Hello, in this particular article you will provide several interesting pictures of change font weight html.html. We found many exciting and extraordinary change font weight html.html pictures that can be tips, input and information intended for you. In addition to be able to the change font weight html.html main picture, we also collect some other related images. Find typically the latest and best change font weight html.html images here that many of us get selected from plenty of other images.
 We all hope you can get actually looking for concerning change font weight html.html here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
We all hope you can get actually looking for concerning change font weight html.html here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
 change font weight html.html - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the change font weight html.html image gallery that we all get prepared to locate the image you are interested in.
change font weight html.html - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the change font weight html.html image gallery that we all get prepared to locate the image you are interested in.
 We all provide many pictures associated with change font weight html.html because our site is targeted on articles or articles relevant to change font weight html.html. Please check out our latest article upon the side if a person don't get the change font weight html.html picture you are looking regarding. There are various keywords related in order to and relevant to change font weight html.html below that you can surf our main page or even homepage.
We all provide many pictures associated with change font weight html.html because our site is targeted on articles or articles relevant to change font weight html.html. Please check out our latest article upon the side if a person don't get the change font weight html.html picture you are looking regarding. There are various keywords related in order to and relevant to change font weight html.html below that you can surf our main page or even homepage.
 Hopefully you discover the image you happen to be looking for and all of us hope you want the change font weight html.html images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
Hopefully you discover the image you happen to be looking for and all of us hope you want the change font weight html.html images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
 All change font weight html.html images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
All change font weight html.html images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
 The pictures related to be able to change font weight html.html in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
The pictures related to be able to change font weight html.html in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
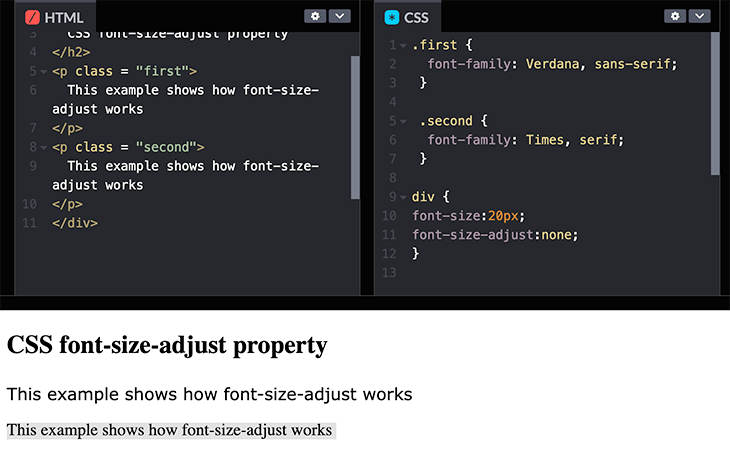
 CSS font-size-adjust: How to auto-adjust your font size - LogRocket Blog
CSS font-size-adjust: How to auto-adjust your font size - LogRocket Blog
 How to Change Font Size in Html - javatpoint
How to Change Font Size in Html - javatpoint
 Font Type, Font Size changing in HTML - Lesson 2 - YouTube
Font Type, Font Size changing in HTML - Lesson 2 - YouTube
 How To Change Font And Size In Html at Stacy Stone blog
How To Change Font And Size In Html at Stacy Stone blog
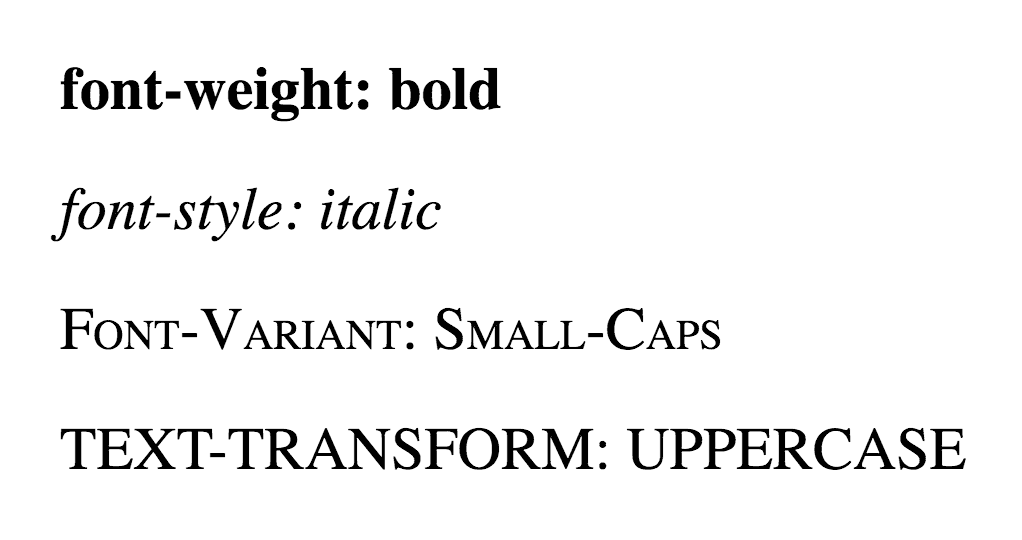
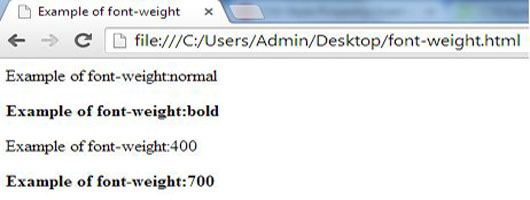
 Html Font Weight
Html Font Weight
 html - Change size of regular font (eg in paragraph or link) with
html - Change size of regular font (eg in paragraph or link) with
 Html Font Weight
Html Font Weight
 Change Font Size in HTML | HTML5 Tutorial - YouTube
Change Font Size in HTML | HTML5 Tutorial - YouTube
 Html Font Weight
Html Font Weight
 How to Change Font with HTML
How to Change Font with HTML
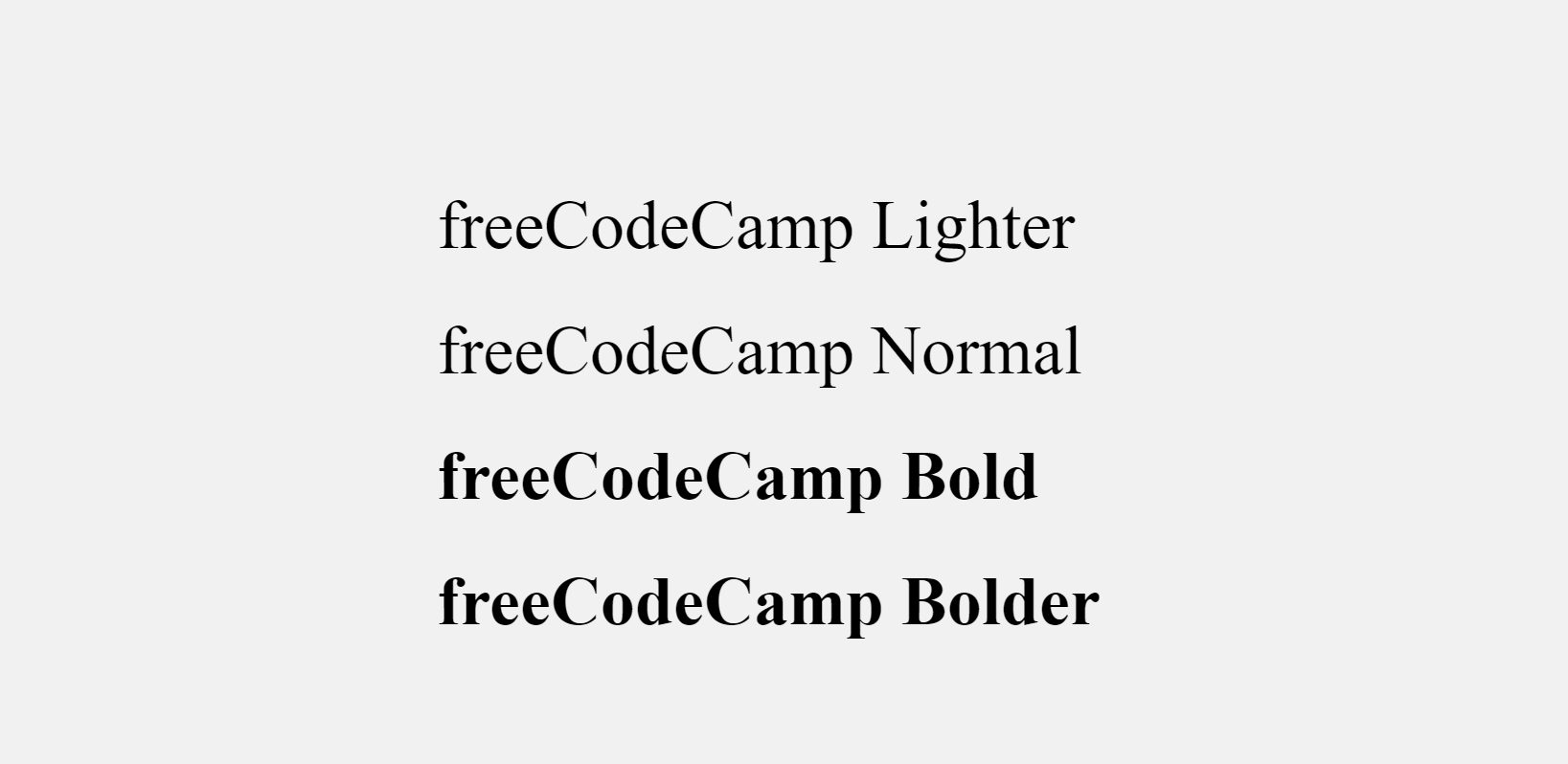
 CSS Font Weight (With Examples)
CSS Font Weight (With Examples)
 HTML Font Size - How to Change Text Size Using Inline CSS Style
HTML Font Size - How to Change Text Size Using Inline CSS Style
 HTML Section 3: Getting started with CSS
HTML Section 3: Getting started with CSS
 CSS Font-Weight Property
CSS Font-Weight Property