
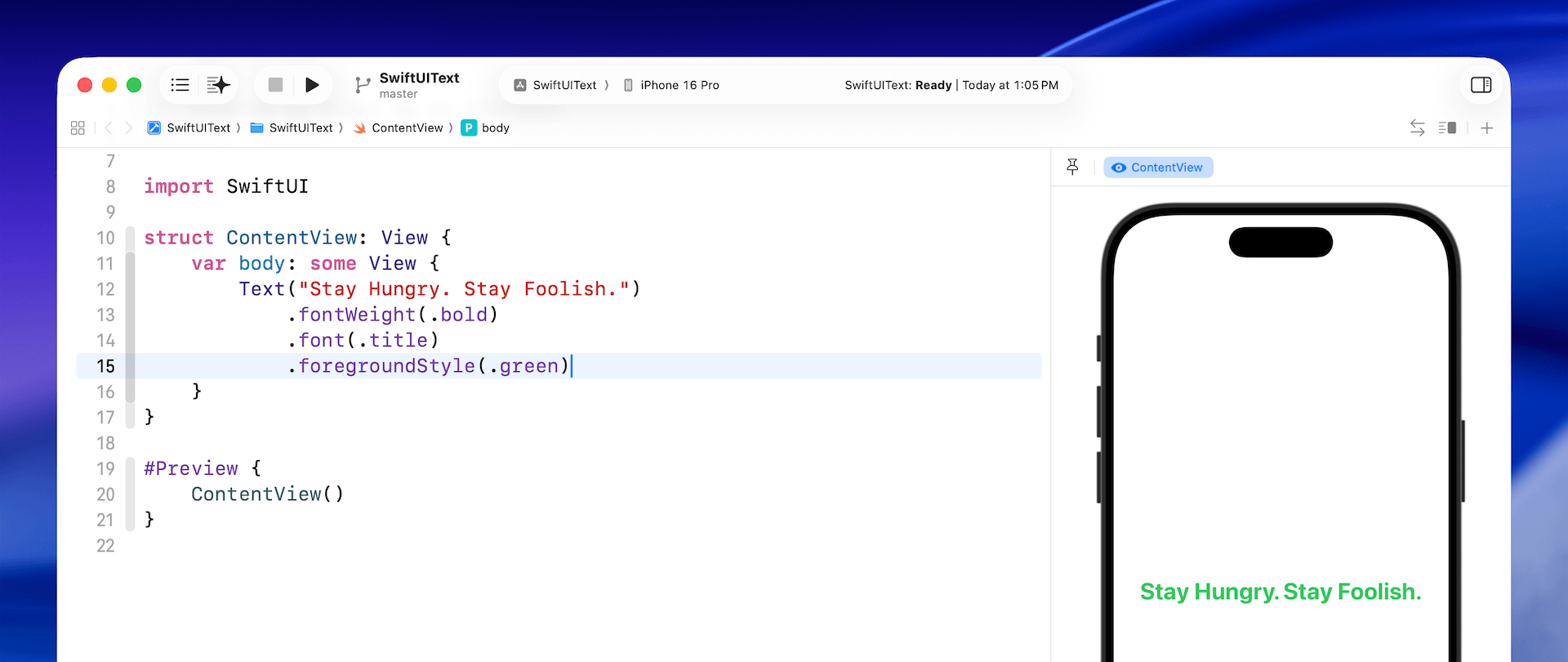
Here are the two cases combined into one example setting the font style to headline and text color to red:
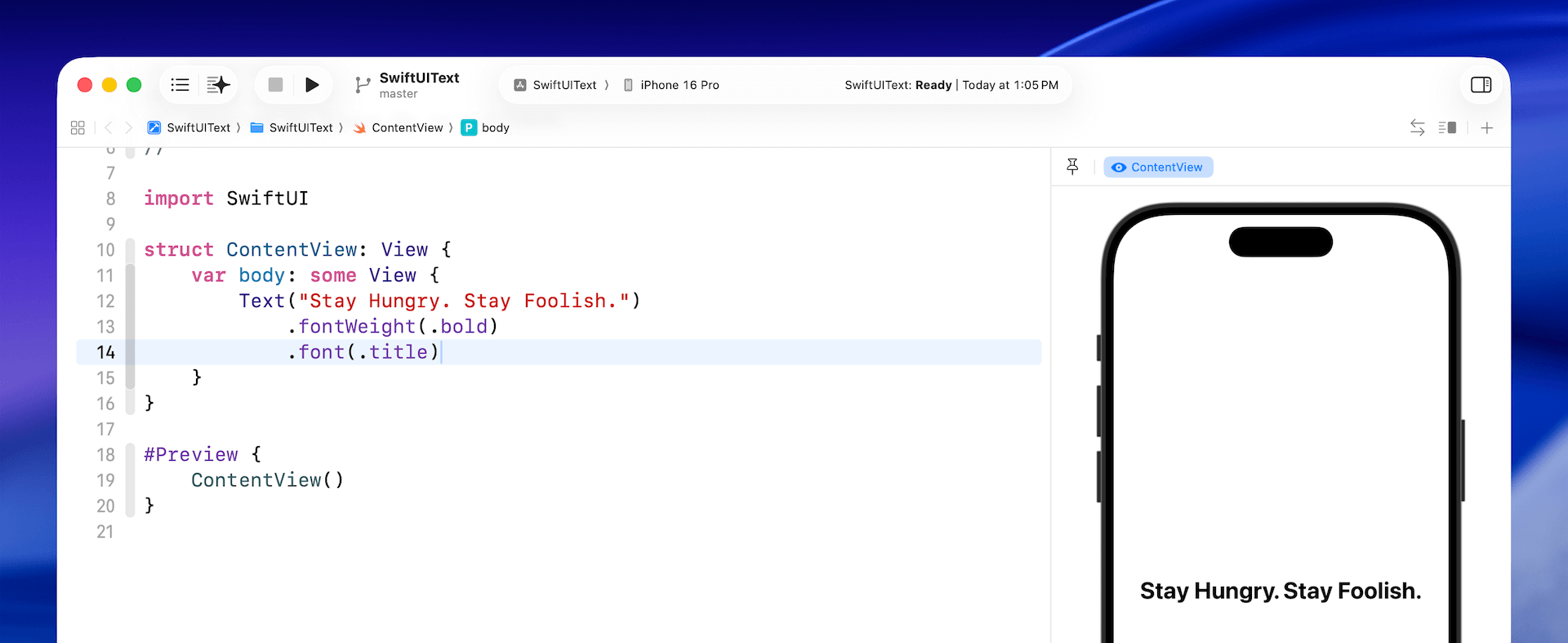
Change font style swiftui. Text(“smash swift!”) and you want to make it bold, there is.bold view modifier. Vstack { text (some title).font (font.title) text (some caption text).font (font.caption) } they all specify different font styles for the default helvetica font family. Web yes, in swiftui we can simply change the properties (e.g font style) of a control by calling methods that are known as modifier/view modifier.
Text(hello, world!).fontdesign(.serif) download this as an xcode project. Windowgroup { contentview ().environment (\.font, font.custom (customfont, size: Web the font modifier lets you change the font properties.
If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font. Remove the.menu style and just wrap it in menu instead, with a custom label: Web custom font size for text in swiftui.
To do this i have a javascript function which defines a new class for css (as well as several other things). Web in order to keep it simple, i've used only a combo box for font name selection, but it would be nice to put two other combos in order to make font size and style (bold, plain, italic) selectable too. Web i'm trying to set a different font for the navigation bar title using swiftui.
I have a label in my view that i want to use the system font size in medium, with a size of 21 points. Web using the system font styles. Swiftui’s adaptive text display scales the font automtically using dynamic type.
Web to use a custom font, add the font file that contains your licensed font to your app, and then apply the font to a text view or set it as a default font within a container view. Basically yes, the most common way is to bind an actionlistener to combobox, in order to change font when the combobox has user's. { text (privacy).font (.largetitle) } thank you!