Tip: default, table caption be center-aligned a table. However, CSS properties text-align caption-side be to align place caption.
 Es el encargado de darle título descriptivo las tablas. Sus etiquetas son: <caption> </caption> (ambas obligatorias). Crea una caja: . Está definido como: Elemento tablas. Puede contener: Texto y/o cero más elementos en línea. Atributos
Es el encargado de darle título descriptivo las tablas. Sus etiquetas son: <caption> </caption> (ambas obligatorias). Crea una caja: . Está definido como: Elemento tablas. Puede contener: Texto y/o cero más elementos en línea. Atributos
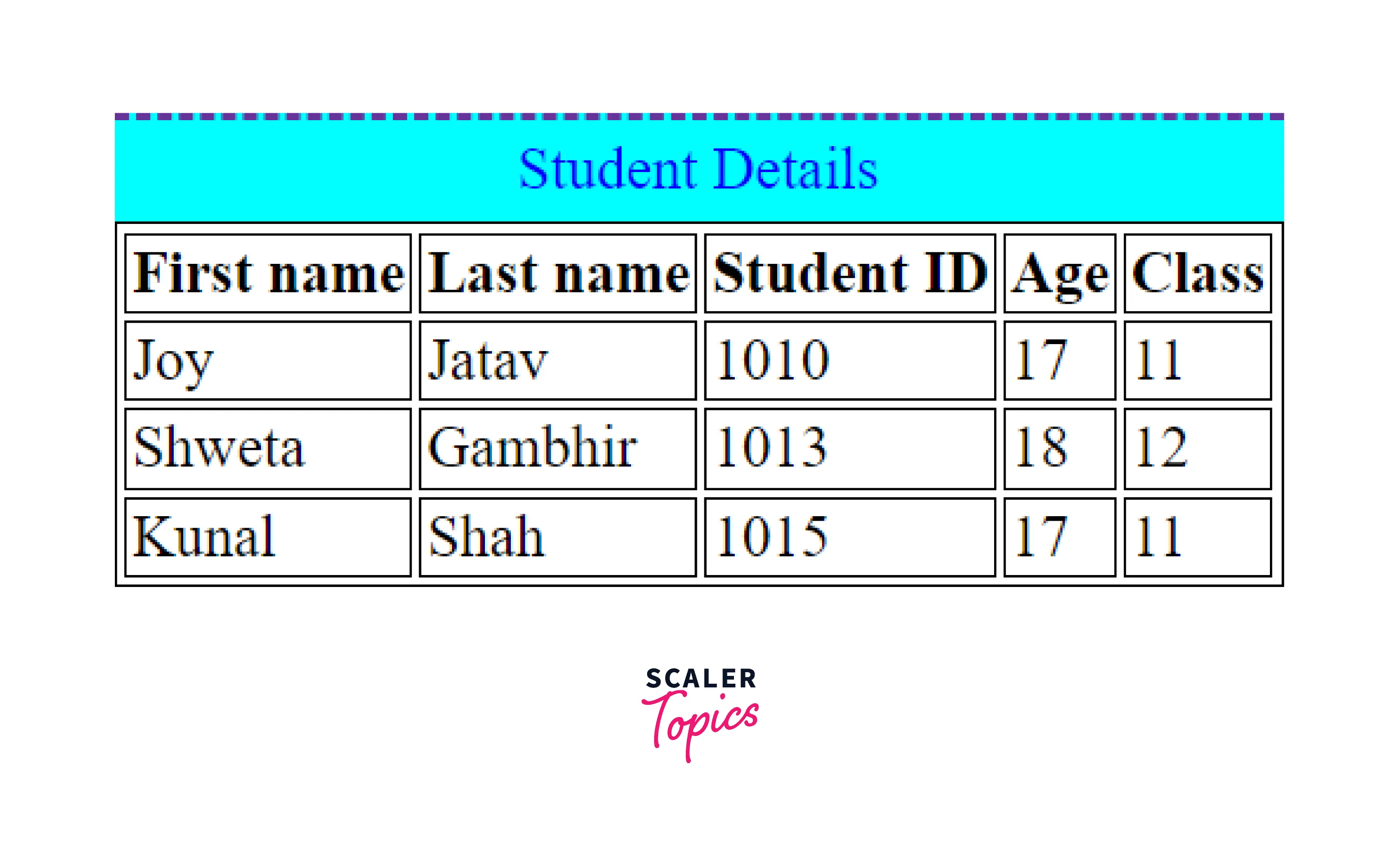
 Así que agradezco mucho que dejes cualquier comentario más abajo. ¿Qué es la etiqueta caption en HTML? La etiqueta caption se utiliza colocar título en una tabla se coloca inmediatamente después de la etiqueta de la apertura de la tabla. Ya te dicho que el nombre de esta etiqueta molaba mucho.
