
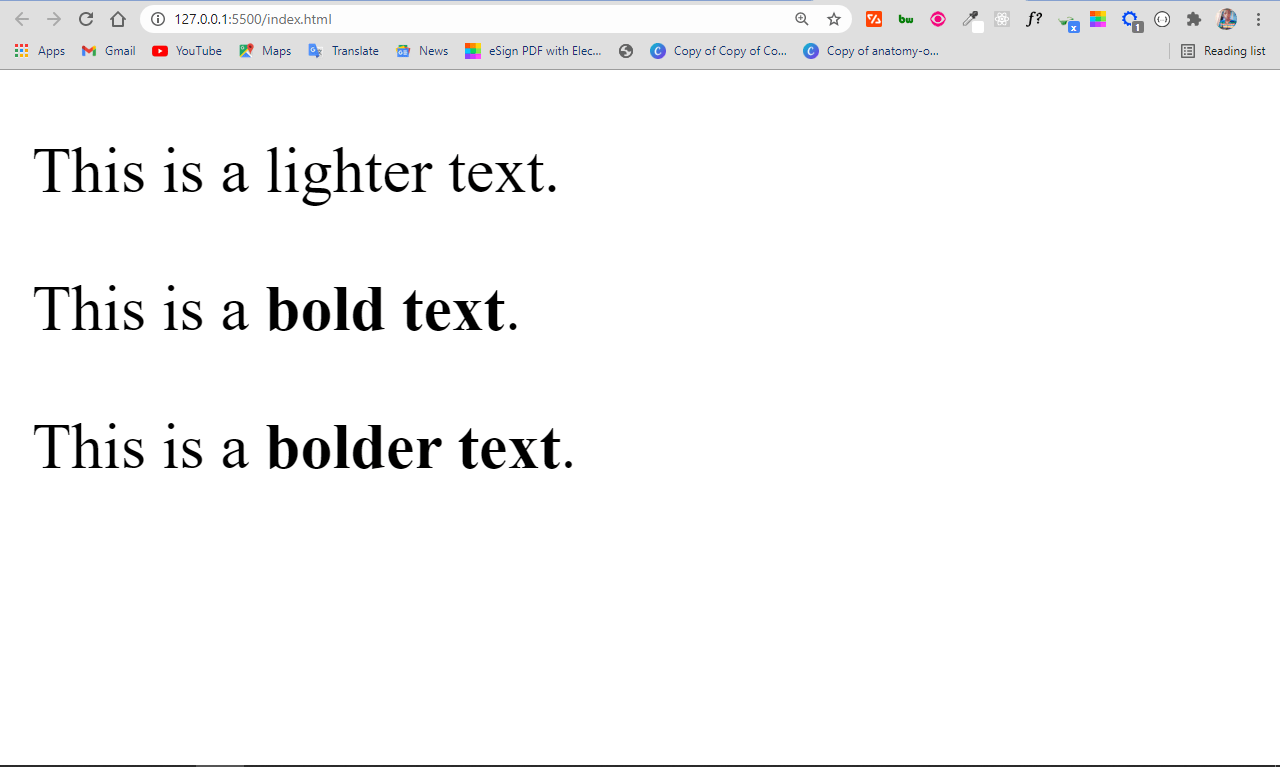
Web freecodecamp lighter freecodecamp normal freecodecamp bold freecodecamp bolder
Change font weight in css. Object.style.fontweight = normal|lighter|bold|bolder| value |initial|inherit property values technical details more. Do not have weights other than 400 and 700. Web the fontweight property sets or returns how thick or thin characters in a text should be displayed.
Let's say i'm using the font raleway for example and have loaded a light, a regular, a semibold and a bold variant via css. Just part, not the whole thing. 1em is equal to the current font size.
