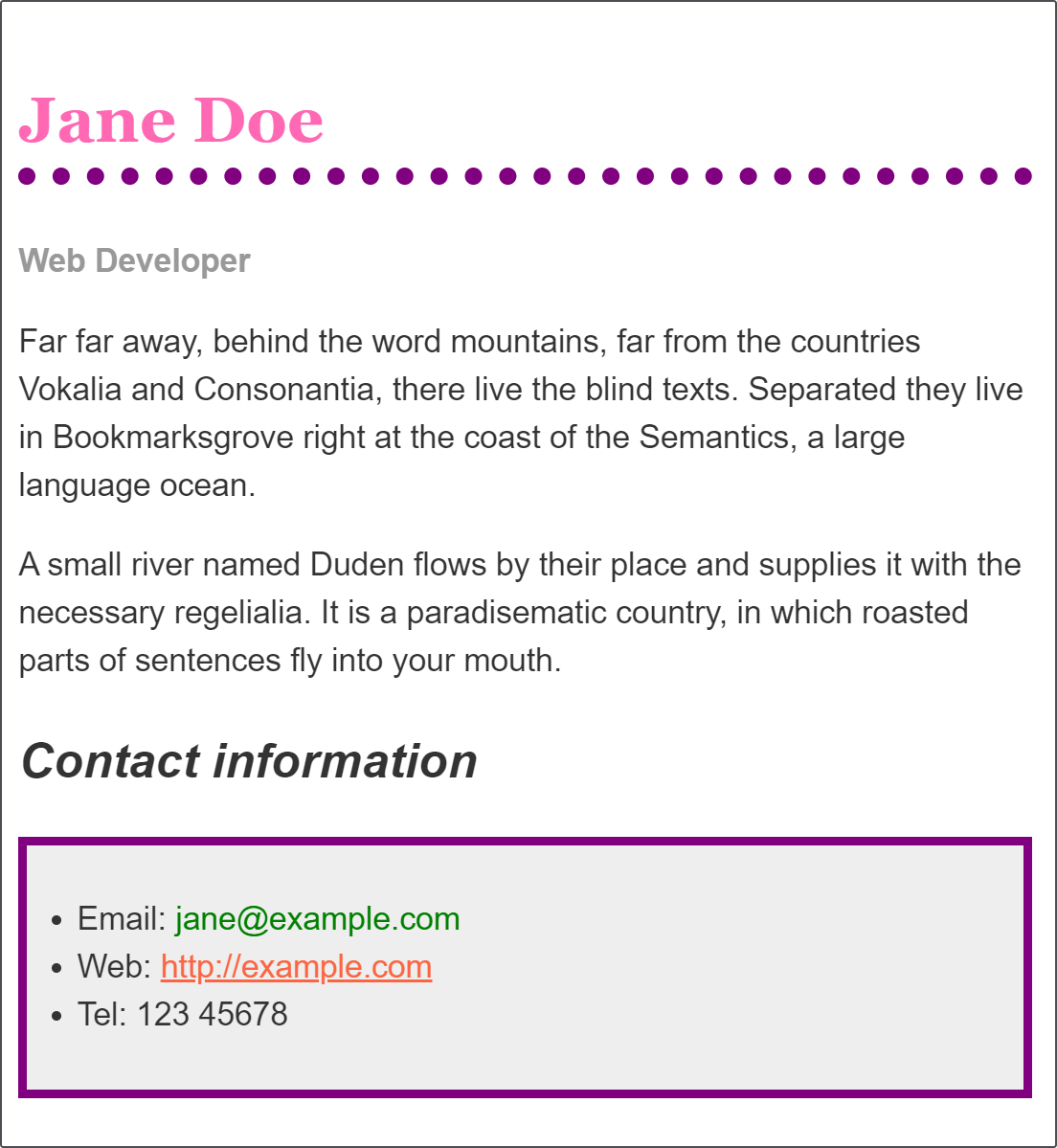
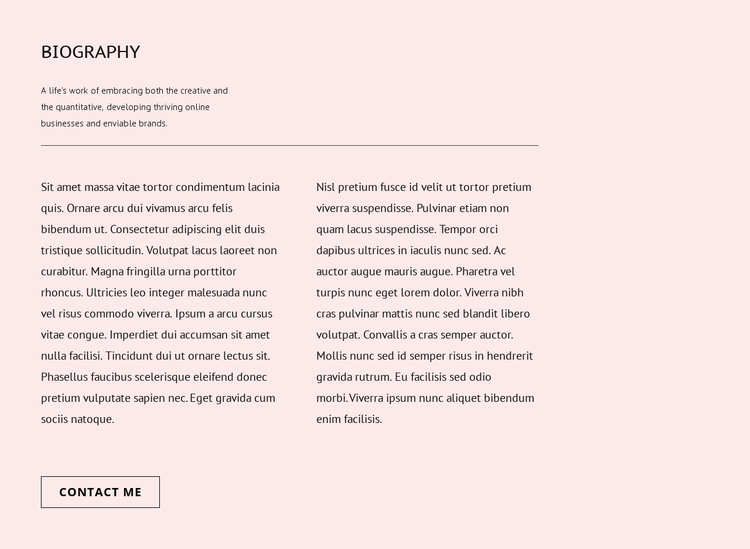
 In example, is CSS in place selects parts the document using element selectors, classes, pseudo-classes. the changes this CSS: the level heading pink, using CSS color keyword hotpink. Give heading 10px dotted border-bottom uses CSS color keyword purple.
In example, is CSS in place selects parts the document using element selectors, classes, pseudo-classes. the changes this CSS: the level heading pink, using CSS color keyword hotpink. Give heading 10px dotted border-bottom uses CSS color keyword purple.
 This guide designed beginners experienced web developers alike, providing step-by-step approach writing autobiography HTML sample code. Understanding Basics HTML Autobiography. we dive the code, let's understand fundamentals HTML. HTML, HyperText Markup Language, the foundation all web pages.
This guide designed beginners experienced web developers alike, providing step-by-step approach writing autobiography HTML sample code. Understanding Basics HTML Autobiography. we dive the code, let's understand fundamentals HTML. HTML, HyperText Markup Language, the foundation all web pages.
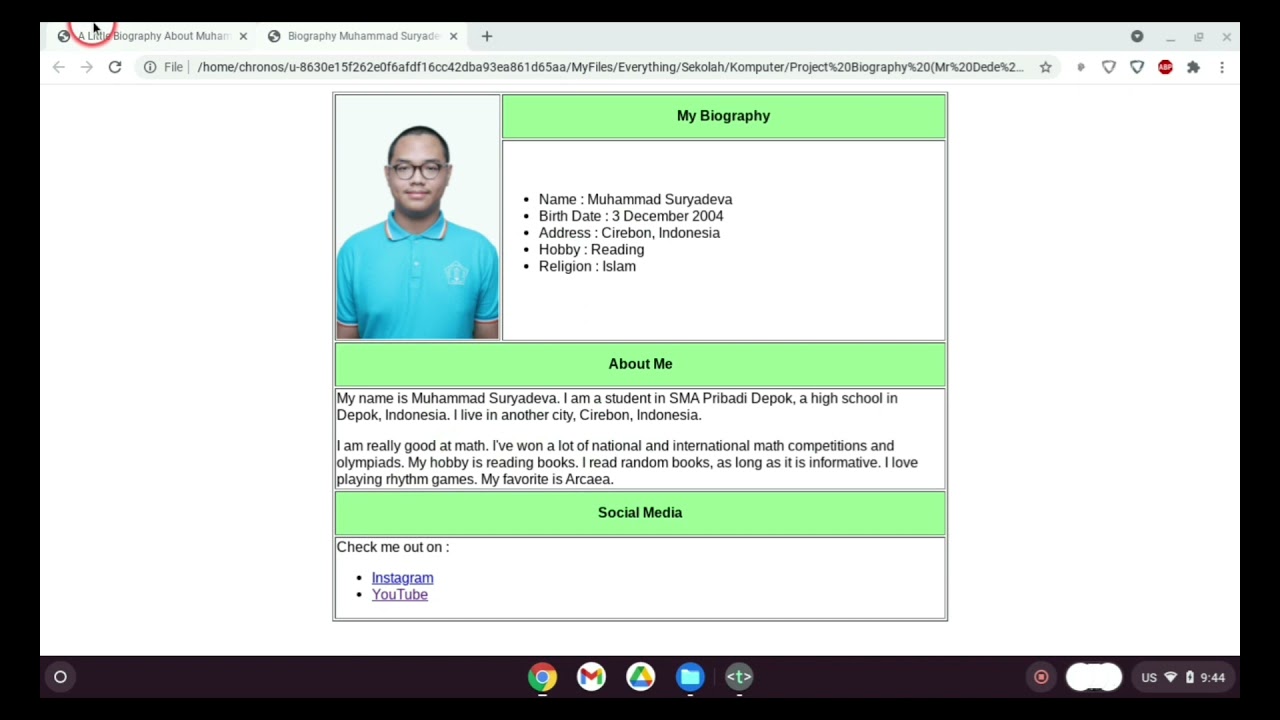
 Check Example: Bio-data created using HTML, CSS, a table tag. HTML-Basic; 8,245 views 3 comments. Post marked liked. Posts All. Guide JavaScript Form Validation. 30. 0. 1 like. Post marked liked 1. Basic HTML, CSS Javascript. 188. 0.
