Under remote target, the sites you opened in your mobile browser will be listed.
Chrome devices inspect. Right click and select 'device. Enter the following in the address bar of google chrome on your pc: On your development machine, open microsoft edge.
When you’ve clicked on “inspect,” you’ll get this view of the chrome. Right click on any element in your browser and click on “inspect” in the context menu. In the address bar, go to edge://inspect.
Inspect element using chrome developer tools. On the settings > devices tab, either choose a device from the list of supported ones or click add custom device. Listed below are the steps to inspect element in the chrome browser:
Simply run this chrome://inspect/#devices in chrome or install adb plugin to your chrome (which opens the same inspection page) share. Click the device list and then select edit. To add a custom device:
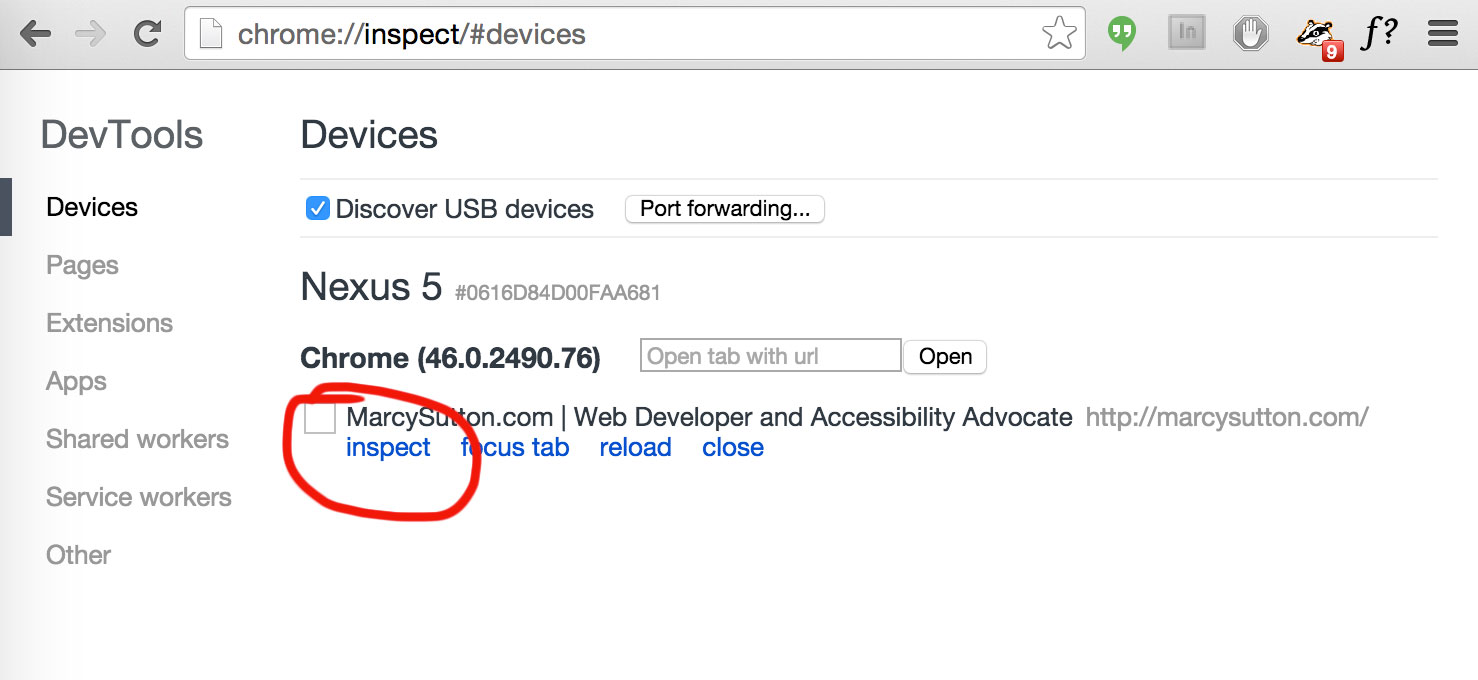
This isn’t really a step aside from showing you a screenshot for illustrative purposes. There are two ways to connect to your device for remote debugging: In the chrome browser, enter the following in the address field to go to the chrome.
Make sure that the discover usb devices checkbox is enabled. Open google chrome and go to a website. On your development machine, open chrome.