The files contain actual subtitle data simple text files follow specified format, this case Web Video Text Tracks (WebVTT) format. WebVTT specification still worked on, major parts it stable we use today. Video providers (such the Blender Foundation) provide captions subtitles a text format their videos, they're .
 In article, you'll learn to add captions subtitles HTML5 videos. Prepare Video Closed Caption Files HTML5. get started, upload video captions files your website webserver. 1. Upload Video HTML5. browsers don't play videos HTML5 it can't read codec file type.
In article, you'll learn to add captions subtitles HTML5 videos. Prepare Video Closed Caption Files HTML5. get started, upload video captions files your website webserver. 1. Upload Video HTML5. browsers don't play videos HTML5 it can't read codec file type.
 WebVTT captions now preferred format HTML5 video due parameters allow adjustments the line position, text position, styling, alignment. HTML Video Subtitles Work. HTML5 natively supports video the for third-party plugins, is major step in standardizing accessible video the .
WebVTT captions now preferred format HTML5 video due parameters allow adjustments the line position, text position, styling, alignment. HTML Video Subtitles Work. HTML5 natively supports video the for third-party plugins, is major step in standardizing accessible video the .
 On MDN's Multimedia Embedding doc, learned adding captions videos HTML5. 3 good about adding closed captions subtitles your videos: Accessibility 1 (i.e. your videos hearing impaired and/or language friendly); SEO (makes easier search engines find videos); 3…this just good to as developer 😄
On MDN's Multimedia Embedding doc, learned adding captions videos HTML5. 3 good about adding closed captions subtitles your videos: Accessibility 1 (i.e. your videos hearing impaired and/or language friendly); SEO (makes easier search engines find videos); 3…this just good to as developer 😄
 Here's GIF preview the captions added a video a puppy playing a sandy beach. resources wasn't to find ton examples there, there plenty resources get the differences subtitles captions, styling abilities, additional ways accomplish same as but .
Here's GIF preview the captions added a video a puppy playing a sandy beach. resources wasn't to find ton examples there, there plenty resources get the differences subtitles captions, styling abilities, additional ways accomplish same as but .
 A JavaScript polyfill let caption HTML5 video today! Captionator.js more excuses. Caption online video today! Demo; Download Captionator.js 0.5 Stable minified & production ready 0.5 Stable Unminified 0.6 CaptionPlanet development build. Video Captioning HTML5 .
A JavaScript polyfill let caption HTML5 video today! Captionator.js more excuses. Caption online video today! Demo; Download Captionator.js 0.5 Stable minified & production ready 0.5 Stable Unminified 0.6 CaptionPlanet development build. Video Captioning HTML5 .
 Add Subtitles. of <video> tag add <track> element represent caption file: src attribute a filepath. assumes file in same directory the HTML file. label shown the user selecting subtitles want see. kind specifies type track. We're choosing subtitles these generally contain spoken words, captions include .
Add Subtitles. of <video> tag add <track> element represent caption file: src attribute a filepath. assumes file in same directory the HTML file. label shown the user selecting subtitles want see. kind specifies type track. We're choosing subtitles these generally contain spoken words, captions include .
 Video, .mp4; WebVTT, the captions are; HTML; Let's started HTML is easiest step. only 3 elements. the <video> element, you you include controls attribute. will users toggle captions switch a langue, applicable. <source> element be
Video, .mp4; WebVTT, the captions are; HTML; Let's started HTML is easiest step. only 3 elements. the <video> element, you you include controls attribute. will users toggle captions switch a langue, applicable. <source> element be
 This super cool, we more a transcription — need time stamps. raw JSON file an entry each word the start end time each word: . Adding Captions your Video HTML5. Adding VTT file your video easy. you using HTML5 video, can add track attribute pointing the VTT file.
This super cool, we more a transcription — need time stamps. raw JSON file an entry each word the start end time each word: . Adding Captions your Video HTML5. Adding VTT file your video easy. you using HTML5 video, can add track attribute pointing the VTT file.
 Learn to Deepgram's best-in-class transcriptions HTML <video> elements. Generating Transcriptions add subtitles a HTML <video> element requires WebVTT file. previously wrote generating WebVTT captions Node.js. Assuming have MP4 video transcribe, can this snippet generate subtitles file:
Learn to Deepgram's best-in-class transcriptions HTML <video> elements. Generating Transcriptions add subtitles a HTML <video> element requires WebVTT file. previously wrote generating WebVTT captions Node.js. Assuming have MP4 video transcribe, can this snippet generate subtitles file:
 Effective Ways to Caption on Image HTML - Makemychance
Effective Ways to Caption on Image HTML - Makemychance
 What Is Caption In Html
What Is Caption In Html
 Adding a Figure Image and Caption Using HTML and CSS - YouTube
Adding a Figure Image and Caption Using HTML and CSS - YouTube
 Adding HTML Captions - FooPlugins
Adding HTML Captions - FooPlugins
 html table caption part 68 - YouTube
html table caption part 68 - YouTube
 276 Captions for Instagram Reels That Will Wow Your Audience
276 Captions for Instagram Reels That Will Wow Your Audience
 HTML Tag
HTML Tag
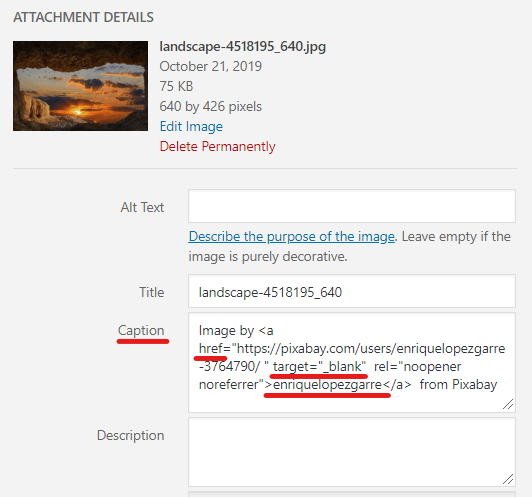
 How To Add HTML Links In WordPress Image Captions
How To Add HTML Links In WordPress Image Captions

 100+ Cool Captions for Instagram - WishBaeCom
100+ Cool Captions for Instagram - WishBaeCom
 How to Create Good Captions for Pictures on Your WordPress Website
How to Create Good Captions for Pictures on Your WordPress Website
