:max_bytes(150000):strip_icc()/ReplacePptFont-58c97a923df78c3c4f46c0c1.jpg)
This is a great user resource.
Change font weight online. Convertio — advanced online tool that solving any problems with any files. An excellent option for those who like social networks and games. The ones that do this better may hav.
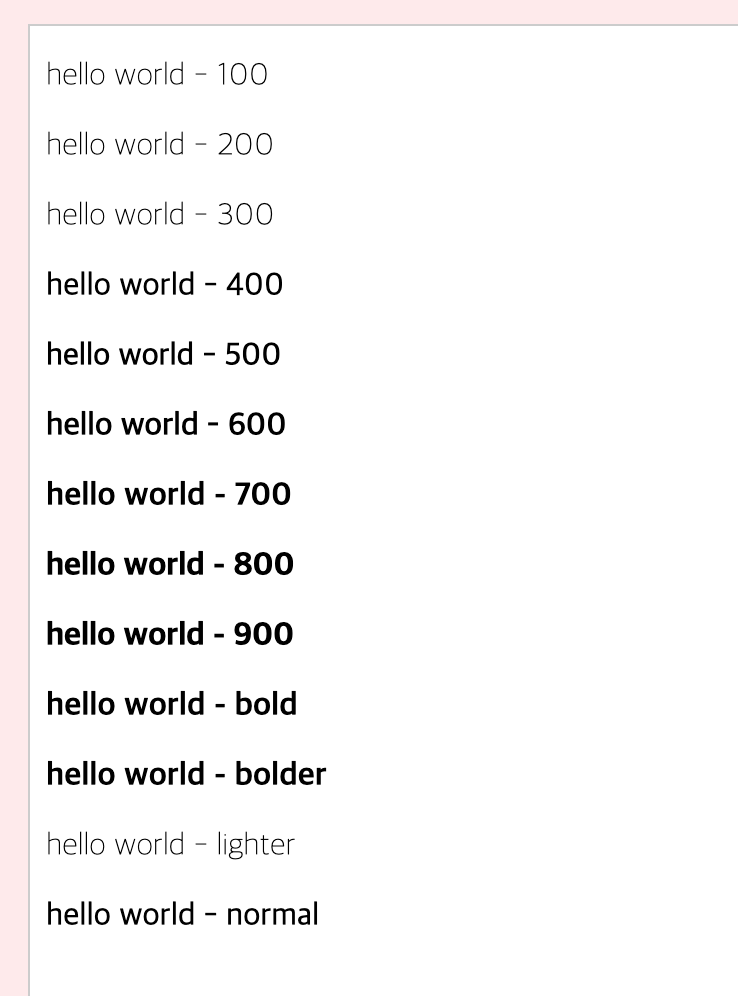
Font weight is the “value” placed on your font that will determine how bold or light your text will appear. Font design has a high barrier of entry. Adjusting the size of objects in your browser can make them easier to view or read.
Glyphr studio is streamlined and made for font design hobbyists. In that case, all typefaces smaller than normal as well as 500 are mapped to normal, and 600, 800, and 900 are mapped to bold. Web as you've probably noticed by now, this translator lets you change your font using unicode symbols.
There isn’t specifically a “weight editor” for this task. If it is only the h2 with a.date div you would want an explicit rule: To make only the text on your screen larger, adjust the slider next to text size.
Web with our online code editor, you can edit code and view the result in your browser. } if your paragraph is not the first in the dom tree and looking for the text, then use contains selector as suggest in other answer: Function theme(){ var dark = document.getelementbyid('dark');
Show demo browser support the numbers in the table specify the first browser version that fully supports the property. Professional font design programs are very complex, and/or quite expensive. Set the font weight for an element to 900:






![Solved [TEXT] Some fonts won't let me change font weight Adobe](https://i2.wp.com/community.adobe.com/t5/image/serverpage/image-id/93826i2483D33F17308FDC?v=1.0)

:max_bytes(150000):strip_icc()/ReplacePptFont-58c97a923df78c3c4f46c0c1.jpg)









![Font Weight Animation [After Effects Tutorial] YouTube](https://i2.wp.com/i.ytimg.com/vi/8L6IYwkN-8w/maxresdefault.jpg)
