
} (replace xxxxx with your preferred weight) viewing 1 replies (of 1 total) the topic ‘change font weight css’ is.
Change font weight css mdn. 600;} /* sets text enclosed within span tag to be one step lighter than the parent. Web fonts this beginner's learning article explains how to use custom fonts on your web page to allow for more varied and custom text styling. Regular, italic, bold, and bold italic.
Font selection does not stop at the first font in the list that is on the user's system. Web in such a scenario, to use a typeface for typical use on a site for body copy you would need at least four files: 400 is the same as normal, and 700 is the same as bold:
Web this lets the browser select an acceptable fallback font when necessary. Try adding this to your custom css: Use either chrome or firefox's developer tools and you can easily locate the style that is overriding the one you are trying to set.
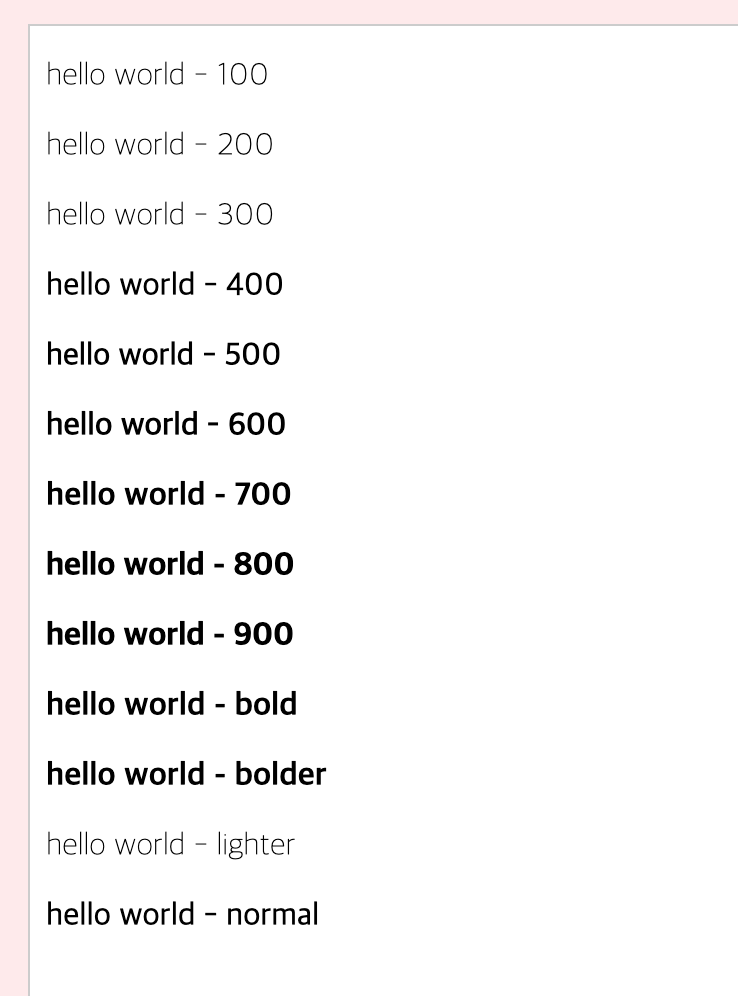
Sets this property to its default value. Inherits this property from its. Values normal normal font weight.
(@nao) 2 years, 1 month ago. Bold italic large serif;} /* use the same font as. The property is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters.
Show demo browser support the numbers in the table specify the first browser version that fully supports the property. Web you should only use it when no basic properties exist to set those features (e.g. 100 200 300 400 500 600 700 800 900:











:max_bytes(150000):strip_icc()/ReplacePptFont-58c97a923df78c3c4f46c0c1.jpg)

![[Solved]How to target Syntax highlighter with CSS to change font size](https://i2.wp.com/i.stack.imgur.com/rqIyt.png)