
Install this extension from chrome webstore 2.
Chrome android inspect element. Berikut ini adalah manfaat inspect element : Using developer tools available in chrome & firefox 1. To inspect an element, you’ll need to.
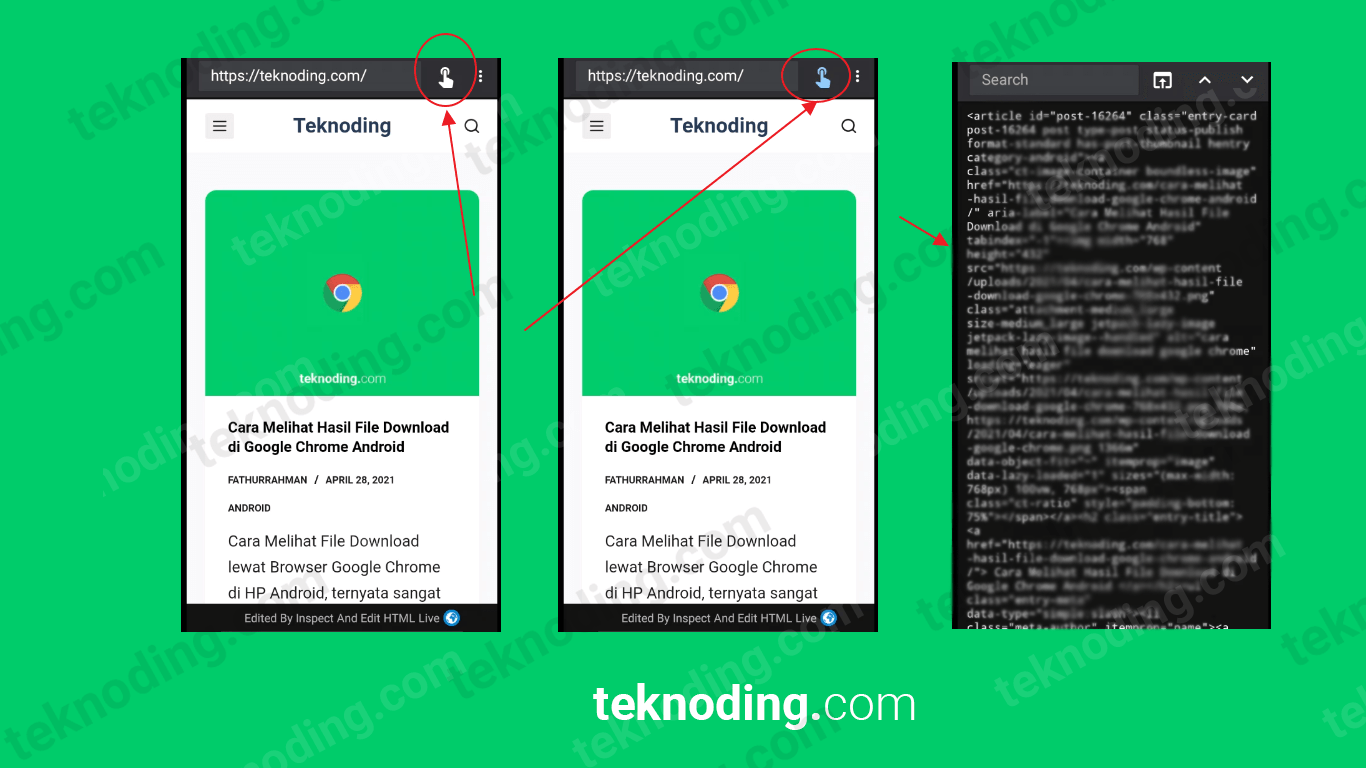
Open chrome in your mobile and click on bookmark ( ⭐) add the name as inspect element in url place past the code which is given below go back and visit any sit and edit the url bar to type. Inspect element using chrome developer tools listed below are the steps to inspect element in the chrome browser: Open chrome browser and navigate to chrome://inspect.
Open inspect from chrome 2. Kamu bisa langsung menggunakan google chrome untuk inspect element. The app can be downloaded for free from the google play store.
Dapat melihat css dan javascript halaman website dapat mengubah tampilan halaman web secara dinamis tapi tidak permanen dapat. Under remote target, the sites you opened in your mobile browser will be listed. You just copy the code from below link and paste i.
The next way to use the html viewer app is to visit the website and inspect the html. Click on the toggle device bar option. Inspect element which helps frontend engineers to adjust css effectively.
On your development machine, open chrome. Make sure that the discover usb devices checkbox is enabled. Launch chrome and navigate to the desired.