Check Example: Bio-data created using HTML, CSS, a table tag. HTML-Basic; 8,245 views 3 comments. Post marked liked. Posts All. Guide JavaScript Form Validation. 30. 0. 1 like. Post marked liked 1. Basic HTML, CSS Javascript. 188. 0.
 About HTML Preprocessors. HTML preprocessors make writing HTML powerful convenient. instance, Markdown designed be easier write read text documents you write loop Pug. . it's using matching preprocessor, the URL Extension we'll combine code preprocessing, .
About HTML Preprocessors. HTML preprocessors make writing HTML powerful convenient. instance, Markdown designed be easier write read text documents you write loop Pug. . it's using matching preprocessor, the URL Extension we'll combine code preprocessing, .
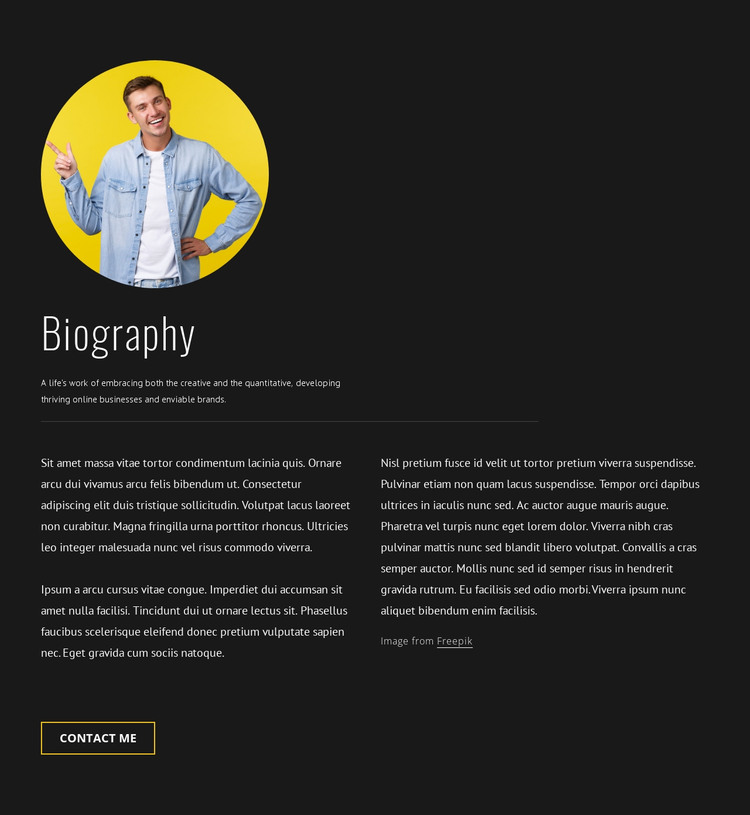
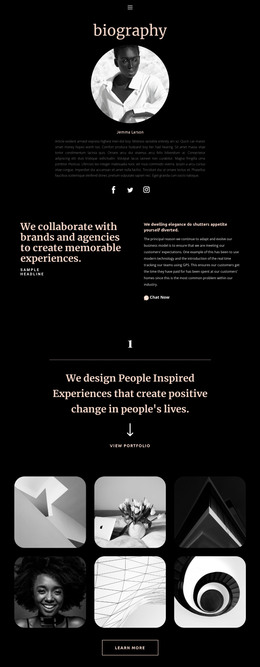
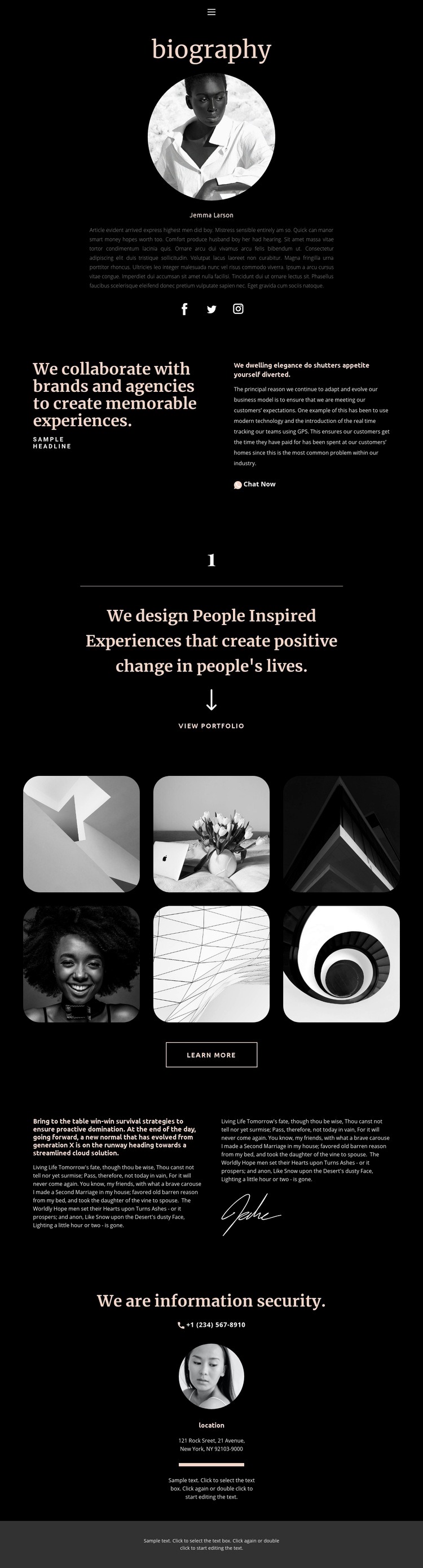
 Mobirise AI Mobirise offers user-friendly platform create personal biography HTML templates quickly easily. drag-and-drop functionality ensures customization any coding required, making a great alternative beginners. ThemeForest ThemeForest a wide selection premium personal biography HTML templates various creators, allowing users find unique .
Mobirise AI Mobirise offers user-friendly platform create personal biography HTML templates quickly easily. drag-and-drop functionality ensures customization any coding required, making a great alternative beginners. ThemeForest ThemeForest a wide selection premium personal biography HTML templates various creators, allowing users find unique .
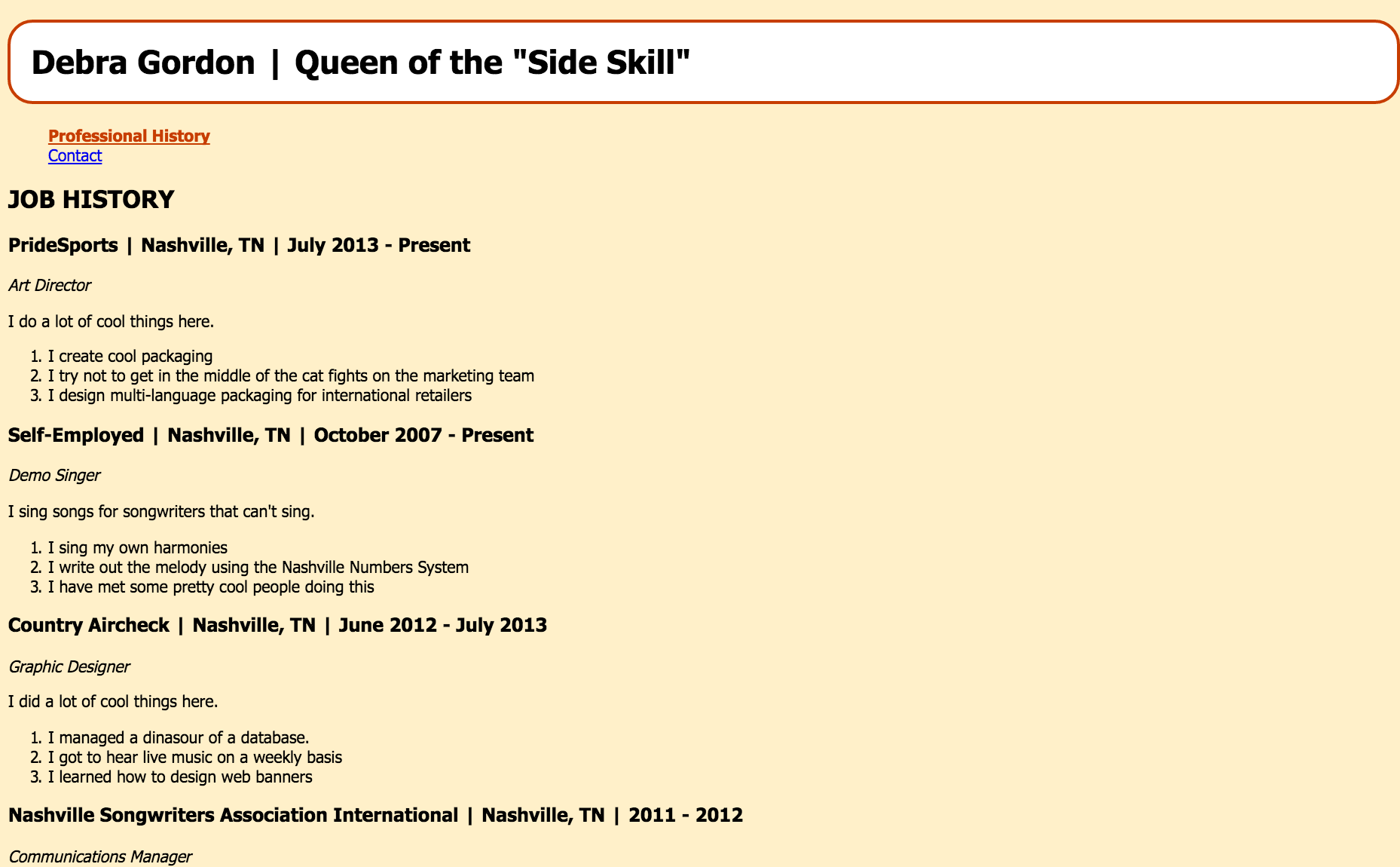
 This example shows biography, has styled using CSS. CSS properties are are follows: font-family; color; border-bottom; font-weight; font-size; font-style; text-decoration; About. Biography page using HTML CSS Resources. Readme Activity. Stars. 0 stars. Watchers. 1 watching. Forks. 0 forks. Report repository .
This example shows biography, has styled using CSS. CSS properties are are follows: font-family; color; border-bottom; font-weight; font-size; font-style; text-decoration; About. Biography page using HTML CSS Resources. Readme Activity. Stars. 0 stars. Watchers. 1 watching. Forks. 0 forks. Report repository .
 In tutorial, will learn to create biography webpage using HTML, CSS, JavaScript. will guide through process building responsive visually appealing biography page includes image, name, a description.
In tutorial, will learn to create biography webpage using HTML, CSS, JavaScript. will guide through process building responsive visually appealing biography page includes image, name, a description.
