
Web weight icon in the version 5 solid style.
Change font weight font awesome. I'm trying to scale it so that the width is, say 150%, while the height is still 100%. Web here are six easy ways to change the size of font awesome icons and enhance the overall usability of your design: Increase in icon size will be relative to their parent container.
This how it looks presently: 900;} try it yourself » definition and usage. Web set up with font awesome in your project.
Available now in font awesome pro. In order to implement a good font system, the first thing is to choose an appropriate font family. Font awesome provided a class to increse them.
Web use this method to customize font awesome 4.7.0 using less or sass. I'm trying to adjust the scaling and width of an icon. Web changing width of font awesome icons.
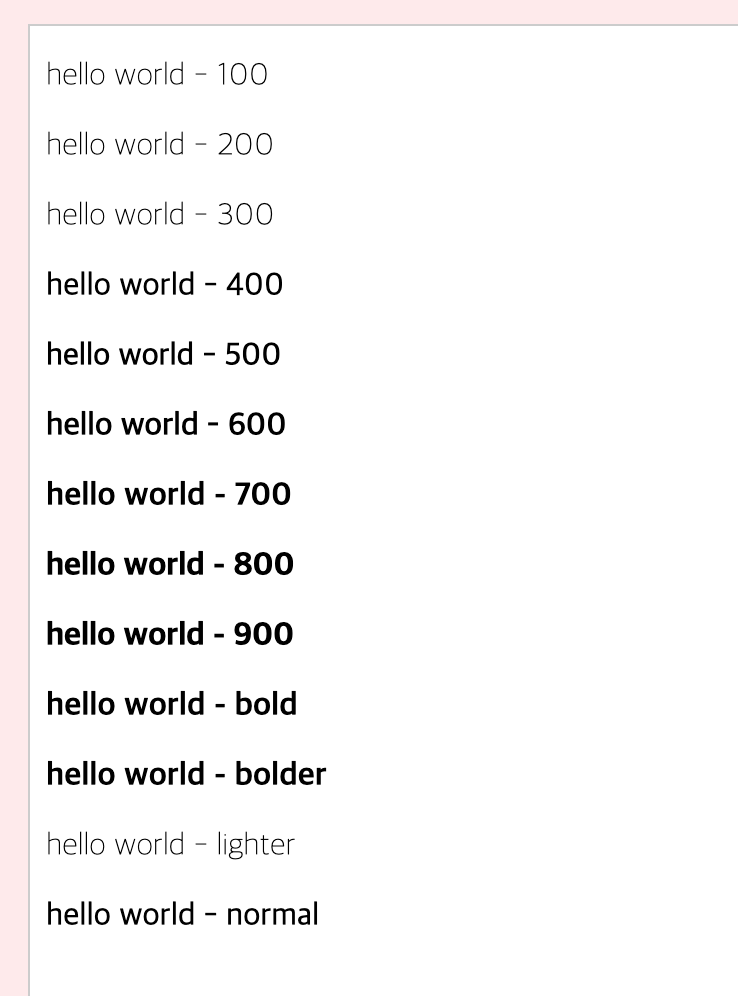
Make a bold statement in small sizes. What you can do however is change its colour to something less dark and reduce its font size to. In addition to that, font awesome comes with the following sizing tools.
There is a new project to solve that problem (not ready yet): How can i change the font type of example@gmail.com? Font scale & line height;












:max_bytes(150000):strip_icc()/ReplacePptFont-58c97a923df78c3c4f46c0c1.jpg)