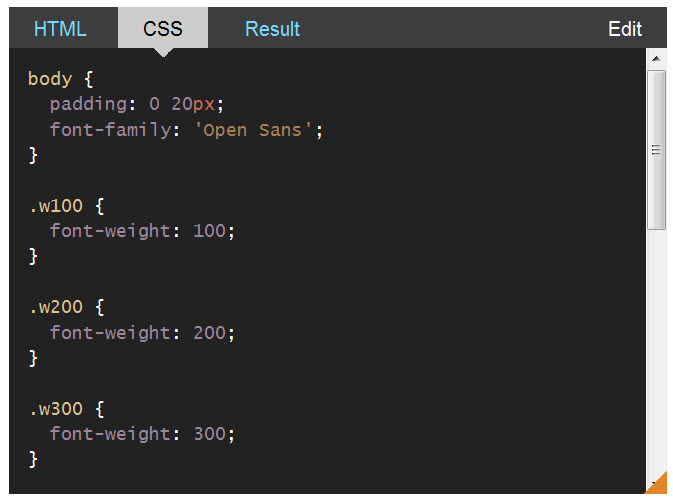
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Use either chrome or firefox's developer tools and you can easily locate the style that is overriding the one you are trying to set. Web setting the font weight.
Web there are basically two ways of making a font bold in css: Bold italic large serif;} /* use the same font as the status bar of. Web i need to change the font weight of part of a css3 content selector.
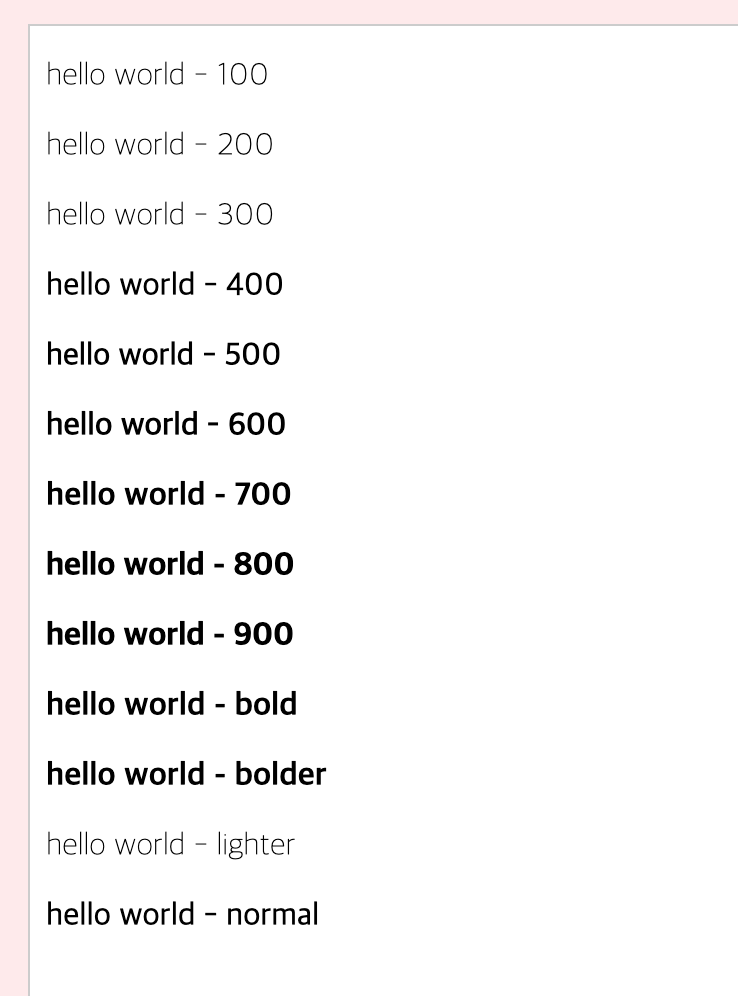
Here, the weight means the thickness or the boldness of the text characters. Times new roman, times, serif; Common fonts like arial, helvetica, georgia, etc.
Browser support syntax return the fontweight property: Web in this introductory tutorial on html/css font weight, we will explore some easy to use, creative applications to further enhance the text on your web page. Web 7 answers sorted by: