
Open it up in your text editor and add a default font for the page:
Change font style in css. Web syntax the html pages use style tags to write css codes. Bold italic large serif;} /* use the same font as. Web the font property in css is used to control the look of texts.
Web with our fonts downloaded, let’s write some css and use it to style an html element. Web a font stack can contain a fallback font that provides the special characters and a similar visual feel to the primary font in the stack. We can follow some rules and syntax for customizing the web pages will be more attractive.
Using nano or your preferred text editor, create and open a file called style.css: Which adds plain text to the element. 4rem>freecodecamp you can also do it in embedded or internal css:
Oblique;} try it yourself » definition and usage. Your changes are applied immediately in the browser. 100px;> all room <button type=button.</p>
The font editor opens on top of the styles pane, with the css properties highlighted: Web learn how to modify font family and font size using css in the following steps. It lets you define the style of a font, such as its family, size and weight, and the glyph variants to use when multiple are available for a single character.
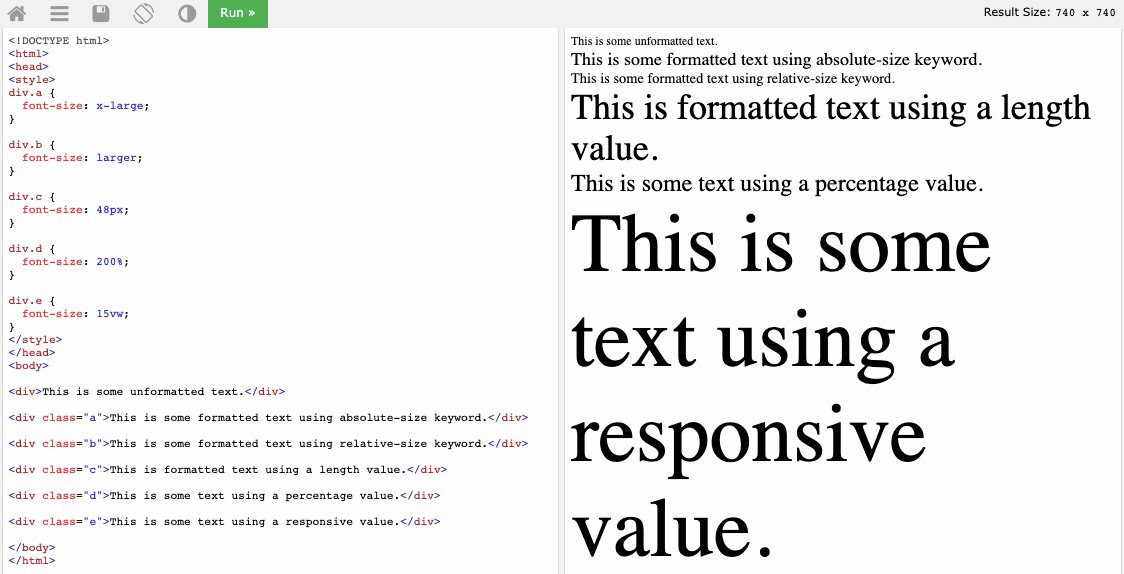
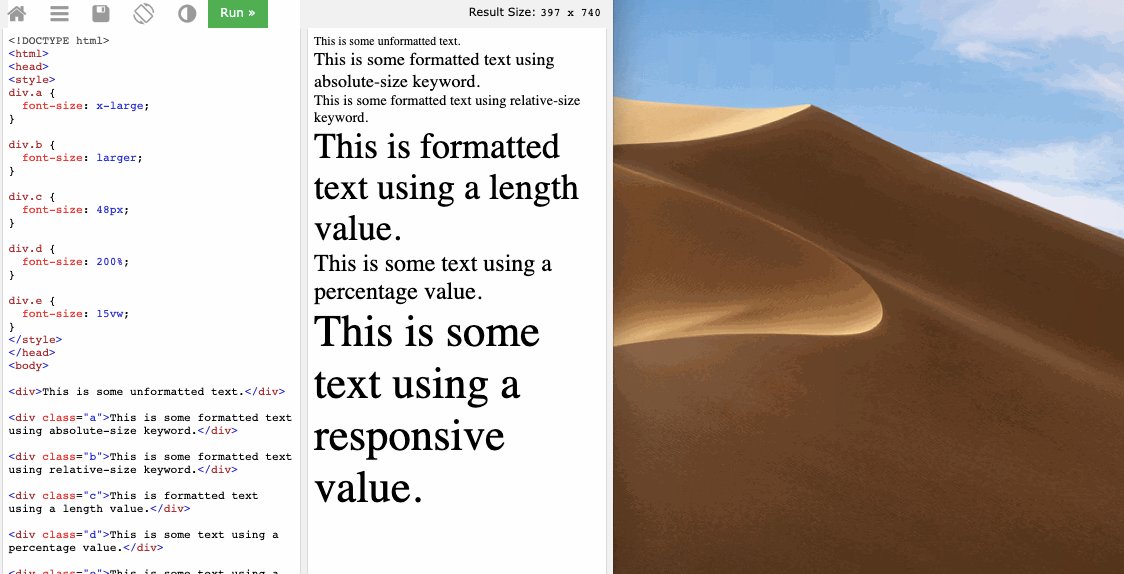
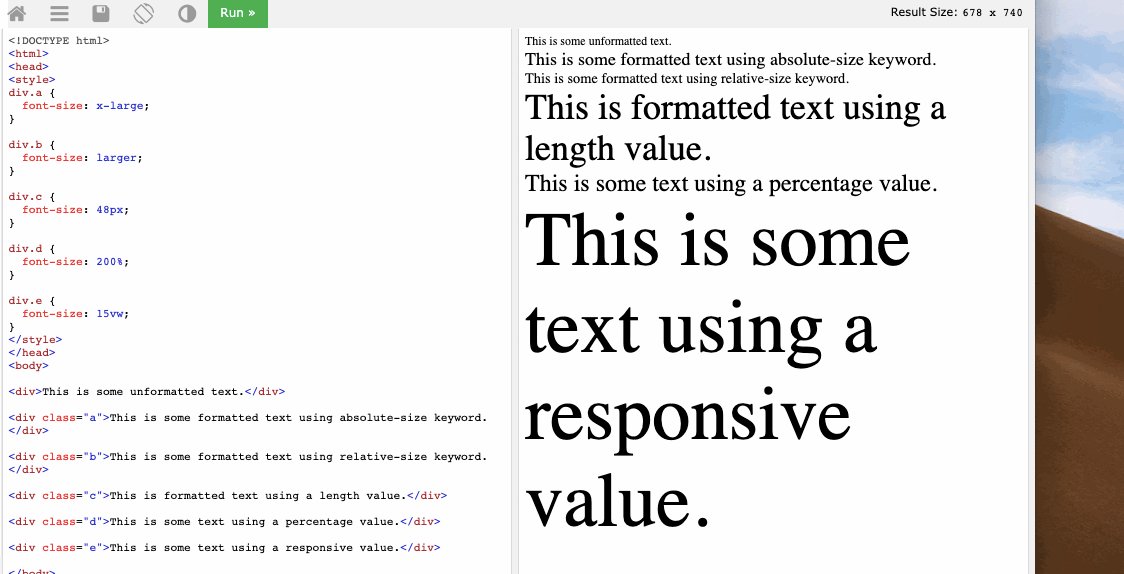
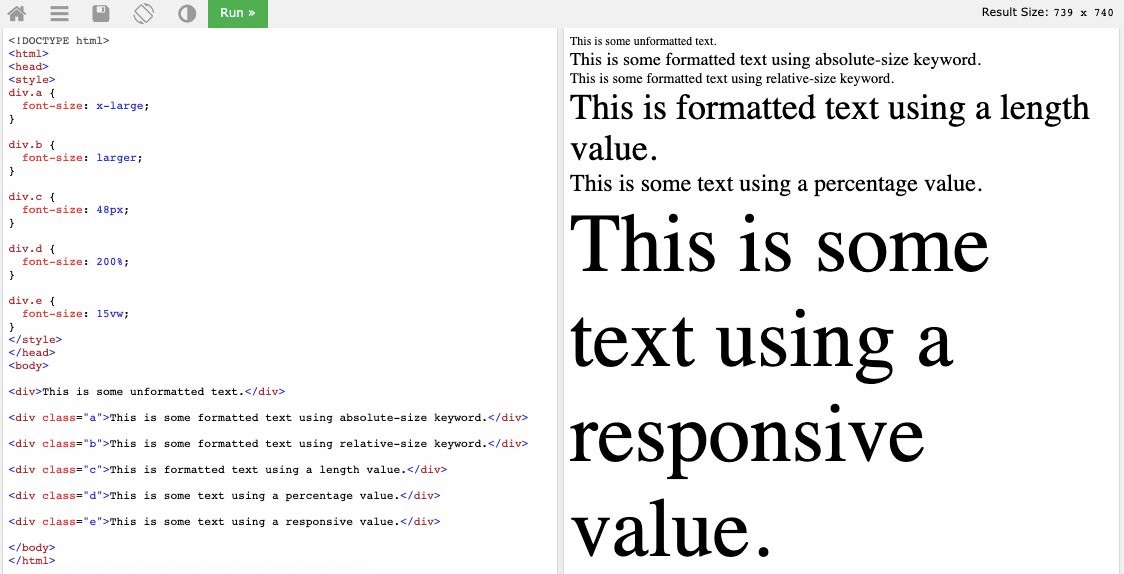
Web simple styling options let you change a web page's font using cascading style sheets. Use css to set the font of individual words, specific sentences, headlines, whole paragraphs, and even entire pages of text. Properties that affect a text's font, e.g., which font gets applied, its size, and whether it's bold, italic, etc.
:max_bytes(150000):strip_icc()/font-family-html-examples-5bd89484c9e77c0051b09806.png)

:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)

:max_bytes(150000):strip_icc()/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)