Así que agradezco mucho que dejes cualquier comentario más abajo. ¿Qué es la etiqueta caption en HTML? La etiqueta caption se utiliza colocar título en una tabla se coloca inmediatamente después de la etiqueta de la apertura de la tabla. Ya te dicho que el nombre de esta etiqueta molaba mucho.
 Un caption en HTML se usa dar una descripción una imagen tabla, mejorando la accesibilidad comprensión del contenido los usuarios.
Un caption en HTML se usa dar una descripción una imagen tabla, mejorando la accesibilidad comprensión del contenido los usuarios.
 Es importante tener en cuenta que el contenido dentro de la etiqueta <caption> debe ser HTML válido. Además, esta etiqueta ayuda mejorar la accesibilidad la semántica de la página, haciendo más fácil los usuarios entender el contenido de la tabla su título.
Es importante tener en cuenta que el contenido dentro de la etiqueta <caption> debe ser HTML válido. Además, esta etiqueta ayuda mejorar la accesibilidad la semántica de la página, haciendo más fácil los usuarios entender el contenido de la tabla su título.
 By default, table caption center-aligned a table. it possible use text-align caption-side properties align place caption. Syntax <caption> tag in pairs. content written the opening (<caption>) closing (</caption>) tags. of HTML <caption> tag:
By default, table caption center-aligned a table. it possible use text-align caption-side properties align place caption. Syntax <caption> tag in pairs. content written the opening (<caption>) closing (</caption>) tags. of HTML <caption> tag:
 The <caption > tag HTML a simple powerful tool adding descriptive text tables. Understanding to the caption tag effectively significantly enhance accessibility user experience your web pages. article delve the intricacies the <caption> tag, providing with knowledge practical examples need implement like pro.
The <caption > tag HTML a simple powerful tool adding descriptive text tables. Understanding to the caption tag effectively significantly enhance accessibility user experience your web pages. article delve the intricacies the <caption> tag, providing with knowledge practical examples need implement like pro.
 Definición de Atributo Caption según Autores Según los autores de HTML5, el atributo `caption` se define como atributo que proporciona título descripción un elemento de tabla figura.
Definición de Atributo Caption según Autores Según los autores de HTML5, el atributo `caption` se define como atributo que proporciona título descripción un elemento de tabla figura.
 En el lenguaje de marcado de hipertexto (HTML), la definición de caption se refiere una etiqueta que se utiliza definir el título la descripción de una imagen tabla en documento HTML.
En el lenguaje de marcado de hipertexto (HTML), la definición de caption se refiere una etiqueta que se utiliza definir el título la descripción de una imagen tabla en documento HTML.
 En particular, es útil los visitantes que utilizan lectores de pantalla otras herramientas de asistencia tecnológica. Estos dispositivos leen la etiqueta Caption proporcionar una descripción comprensible de la tabla, asegurando que incluso aquellos discapacidades visuales puedan entender interactuar su contenido.