 HOW TO BUILD A BIOGRAPHY PAGE USING HTML AND CSS || CodeWithAbdur - YouTube
HOW TO BUILD A BIOGRAPHY PAGE USING HTML AND CSS || CodeWithAbdur - YouTube
 Create biography page using HTML CSS - YouTube
Create biography page using HTML CSS - YouTube
 Biography HTML Templates | Nicepage
Biography HTML Templates | Nicepage
 How to build a simple Biography using html css - YouTube
How to build a simple Biography using html css - YouTube
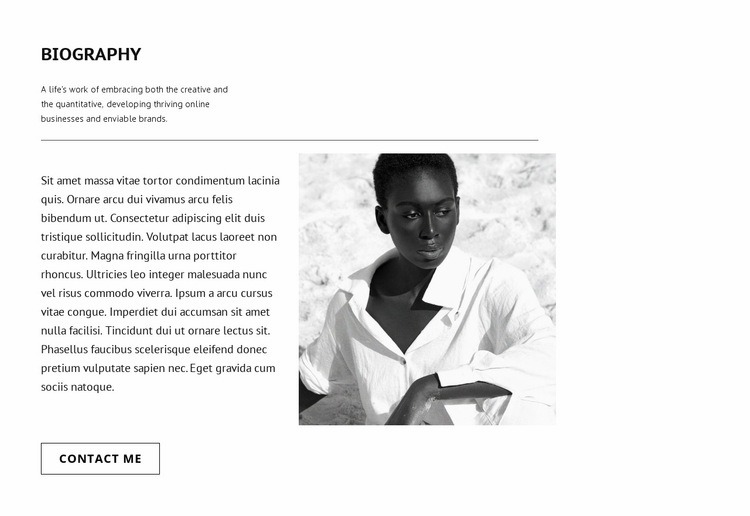
 Biography of the designer HTML Template
Biography of the designer HTML Template
 How to make perfect Bio-data using HTML and CSS(source code in
How to make perfect Bio-data using HTML and CSS(source code in
 Creating BIO-DATA in HTML - YouTube
Creating BIO-DATA in HTML - YouTube
 GitHub - debragordon/html-bio
GitHub - debragordon/html-bio
 biography HTML page - YouTube
biography HTML page - YouTube
 How to create a biodata in HTML || Basics of HTML Tags || VRpathshala
How to create a biodata in HTML || Basics of HTML Tags || VRpathshala
![[Solved] Can you please help me on HTML code of a biodata similar on [Solved] Can you please help me on HTML code of a biodata similar on](/img/placeholder.svg)