En particular, es útil los visitantes que utilizan lectores de pantalla otras herramientas de asistencia tecnológica. Estos dispositivos leen la etiqueta Caption proporcionar una descripción comprensible de la tabla, asegurando que incluso aquellos discapacidades visuales puedan entender interactuar su contenido.
 HTML Tag
HTML Tag
 How to caption images in HTML | Coding tutorial - YouTube
How to caption images in HTML | Coding tutorial - YouTube
 Adding HTML Captions - FooPlugins
Adding HTML Captions - FooPlugins
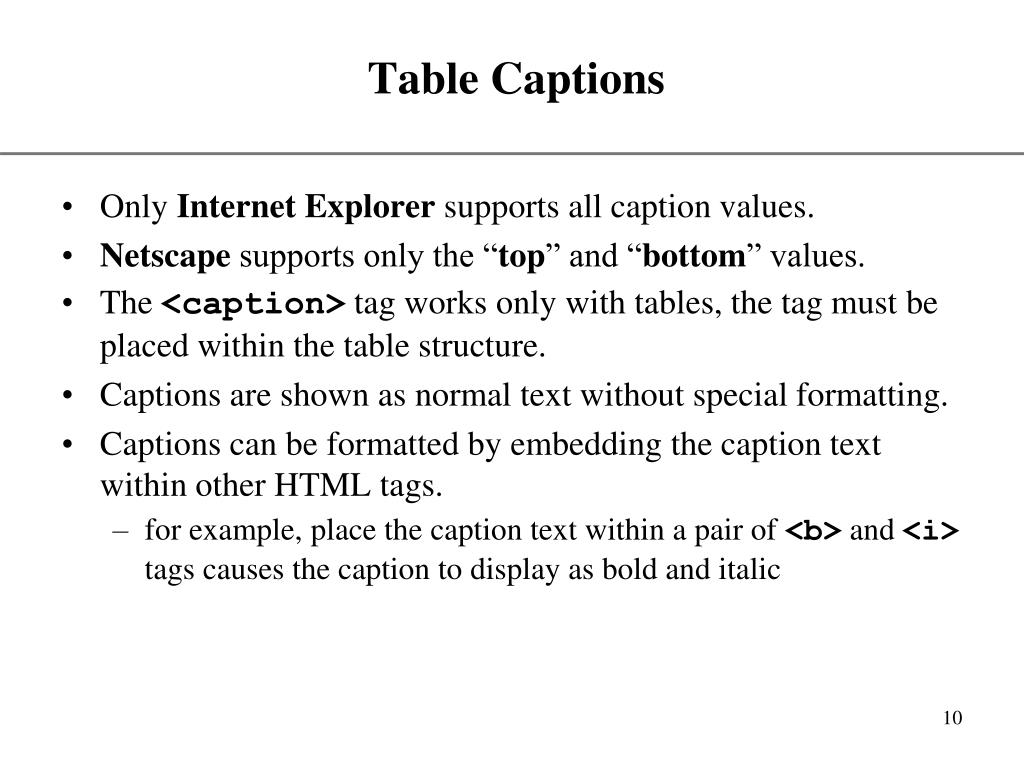
 PPT - Using HTML Tables PowerPoint Presentation, free download - ID:179796
PPT - Using HTML Tables PowerPoint Presentation, free download - ID:179796
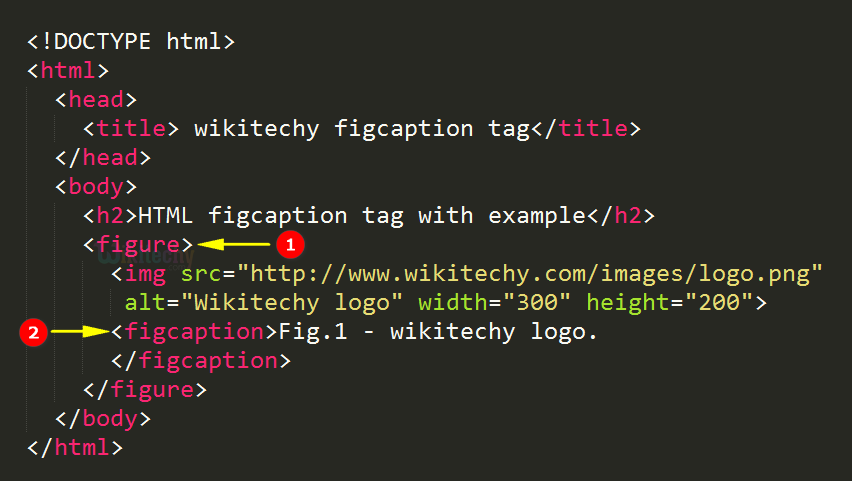
 HTML5: Figures and Fig caption | Cloud2Data
HTML5: Figures and Fig caption | Cloud2Data
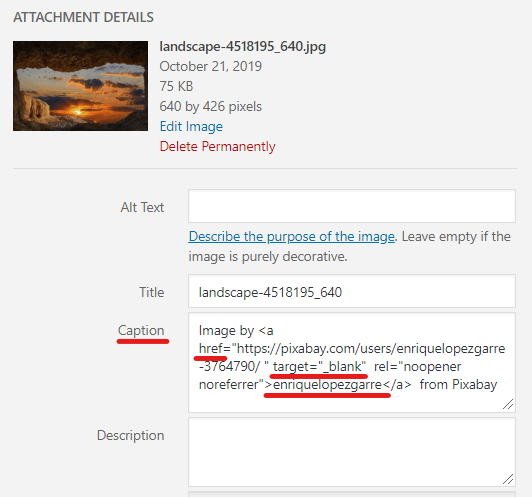
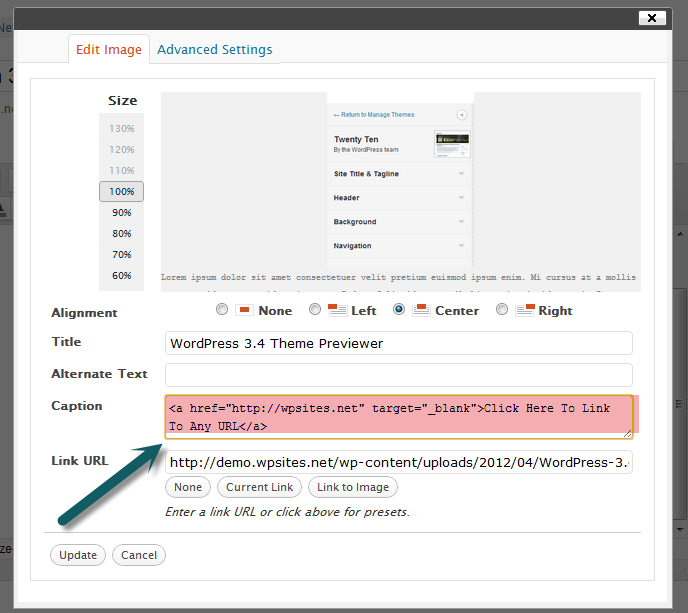
 How To Add HTML Links In WordPress Image Captions - WP SITES
How To Add HTML Links In WordPress Image Captions - WP SITES
 HTML- -Tag - Acervo Lima
HTML- -Tag - Acervo Lima
 Agregar SUBTÍTULO a una tabla web Etiqueta CAPTION | Curso HTML5, ep
Agregar SUBTÍTULO a una tabla web Etiqueta CAPTION | Curso HTML5, ep
 Tag in HTML - Scaler Topics
Tag in HTML - Scaler Topics
 HTML Tutorial - Video codecs, captions, and embedding - YouTube
HTML Tutorial - Video codecs, captions, and embedding - YouTube
 Effective Ways to Caption on Image HTML - Makemychance
Effective Ways to Caption on Image HTML - Makemychance